Description
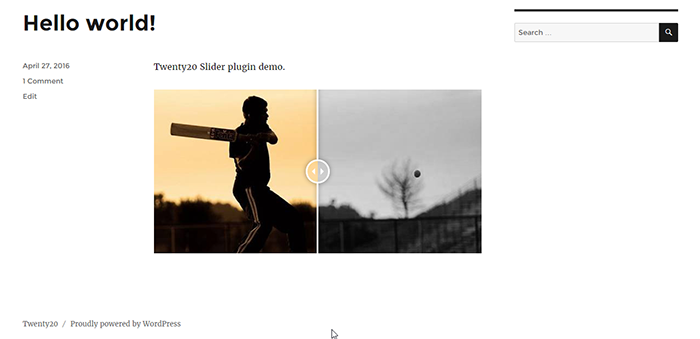
The Twenty20 plugin was created to allow users to swipe between two images, showcasing “before” and “after” comparisons. The plugin is designed to be fully responsive and user-friendly.
Features
- Fully responsive across all devices.
- No coding skills required.
- Clean and intuitive user interface.
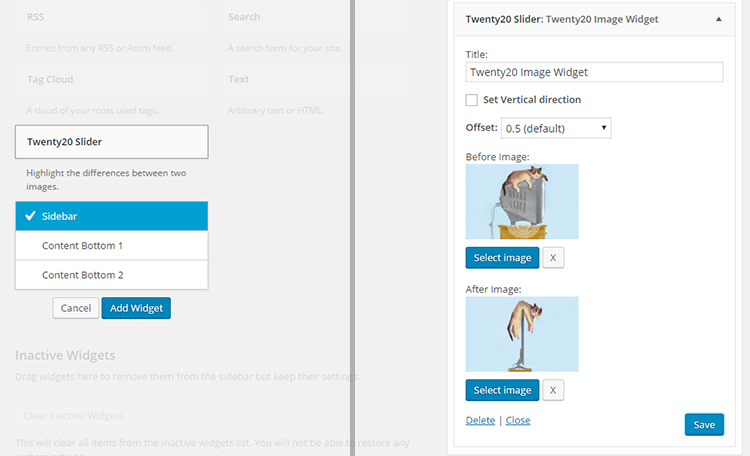
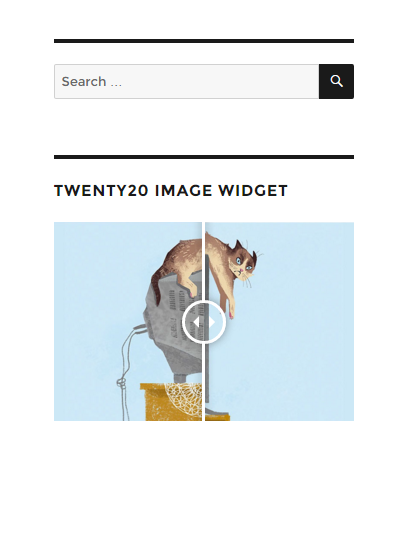
- Add before-and-after comparisons to widgets.
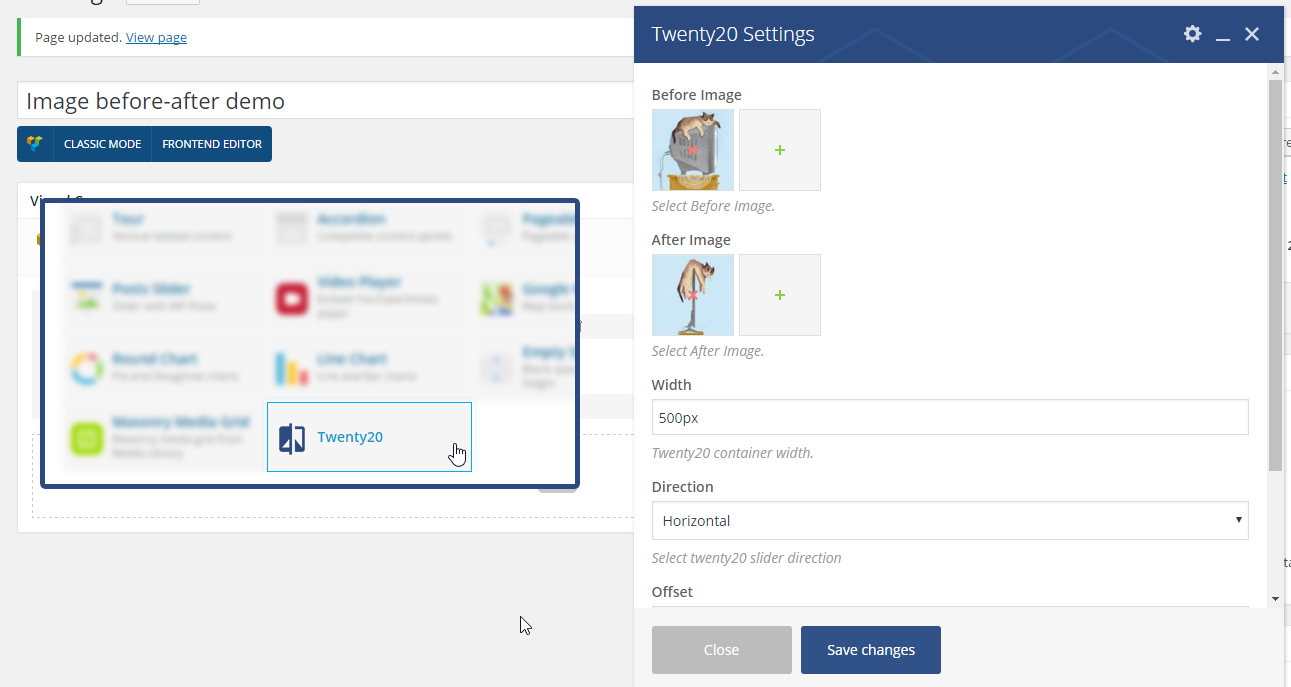
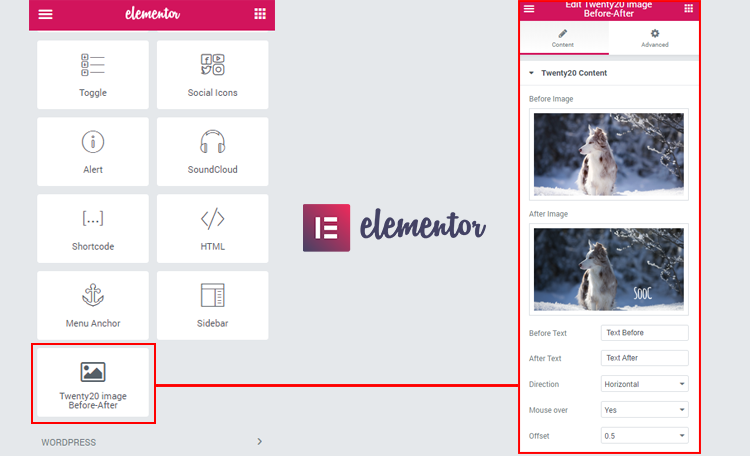
- Compatible with popular page builders.
