Description
The Best Image Optimization Plugin For WordPress
Imagify is the most advanced image optimization plugin to help you resize and compress images. You can now use its power directly in WordPress to optimize images and reduce the weight of the photos you want to add to your site – image optimization is all done with just one click and without sacrificing their quality.
Imagify is the best WordPress image optimizer. The plugin lets you optimize images in one go with its asynchronous bulk optimization option. You can resize your images on the fly – they will be automatically optimized at the best compression level. If needed, you can always restore your images to their original versions.
On top of optimizing images, you’ll choose the best AVIF and WebP converter plugin for WordPress. Imagify also converts your images to WebP and AVIF, the next-gen formats for lighter images that will speed up your WordPress site, improve user experience, and even SEO. Convert WebP and convert AVIF will make a difference in image optimization, you’ll see that from yourself.
Lastly, it’s easy to use the best image compression plugin for better site performance. Speed up your WordPress site and improve Core Web Vitals thanks to Imagify’s state-of-the-art image optimization process.
Our video explains why Imagify is the easiest image optimization plugin and shows how it makes your website faster thanks to lighter images.
Resize and Compress Images Without Losing Quality
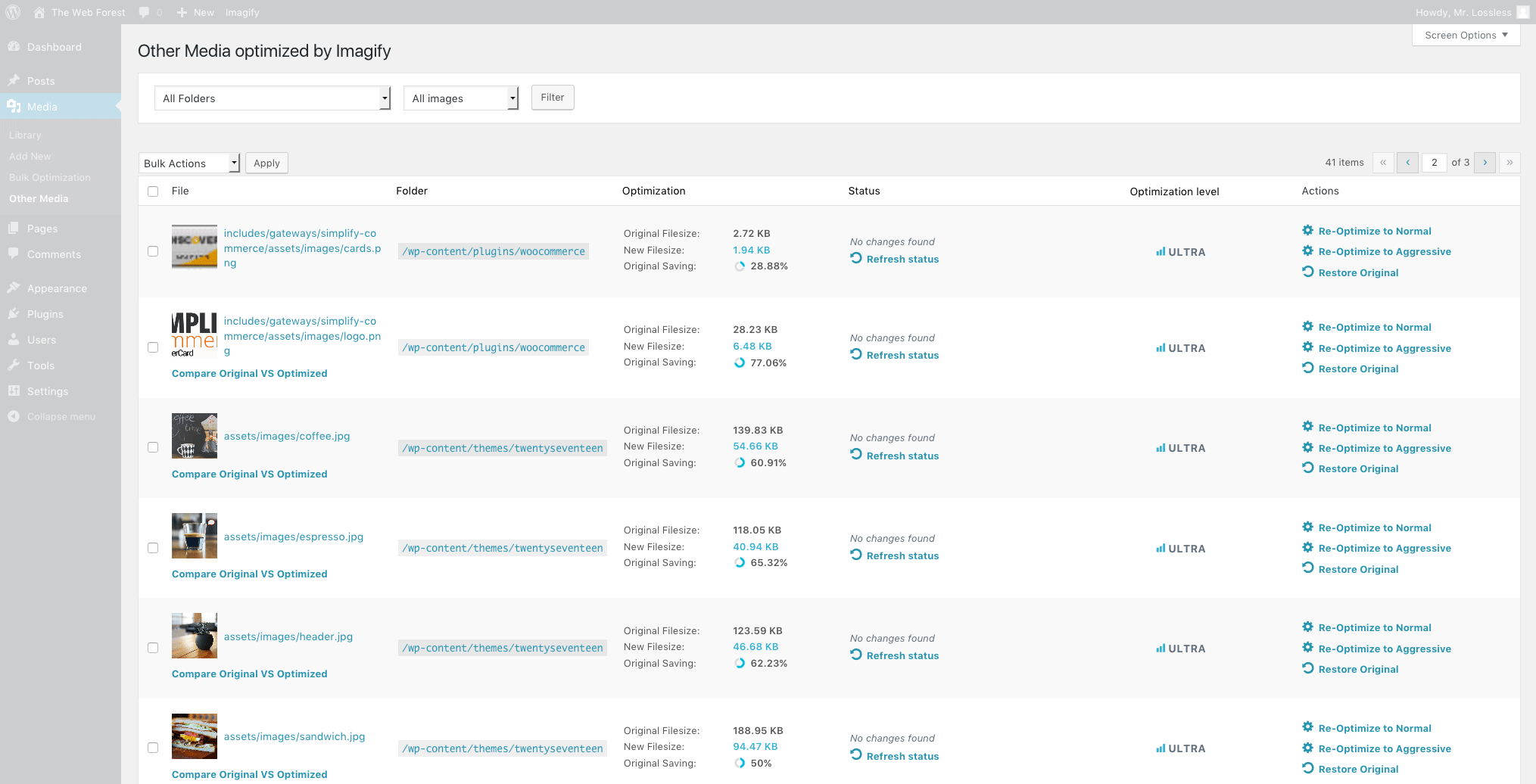
Imagify is a great image compressor and the ultimate solution to optimise images. You are able to resize and compress images from the most common image formats as well as PDF format. In case you have many images to optimize, you can also resize images in bulk thanks to our async bulk optimization option. In just one click, you will be able to compress multiple images super easily. Imagify compresses all your images in the background, so you can leave the page and not worry about anything.
