Description
The X-Scroll To Top plugin makes scrolling a webpage easier by adding an attention-grabbing icon at the bottom. When users click this button, it smoothly scrolls the page back to the top. The plugin offers a unique level of customization with flexible settings, allowing users to personalize the button’s appearance and behavior. Users can also see changes visually in real-time, making it easy to tailor the scroll-up button to their site’s design and functionality. Despite its simplicity with just four options, it effectively meets all the needs for a scroll-up button.
Features
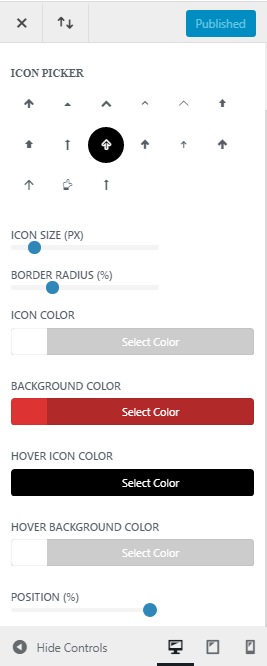
- 15 Different Scroll-Up Icons: Choose from 15 unique icons to customize the scroll-up button.
- Custom Icon Size: Easily adjust the icon size to fit your website’s design.
- Custom Circle or Border Radius Option: Personalize the button’s shape with customizable border radius settings.
- Unlimited Icon Color Options: Select any color for your scroll-up icon to match your site’s theme.
- Unlimited Icon Background Color Options: Customize the background color of the icon for better visibility and style.
- Unlimited Icon Hover Color: Change the icon color when hovered over to enhance user interaction.
- Unlimited Icon Hover Background Color: Adjust the background color of the icon on hover for a dynamic effect.
- Custom Scroll-Up Icon Position: Position the scroll-up button anywhere on the screen to suit your layout.
- Fully Responsive Design: Ensures the scroll-up button looks great on all devices, including desktops, tablets, and mobile phones.
- Custom Scroll-Up Position for Mobile & Tablet: Set different positions for the scroll-up button on mobile and tablet devices for better accessibility.
- Option to Hide Notice on Mobile: Add an option to hide the scroll-up button on mobile devices to improve user experience.
Screenshots
Installation
Through Dashboard
- Log in to your WordPress admin panel and go to Plugins -> Add New
- Type X-Scroll To Top – Responsives in the search box and click on search button.
- Find ‘X-Scroll To Top – Responsives’ plugin by ‘Jahid’.
- Then click on Install Now after that activate the plugin.
- Click on the settings button & design or customize form theme customizer.
Installing Via FTP
- Download the plugin to your hard disk.
- Unzip.
- Upload the “x-scroll-to-top-responsive” folder into your plugins directory.
- Log in to your WordPress admin panel and click the Plugins menu.
- Then activate the plugin.
FAQ
-
How can I access the settings?
-
To access the settings for the X-Scroll To Top plugin, go to your WordPress dashboard and navigate to Appearance -> Customize -> X-Scroll To Top Settings. Here you can customize the scroll-up button according to your preferences.
-
Absolutely! You can customize the icon color, background color, hover color, and hover background color. These options are available in the Customizer settings, allowing you to match the scroll-up button with your site’s design.
-
You can choose to hide the scroll-up button on mobile devices by enabling the corresponding option in the Customizer settings.
-
You can set the border radius from the Customizer settings under the X-Scroll To Top section. This allows you to create a circular or rounded scroll-up button based on your preference.
-
Can I set different settings for mobile and tablet devices?
-
Yes, the X-Scroll To Top plugin allows you to set different scroll-up button positions for mobile and tablet devices, ensuring optimal user experience across all devices.
-
Does it work with all themes?
-
Yes, the X-Scroll To Top plugin is designed to be compatible with all WordPress themes. It integrates seamlessly to provide a smooth scroll-to-top functionality regardless of the theme you are using.
-
You can change the icon from the WordPress Customizer. Go to Appearance -> Customize -> X-Scroll To Top Settings and choose your preferred icon from the available options.
Reviews
Contributors & Developers
“X-Scroll To Top – Responsive” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “X-Scroll To Top – Responsive” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
=3.1.2 – 31. Aug 2024=
**Fix the responsive issue and ensure it can be disabled on mobile devices.
**Add an option to change the icon’s location from the bottom to the top. You can now adjust its position both vertically and horizontally.
**Added new option to control icon size in the mobile version
=3.1.1 – 10. Jul 2024=
** Made adjustment in the migration processs
=3.1.0 – 10. Jul 2024=
Code Optimization: Improved the overall code structure and organization for better performance and maintainability.
**Migration Process: Implemented a migration script to transfer old settings to the new format during updates.
**Admin Notice: Added an admin notice to inform users about the presence of old settings and provided an option for manual deletion.
**Data Management: Added functionality to handle the removal of old data settings, ensuring a smooth transition to the new version.
**Customization Enhancements: Maintained all previous customization options and ensured they work seamlessly with the new code structure.
**Bug Fixes: Addressed various minor bugs to improve overall plugin stability and performance.
**Compatibility: Ensured compatibility with the latest WordPress version and themes.
=3.0.0=
Note: Before update please check new Screenshots and documentation
**Move settings page to theme customizer
**Added 15 diffrent icon
**Added Ui for scroll up position
**Added and improve UI of border radius
**Improve code
**Fix bug
=2.0.1 =
**Security update
**Remove deprecated function
2.0
** Improve Code
1.0
** initial release