Description
Advanced Datatable is a Gutenberg block plugin that enables site administrators to upload a csv file in the backend & display its csv data into a beautiful datatable powered by searching, sorting, pagination and more. The data table can be customized according to needs from the provided block properties.
Features List
?? Display CSV data: Easily import CSV file and display data with DataTables.
?? Configurable Settings: Sortin, searching and paginations are configurable settings from backend. Site admin can enable and disable it from block settings.
?? Responsive Design: Datatable looks great on both desktop and mobile devices.
?? Sorting: Allow users to sort columns in ascending or descending order.
?? Searching: Enable search functionality to filter data based on user input.
?? Pagination: Display numeric pagination for easier navigation.
?? Manageable Width & Height: Admin can set width and height in percent or fixed px values.
?? Stickly Table Header: Keep the header row of the table fixed while scrolling through data.
?? Column Size: Adjust the width of columns to suit your data presentation.
?? Customisable Table UI: Table background color, text color, hover effects and other design settings can be applied from block settings. Single and multiple colors can be applied to the table.
?? Seperate settings for table header and table rows.
?? Customisable and scalable block plugin.
Screenshots

Advanced Datatable can be found under Widgets category when you click on plus icon to add Gutenberg block on the page. 
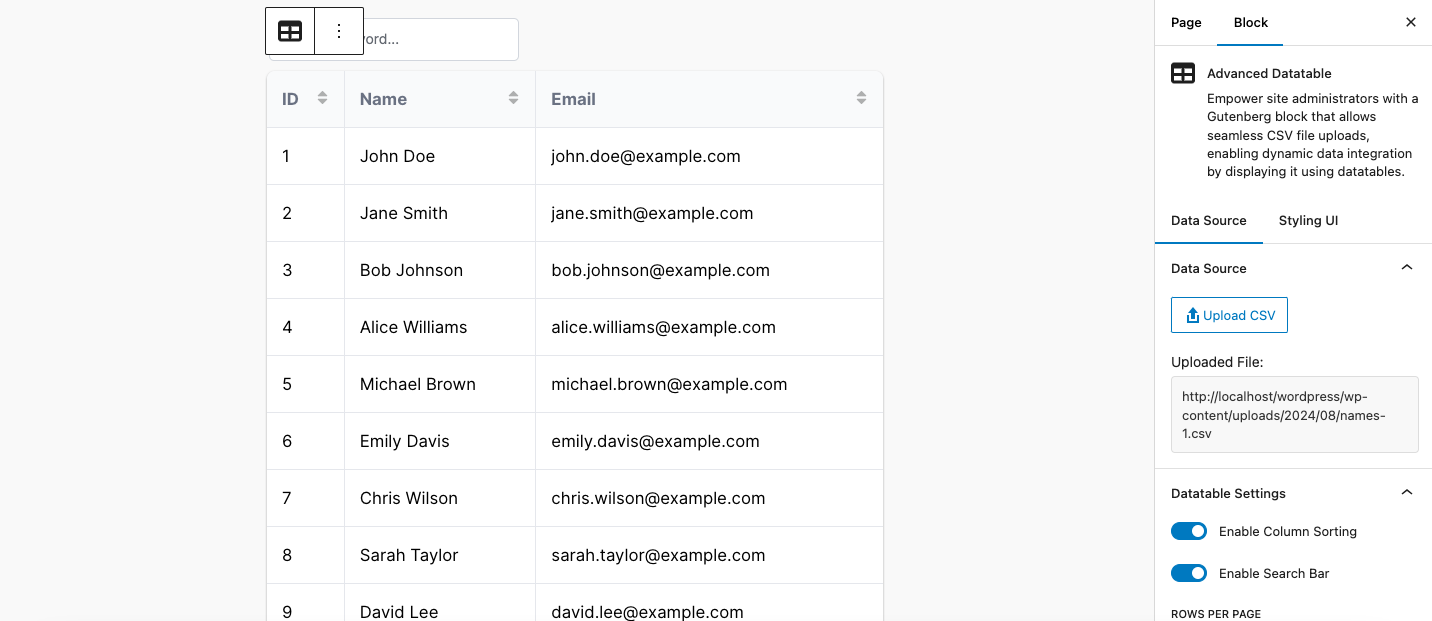
Once Advanced Datatable is selected from widgets section, it will display a message to upload a csv file. As soon as csv file is uploaded, a beautiful datatable will be presented to the admin with the provided csv data. 
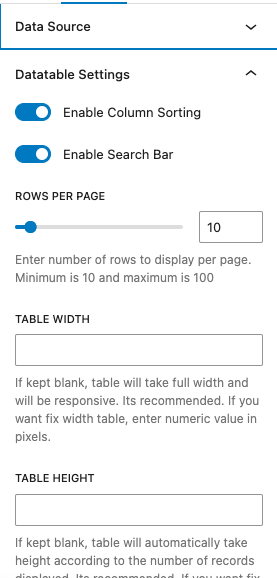
You can change / update the configurable settings of datatable as per your requirements. 