Many of your high-quality images may be in sizes that are much too large. To reduce image size and compress large images, Imagify has a setting that allows you to choose a maximum width for all of your images, and if you upload images that are larger than that size, it will resize large images for you during optimization. Imagify will resize images proportionally without cropping them.
With such a great image optimizer like Imagify, you’ll get your images automatically optimized at the best compression level and quality – thanks to the Smart Compression Mode.
When using our image compression tool, Imagify, you will enjoy smaller file sizes and faster loading times. But the best part is that you will optimise images and reduce their weight without losing quality: why should you have to choose between beauty and speed? If you want to compress images, it’s now easier than ever with Imagify!
Convert Images to the WebP and AVIF Formats
Thanks to Imagify, you can take a step further in your image optimization process. You can also convert all your images to next-gen image formats such as WebP and AVIF. WebP format, as well as the AVIF format, offers superior image compression and quality and is a way to optimise images and speed up their loading times on websites. By utilizing Imagify’s AVIF and WebP optimizer, you can efficiently convert images to these next-gen formats, saving you a precious amount of time.
With Imagify, WebP conversion and compression are indeed super easy. Wondering how the convert WebP option works? Imagify will automatically enable WebP and convert your images to WebP. You can also easily convert WebP images to AVIF.
If the “Create Next-gen formats versions” option is enabled, the AVIF version of optimized images will be created automatically. Simple as that! Thanks to the best WebP and AVIF plugin for WordPress, you’ll be able to take advantage of the automatic convert WebP feature in no time, plus you’ll always have the convert AVIF option.
Imagify can also display the AVIF images directly on your front-end. But because some browser versions don’t support AVIF yet, Imagify lets you have both optimized versions of the original format images and the WebP versions ready. Imagify will serve the AVIF version if a visitor’s browser supports it and the WebP format if not (if you have previously converted the images to WebP).
WebP is definitively an excellent replacement for jpeg, png, and gif images, and the same goes for AVIF, which improves your image performance even further. Imagify offers WebP conversion for all image formats: you can convert gif to WebP, jpeg to WebP, and even png to WebP. You can also benefit from AVIF conversion and convert gif to AVIF, jpg and jpeg to AVIF, png to AVIF, and even WebP to AVIF!
Whatever your favorite image format, let Imagify optimise your images!
Optimise Images to Make Your Site Faster and Improve Core Web Vitals
Did you know that image optimization and web performance go hand in hand? In fact, when it comes to web page speed, one of the first things you should do is optimize your images. Large and heavy image sizes will indeed slow down your website and provide a bad user experience to your visitors – and that’s why you should compress images. On the contrary, when you optimise images and improve image loading speed, you should see a direct improvement in your website speed and performance. With Imagify, it’s time to say goodbye to images taking too long to load.
Images are one of the largest influencing factors in the Core Web Vitals. Image compression will ensure your images load faster and improve your overall website performance, including your Core Web Vitals metrics. If you’re looking to improve user experience and speed up your WordPress site, images are a good place to start.
Even Google tells you to take care of your images! If you have ever run a performance audit on PageSpeed Insights, you might have seen the “serve images in next-gen formats” opportunity popping up. Another PageSpeed Insights recommendation related to images is to “efficiently encode images”. When you use Imagify, you will be able to address both recommendations and fix your images for a faster website.
What Do Our Users Think Of Imagify?
Here’s what our users have to say about us after optimizing their images with Imagify:
“Images and other media are the largest parts on your web pages (most likely). Therefore don’t forget to optimise images for the web before adding to your site. For WordPress there are many optimisation plugins available. My favourite is Imagify” — Mark Wilkinson
”To give your images a slimming treatment, without altering them aesthetically, there is a great plugin on WordPress: Imagify. Simple, efficient and functional, it’s really worth a look.”— WP Marmite
“Imagify is an awesome tool that is powerful & easy to use. It’s fast, rivals and surpasses other established plugins/software. Awesome!” — Simon Harper
“If you want to “squeeze” your images as much as possible and “trim out” your website on the highest professional level… Imagify” — Ivica Delic
“Clearly Imagify is the most awesome WordPress plugin to compress images on your website! A must try” — Eric Walter
Is Imagify Free?