- Utilizes WP Image alt as image alt and title attributes.
Supported Page Builders
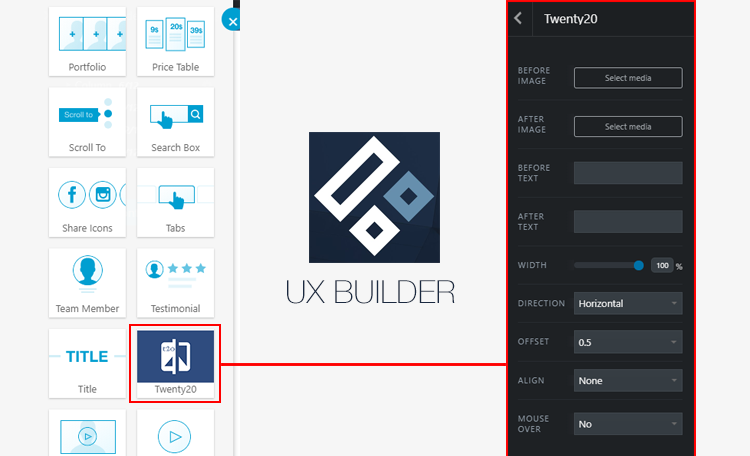
- Flatsome UX Builder by UXThemes.
Quick Example
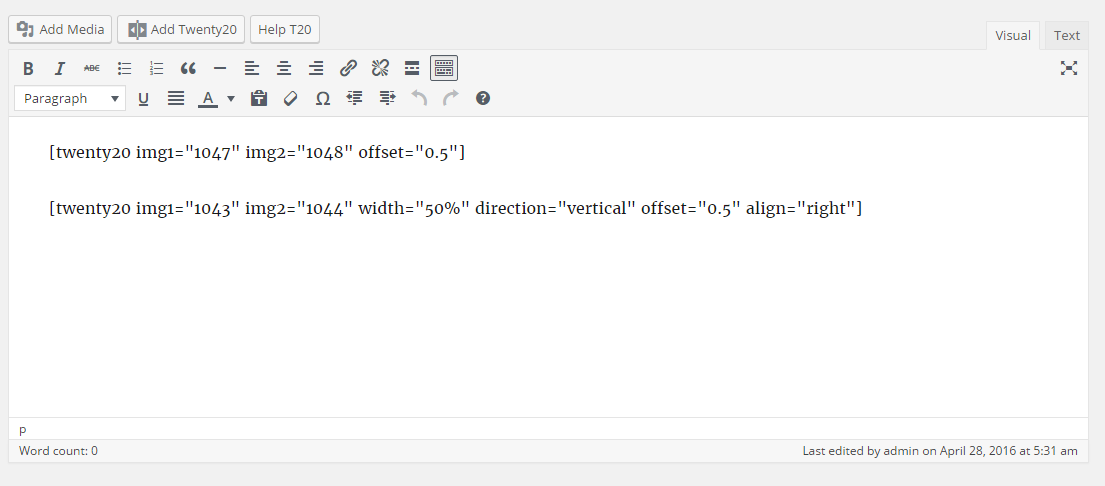
[twenty20 img1="" img2="" direction="vertical" offset="0.5" align="right" width="60%" before="Before" after="After" hover="true"]
Shortcode Parameters
img1– image ID.img2– image ID.offset– range from 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– supports bothpxand%.before– text for the “before” label.after– text for the “after” label.hover–trueorfalse.