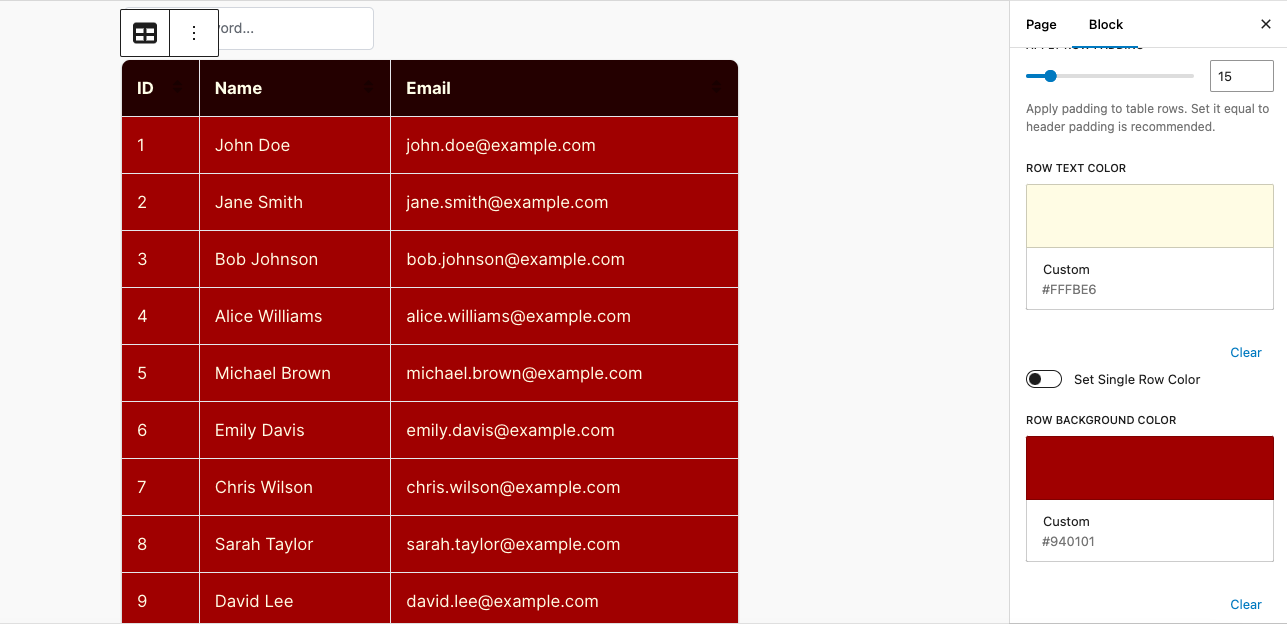
You can change / update the UI settings of datatable as per your requirements. 
Output of the Advanced Datatable block plugin on frontend using WordPress’s default Twenty Twenty-Four theme. 
Single color table output of the Advanced Datatable block plugin on frontend using WordPress’s default Twenty Twenty-Four theme. 
Multi color table output of the Advanced Datatable block plugin on frontend using WordPress’s default Twenty Twenty-Four theme.
Blocks
This plugin provides 1 block.
- Advanced Datatable Empower site administrators with a Gutenberg block that allows seamless CSV file uploads, enabling dynamic data integration by displaying it using datatables.
Installation
This section describes how to install the plugin and get it working.
- Unzip the downloaded file and upload the advanced-datatable directory to the /wp-content/plugins/ folder.
- Once the plugin is uploaded, log into WordPress back-end and go to Plugins page.
- Find the Advanced Datatable plugin and click Activate.
How to use
- Create a page where you want to display CSV data. Navigate to the Gutenberg editor.
- CLick on the + icon to see all available block elements. Find “Advanced Datatable” block element under “Widgets” category.
- Click on the “Advanced Datatable” block element icon will display a message to upload a csv file first as an input to block.
- From the block properties, upload your csv file via the provided button. Once the file has been uploaded successfully, all the records will be populated in a beautiful datatable.
- Now from the block settings, you can enable / disable feature like searching, sorting and pagination for the created datatable.
- Publish or update your page and you are done. Just visit the page on frontend. You will see the exact same datatable you created in backend.
FAQ
-
Can we enable / disable certain datatable features if we want?
-
Absolutely! From the block settings, you can enable or disable the features you want and they will work as expected. You can enable / disable searching / sorting / pagination etc.
-
Is CSV is the only way of data source for the datatable ?
-
Yes, right now with this plugin you can display the data from the uploaded csv file.
Reviews
Contributors & Developers
“Advanced Datatable – The Ultimate Data Table Plugin” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Advanced Datatable – The Ultimate Data Table Plugin” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.0
- New : Display beautiful datatable via Gutenberg editor with customisable UI.