You can optimize for free 20MB of images (that’s about 200 images) every month. You can also convert to the next-gen WebP format for free.
Need to compress more images? Have a look at our plans: https://imagify.io/pricing
Want Image Optimization Tips?
If you want to know more about using WebP images on WordPress, improving your PageSpeed score with Imagify, or compressing multiple images online, take a look at our blog: https://imagify.io/blog/
It’s packed with advice on image compression and so much more!
*How to Convert Images to WebP on WordPress with Imagify
*How to Optimize Images on WordPress for Performance and SEO
*How to Reduce Image Size Without Losing Quality (and Save Space)
*How to Resize and Compress Multiple Images Online (Easy Methods)
*How to Make Photos Load Faster on WordPress: 6 Key Tactics
*How to Optimize Images for Page Speed (and Google)
Who Are We?
We are WP Media, the company behind WP Rocket, the best caching plugin for WordPress.
Our mission is to improve the web, we are making it faster with WP Rocket and lighter with Imagify.
Get In Touch!
- Website: Imagify.io
- Contact Us: https://imagify.io/contact
- Twitter: https://twitter.com/imagify
Related Plugins
- WP Rocket: Best caching plugin to speed-up your WordPress website.
- Lazy Load: Best Lazy Load script to reduce the number of HTTP requests and improve the website’s loading time.
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Installation
WordPress Admin Method
- Go to you administration area in WordPress
Plugins > Add - Look for
Imagify(use search form) - Click on Install and activate the plugin
- Optional: find the settings page through
Settings > Imagify
FTP Method
- Upload the complete
imagifyfolder to the/wp-content/plugins/directory - Activate the plugin through the ‘Plugins’ menu in WordPress
- Optional: find the settings page through
Settings > Imagify
FAQ
-
How can I measure the impact of Imagify on speed score?
-
You can use GTMetrix and Google PageSpeed Insights to check the relevant suggestions. It is recommended to test the following metrics before and after the image optimization:
- Total Page Size (GTMetrix)
- Optimize images (GTMetrix)
- Serve images in next-gen formats (PageSpeed Insights)
- Efficiently encode images (PageSpeed Insights)
-
What makes Imagify better than other image optimizer tools?
-
Imagify is an extremely powerful image optimizer: our advanced compressing algorithm will compress images, reduce their weight without sacrificing their quality.
Imagify is also super easy to use. Thanks to its intuitive design, you can easily get familiar with the interface and services without thinking about it.
And our dedicated customer support will help you fix any issue with your image optimizing process. Support is available via contact form, either on our website, or directly on your Imagify plugin settings page.
-
How many websites can I optimize with Imagify?
-
You can use Imagify on as many websites as you wish. Your image optimization quota to compress images will be shared evenly across all of the websites.
If you need more control over how your Imagify subscription is used, you should create sub-accounts to allocate a quota for each.
-
How does the WebP feature work on non-supported browsers?
-
Imagify will deliver images in the original format for browsers that don’t support the next-gen WebP format automatically, so there is nothing further to be done.
-
Is Imagify compatible with NextGEN?
-
Yes, Imagify is fully compatible with NextGEN Gallery, the most popular photo gallery plugin for WordPress. All Imagify optimization features related to NextGEN Gallery images are located and usable within the NextGEN Gallery menus and pages. So when you add images to your NextGEN galleries, you’ll be able to optimize them as well.
-
Which formats can be optimized?
-
Imagify can optimize JPG, PNG, WebP, PDF files and GIFs (whether animated or not).
When you optimize JPG, PNG, and GIF files, Imagify will also create WebP and AVIF versions of your original images and all your thumbnail sizes (if you have this option enabled).
-
How should I know which image compression level is best for me?
-
Don’t worry! Imagify comes with the Smart Compression Mode. It means that your images will be automatically optimized for the best possible compression ratio and quality. There’s nothing else to do – just enjoy your lighter and faster images.
-
How does the image optimization process work?
-
The image optimization process is performed on our servers. Once done, Imagify returns the optimized image to your server. We do not edit images’ titles or any other information, so there is nothing further to be done on your end than to compress images. Your original images will be moved to a dedicated backup folder (just make sure to keep the Backup option active in Imagify settings).
-
How to enable the Webp Converter?
-
With Imagify v2.2, the creation of WebP images is enabled by default. This means that when Imagify optimizes your images using its built-in WebP optimizer, a WebP version will automatically be generated, provided you have disabled the “Create AVIF versions of images” option in your plugin settings. Although the WebP files won’t be directly visible in your Media Library, you can verify their creation by checking for the “Next-Gen generated: yes” indication in the Imagify column of your Media Library.