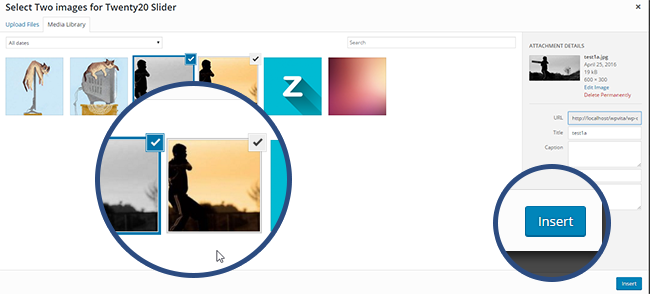
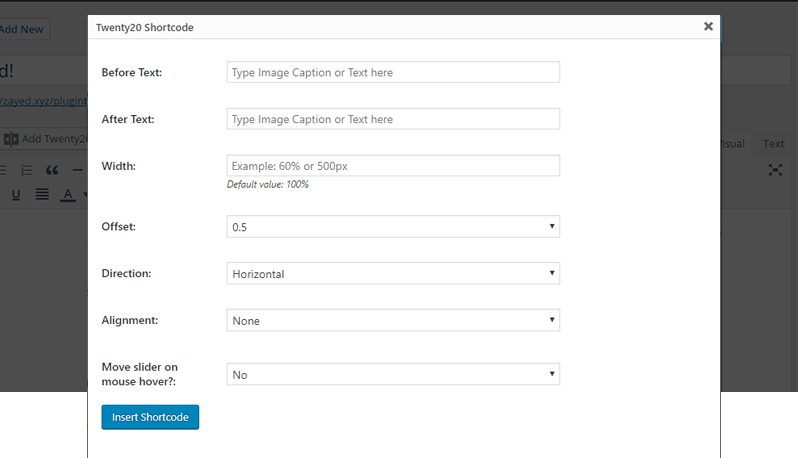
Screenshots
Installation
- Unzip the download package
- Upload
twenty20to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
Manual Plugin Installation
- Download Twenty20 Plugin to your desktop.
- If downloaded as a zip archive, extract the Plugin folder to your desktop.
- With your FTP program, upload the Plugin folder to the
wp-content/pluginsfolder in your WordPress directory online. - Go to Plugins screen and find Twenty20 Plugin in the list.
- Click Activate Plugin to activate it.
FAQ
-
How it works?
-
Twenty20 works by stacking two images on top of each other. As the slider moves across the image.
-
Quick Example
-
[twenty20 img1=”” img2=”” direction=”vertical” offset=”0.5″ align=”right” width=”60%” before=”Before” after=”After” hover=”true”]
-
Shortcode Parameters
-
img1– image ID.img2– image ID.offset– range from 0.1 to 1.0.direction–horizontal|vertical.align–none|right|left.width– supports both px and %.before– text for the “before” label.after– text for the “after” label.hover–trueorfalse.
-
How to add before-after slider?
-
Check the demo Video demo.
-
How do I add a widget?
-
Watch the video demo on YouTube.
-
Can I use more than one slider in a single post or page?
-
Yes, the Twenty20 plugin allows users to add unlimited before-after sliders.
Reviews
Contributors & Developers
“Twenty20 Image Before-After” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Twenty20 Image Before-After” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.7.5
- Fixed Elementor Widget
1.7.4
- Fixed Elementor Widget
1.7.3
- Bug fixes
1.7.2
- Improve script
1.7.1
- Bug fixes
1.7.0
- Bug fixes
1.6.1
- Bug fixes.
1.6.0
- Security fixes, and passed in WordPress review.
1.5.9
- Security fixes
1.5.8
- Fix: Minor jQuery fix
1.5.7
- Fix: WP 5.6 Uncaught TypeError (Thanks to @negru13)
1.5.6
- Fix: Jetpack’s lazy load images issue
1.5.5
- Fix: Widget mouse over.
1.5.4
- Added: Integrated with WP Image alt.
1.5.3
- Fixed cation overlay issue.
1.5.2
- Fixed Before and After shortcode insert issue
1.5.1
- Fixed loading issue
1.5
- NEW: Add Elementor Page builder support.
- NEW: Add UX Builder by UXThemes support.
- Minor CSS fixes
1.4
- NEW: ‘Move slider on mouse over’.
1.3
- NEW: Image Before and After caption.
- Fixed arrow shadow css.
- Widget updated.
1.2
- Fixed alignment bug
1.1
- Fixed width issue
1.0
- First Release