Description
MySmark plugin allows your visitors to make powerful comments to your content using emotional tags and sharing them directly in Facebook and Twitter. With MySmark each reader of your blog can post a comment, opinion or recommendation, give an emotional feedback using a personalised
tool and a simple interaction. For more information: MySmark.com
Screenshots
Installation
- Move the files from this archive into YOUR_WORDPRESS_PATH/wp-content/plugins/mysmark if you’ve downloaded the .zip package, or install it directly from your WordPress page.
- Activate the MySmark plugin.
- Sign up with MySmark.com. It’s fast, fun and free!
- Log in into your MySmark account and find the Tools tab in the top right corner of the page,
- Click the API Access link located in the left side of the page just under your username,
- Enter your website page address (for example: https://www.mysmark.com/wops/) in the OAuth redirect URL field and click Create/Update, this should generate your personal OAuth client id and OAuth client secret.
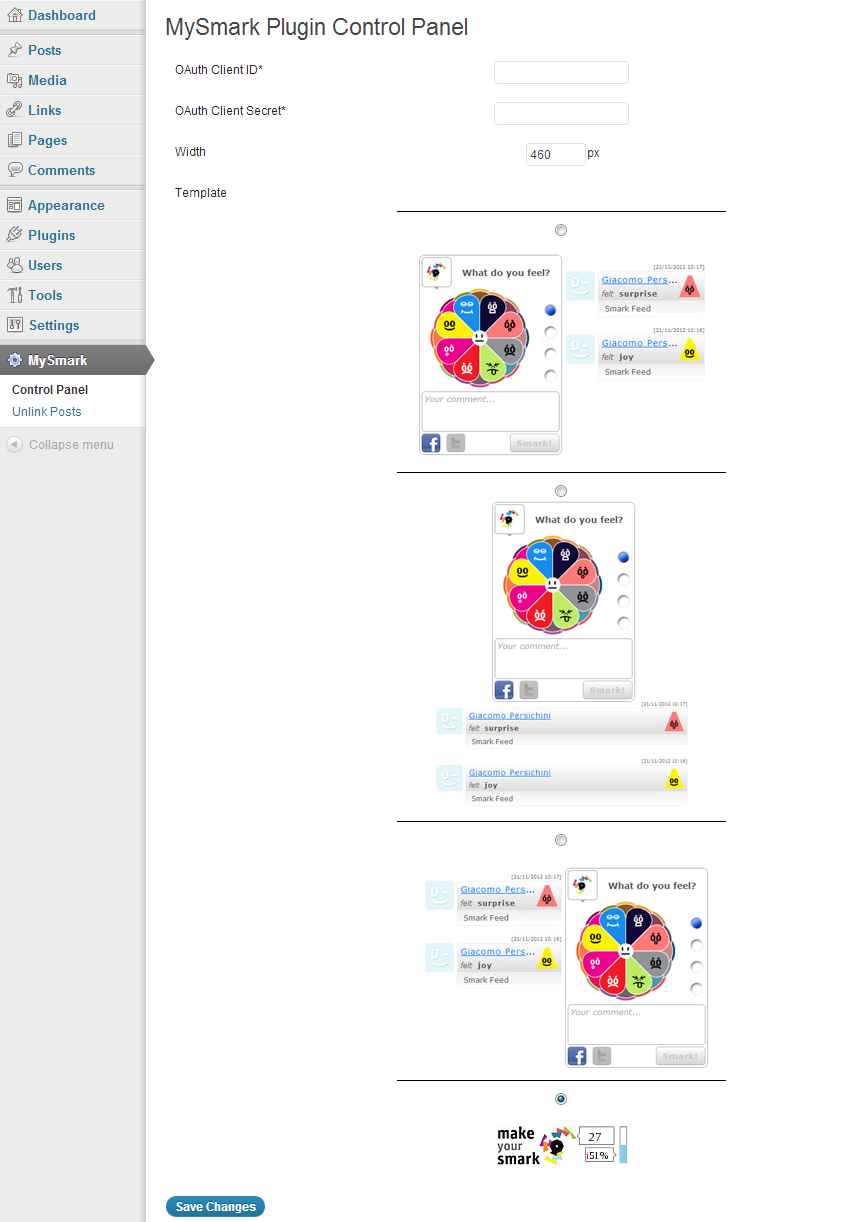
- In the WordPress Admin Panel locate MySmark Plugin Control Panel.