-
How long are images stored by Imagify?
-
Once your images have been optimized via the WP plugin, the compressed images stay on your end forever (even if you delete the Imagify account).
During the optimization process, compressed images sent via the API or WordPress plugin are stored for one hour on our server (they are already sent back to your site and stay there safely).
Using the online application, compressed images are stored for 24 hours (with a free account) and for unlimited time if you have a paid subscription.
-
Can I restore images after compression?
-
Yes, as long as the Backup option is active in Imagify settings (it is active by default when you activate the WP Plugin).
-
If I remove Imagify, will my images stay compressed?
-
Yes, your images will stay compressed even after removing Imagify (and even after you delete your Imagify account).
-
If I use Imagify, do I need to continue optimizing and resizing my images with Photoshop?
-
Do not waste your time resizing and optimizing your images in Photoshop. Imagify takes care of everything to compress your images!
-
Is the EXIF data of images removed?
-
EXIF data is not removed.
-
I used Kraken, Optimus, EWWW or WP Smush, will Imagify further optimize my images?
-
Absolutely. Most of the time, Imagify will still be able to optimize your images even if you have already compressed them with another tool.
-
Will the original images be deleted?
-
No. Imagify automatically replaces the original images with an optimized image. The backup option allows you to keep the original images and restore them with one click.
-
Is it possible to re-optimize images with a different level?
-
Yes. By activating the backup option in the plugin, you can re-optimize each image to lossless compression with a single click.
-
What happens when the plugin is disabled?
-
When the plugin is disabled, your existing images remain optimized. Backups of the original images are still available if you have enabled the images backup option.
-
On which web hosts can the plugin be used?
-
The plugin can be used on all hosts including “managed hosting” providers like WP Engine.
-
Is Imagify compatible with Multi-Site?
-
Yes, Imagify is 100% compatible with multi-site.
-
Can we use Imagify on WordPress.com?
-
It is possible to use the Imagify plugin on WordPress.com if you have a Business account.
-
Do you offer support?
-
Yes, the Imagify team offers full email support for image optimization questions. You can contact us via https://imagify.io/contact/.
-
When is support available?
-
Our support is currently available Monday-Friday 8AM-10PM CET. We answer every email so you can expect the answer from us within 24h max (unless during the weekends).
-
Is registration free?
-
Yes, and no credit card is required.
-
Do you offer a trial version?
-
No. However, you get 20MB of quota per month for free to optimize your images (around 200 images).
-
Where do I report security bugs found in this plugin?
-
You can report any security bugs found in the source code of the site-reviews plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment and take care of notifying the developers of this plugin.
Reviews
Contributors & Developers
“Imagify – Optimize Images & Convert WebP & AVIF | Compress Images Easily” is open source software. The following people have contributed to this plugin.
Contributors“Imagify – Optimize Images & Convert WebP & AVIF | Compress Images Easily” has been translated into 13 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.2.3.2
- Enhancement: Optimize and cache the modal attachment counter database query.
2.2.3.1
- Enhancement: Decrease the amount of requests to imagify servers.
2.2.3
- Enhancement: Cache the calls to the license API to avoid sending unnecessary requests
- 3rd-party compatibility: Update priority on
template_redirectto improve compatibility with WP Rocket’s LazyLoad - Bugfix: Fix
Uncaught TypeError: strpos() expects parameter 1 to be stringfatal error - Enhancement: UI improvements
- Enhancement: Improve the code architecture
2.2.2
- Enhancement: Allow to choose which Next-Gen images should be generated in UI
- Enhancement: Guard against image size that’s not a string
- Enhancement: Guard against file type that doesn’t match existing mime type
- Bugfix: Fix a fatal error related to “WP_List_Table”
2.2.1
- Enhancement: Prevent updating .htaccess when switching between AVIF and WEBP generation features
- Enhancement: Display the smallest size of the image in the Media Library image details section
- Enhancement: Correctly delete all Next-Gen versions when restoring the Original Image
- Enhancement: Bump minimum version to PHP7.3
- Bugfix: Fix the problem with progress bar when disabling AVIF generation
- Bugfix: Fix a bug when number of images in the Bulk Optimization section was not correct
- Bugfix: Fix the original/optimized image comparision bug
- 3rd-party compatibility: Update compatibility with Next-Gen Gallery to match AVIF images
- 3rd-party compatibility: Update compatibility with AMP, Regenerate Thumbnails and WooCommerce to work correctly with AVIF images
2.2.0.1
- Bugfix: Preserve “Display images in webp format” configuration when updating.
2.2
- New Feature: Introduce AVIF generation feature