Description
Introduces a simple method for defining block areas to use the block editor outside of the post content.
This is an experimental plugin that explores basic usage of Gutenberg blocks outside of the content bubble, on a sitewide level.
In the long term it will likely eliminate itself once WordPress core and Gutenberg will have completed the next phase of advancing to the sitewide level. The plugin exists as a baseline to have an easy way for experimenting with similar functionality already today.
Usage
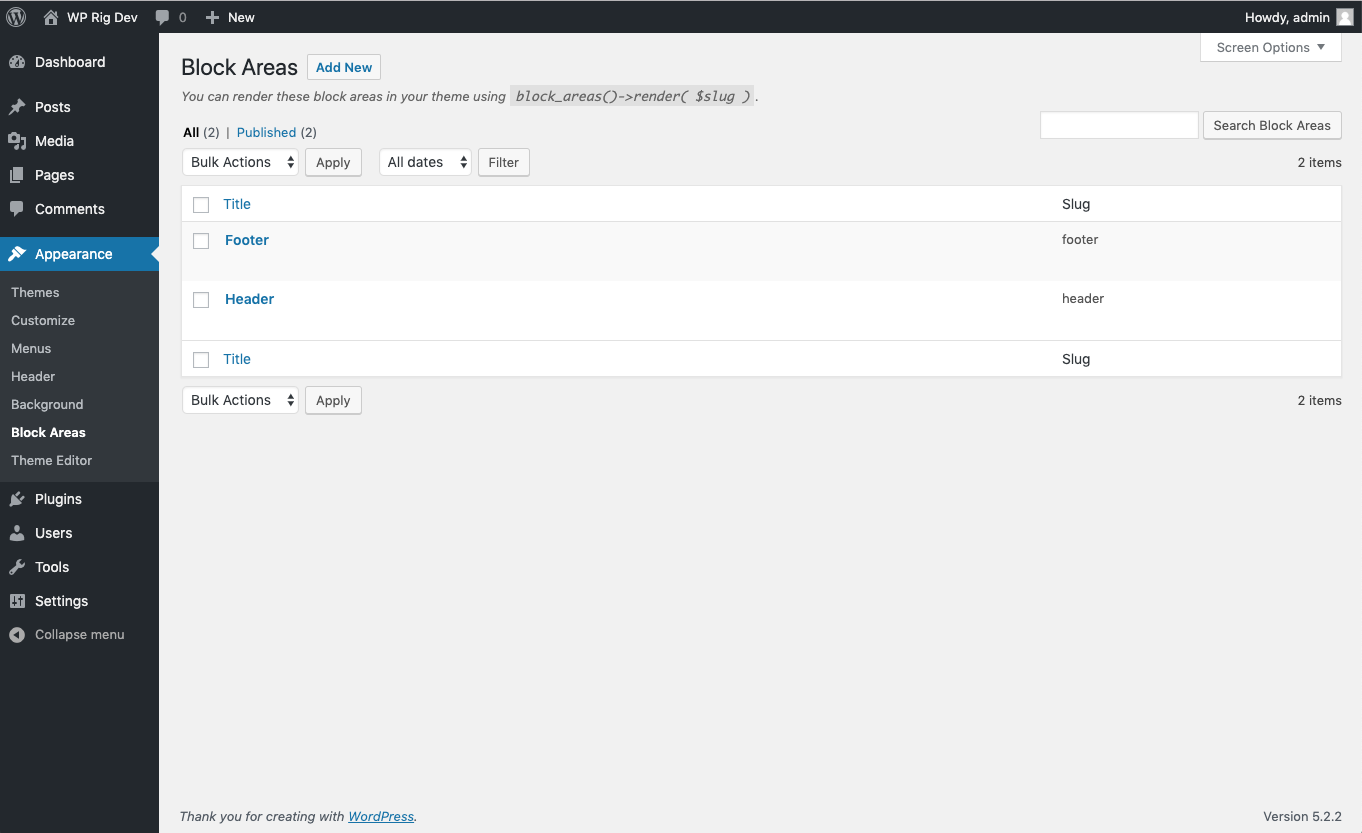
After activating the plugin, you can create and edit block areas under Appearance > Block Areas. There should be two block areas already, header and footer.
Block areas are identified by their unique slug. Since header and footer are expected to exist, make sure not to delete them.
In order to print a specific block area, for example in your theme, use block_areas()->render( $slug ) (e.g. block_areas()->render( 'header' )).
You can also explicitly add theme support, specifying which block area slugs your theme relies on (e.g. add_theme_support( 'block-areas', 'header', 'footer' )).
Installation
- Upload the entire
block-areasfolder to the/wp-content/plugins/directory or download it through the WordPress backend. - Activate the plugin through the ‘Plugins’ menu in WordPress.
FAQ
- Where should I submit my support request?
-
For regular support requests, please use the www.remarpro.com support forums. If you have a technical issue with the plugin where you already have more insight on how to fix it, you can also open an issue on Github instead.
- How can I contribute to the plugin?
-
If you have some ideas to improve the plugin or to solve a bug, feel free to raise an issue or submit a pull request in the Github repository for the plugin. Please stick to the contributing guidelines.
You can also contribute to the plugin by translating it. Simply visit translate.www.remarpro.com to get started.
Reviews
Contributors & Developers
“Block Areas” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Block Areas” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
0.2.0
- Allow themes to explicitly add
block-areastheme support and specify which areas they use.
0.1.0
- Initial release