- Copy-paste your OAuth client id and OAuth client secret into the blank spaces and click save.
- That’s it! Your WordPress posts are ready to be smarked.
Or watch a movie that explains step-by-step how to install the plugin: MySmark WordPress Plugin Installation Instructions
Make your Smark now!
Note: The plugin will add a widget to every single post you create. You can access the statistics for your posts through MySmark homepage in the Tools tab. You should see a list of objects with a reference to WP-post and titles being active links to your posts. At the bottom of each item on the list you should see Get stats! link – this link should bring you to the page where you can see general statistics for that particular post.
About Facebook sharing: with MySmark, visitors will be able to smark your posts and share them on social networks. If you want to make sure the thumbnail on their Facebook shared objects is the one you are expecting, try installing a plug-in to set the Open Graph tag og:image for each of your posts.
FAQ
What is MySmark?
MySmark is your personal tool to say how you feel about people, things and places. A Smark is a new way of tagging content emotionally.
Comment and share your opinion, feelings and reactions with your friends!
Make sure you visit our website MySmark
Why are the comments not displayed properly ?
If you see any problems with your comments, please double check if the width of the widget in the MySmark Plugin Control Panel is set properly.
We strongly recommend that the width you set should be larger than 460px. Play with it to adjust to your needs.
How can I personalise the widget ?
Every user/visitor has its own widget that can be personalised in the MySmark.com in the Settings tab. So every time users want to leave a comment, they call their own personalised widget leaving even richer feedback on your posts.
If you have any other questions, suggestions or you just want to say hi, please contact us at besmark(at)b-smark.com
Reviews
There are no reviews for this plugin.
Contributors & Developers
“MySmark Plugin” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “MySmark Plugin” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.1.0
- Added: New main version.
1.0.9
- Added: Support for responsive embed widget and comment feed.
1.0.8
- Fixed: warning message in old Internet Explorer versions
1.0.7
- Added: Now it is possible to choose for each post if you want to enable the MySmark widget/button.
- Added: screenshot-3.png to show the new meta box in the ‘New/Edit Post’ page.
- Change: screenshot-1.png, screenshot-2.png, and images in the ‘images’ folder have been updated with the new Rose.
1.0.6.1
- Fixed: Post preview on the home page was not showing correctly.
1.0.6
- Added: The new MySmark Button is available to use as a template in the plug-in Control Panel.
- Change: screenshot-2.png with the new Control Panel.
1.0.5.1
- Edited the README.txt file.
1.0.5
- Fixed: User is able to see in the user mysmark.com account stats for every posts.
- Edited the README.txt file.
1.0.4.1
- Edited the README.txt file.
1.0.4
- Change: Minimum width for left/right template set to 460.
- Fixed: iframe border in IE.
1.0.3
- Fixed: Wrong height resizing.
1.0.2
- Fixed: the URL to mysmark.com instead of localhost for OAuth credentials.
- Fixed: when unlinking posts and then revisiting posts now it will update the
entry already existing in the DB instead of getting error for invalid (null) ID. - Added: Templates in the plug-in Control Panel. Widget on top, right or left.
- Removed (temporary): Single vote option. It prevents users to post more than
one comment. - Added: It’s now possible to set the width of the comment-list( + widget) in
the Control Panel. - Minor bug-fixes.
1.0.1
- Fixed the path to CP pages.
1.0
- First public plugin release.