Description
WordPress offers several (contact) form plugins, but most of them are not up-to-date anymore when it comes to creating forms. Form Block tackles this problem by utilizing the block editor’s power. It enables you to create a form effortlessly within the block editor itself, which makes the process of creating a form much more enjoyable and similar to creating other types of blocks. This innovative approach to form creation ensures that Form Block stands out from other WordPress form plugins.
Note: This plugins requires the PHP extension “Document Object Model” (php-dom).
Features
- Fully support of the block editor
- Built with accessibility in mind
- Create forms with an unlimited number of fields
- Select from a wide variety of field types
- Use a predefined form or start from scratch
- Integrated honeypot for spam protection
- Integrated knowledge base for field types
- Client-side and server-side validation
Getting started
- Add the “Form Block” block anywhere you want to enable a form in your block editor.
- Select a predefined form or start from scratch.
- Add/Edit/Remove fields to your form as you like. You can select from input, select and textarea fields.
After submission, the form data will be sent to the email address you have set in the settings.
Coming soon
There is much more planned for Form Block. Here is a small selection of features that are coming soon:
- Flood Control
- Antispam Bee integration
- Custom date picker
- More customization options
Pro version
There is also a Pro version of Form Block available. It offers additional features, such as:
- Extended server-side validation
- Custom recipient(s) for each form
- Custom form action
- Upload via drag and drop
- Storing files in WordPress instead of attaching them to an email
- Global defined consent checkbox
- Field dependencies
You can find more information at https://formblock.pro/en/.
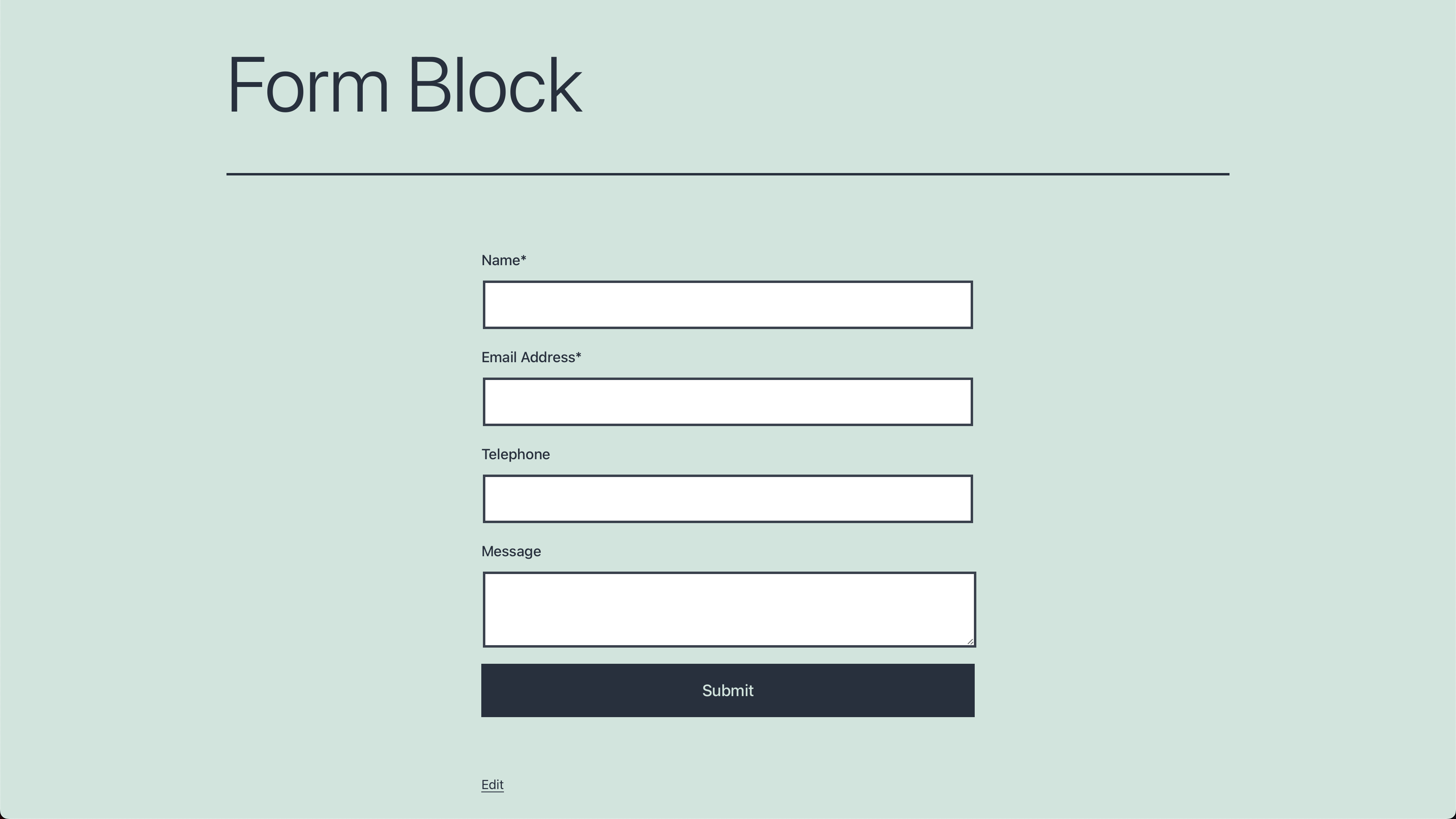
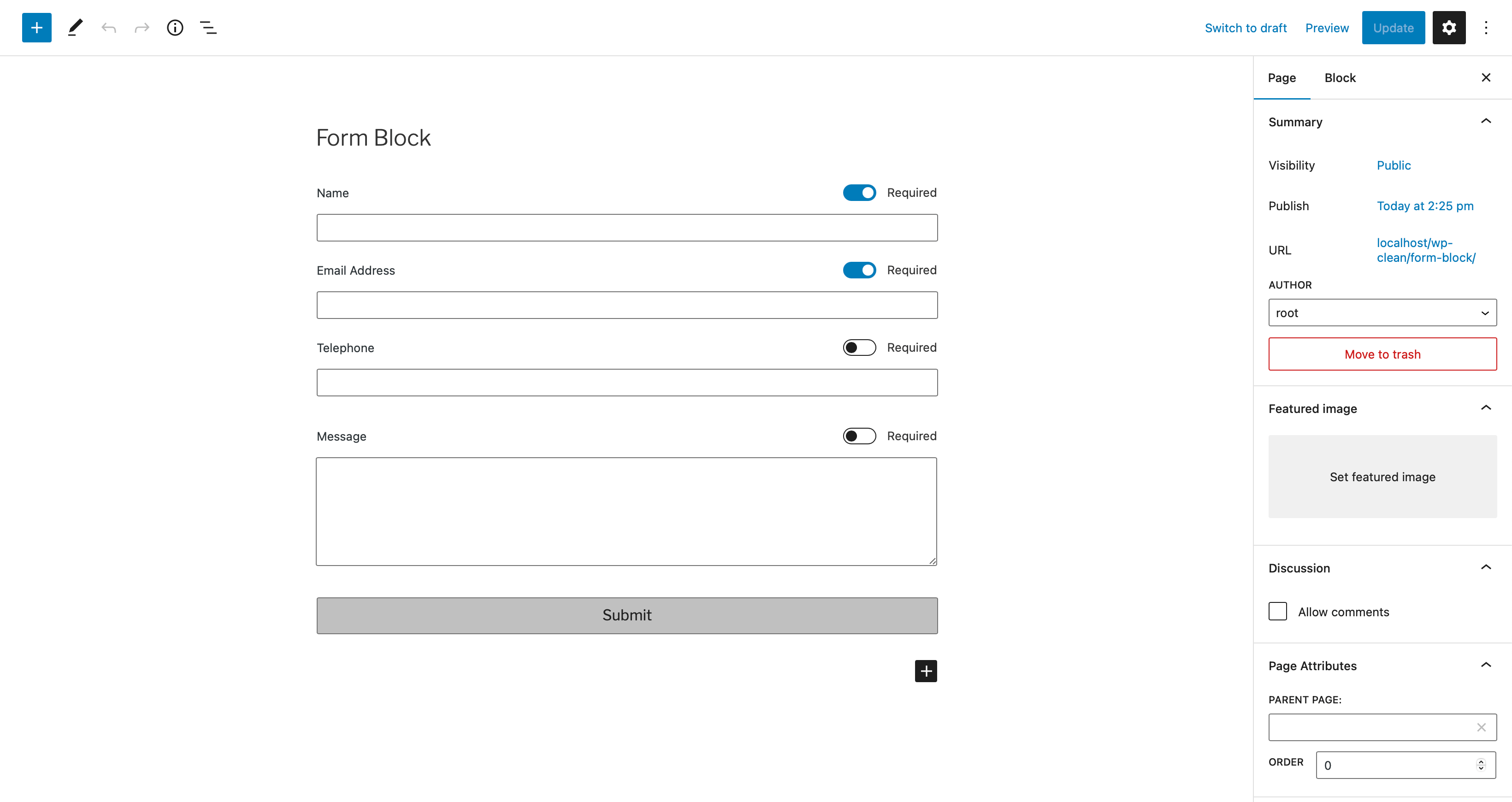
Screenshots
Blocks
This plugin provides 4 blocks.
- Select A select field to select one or multiple values from.
- Input A single input field for a form.
- Form A form with customizable fields.
- Textarea A mulitline text field.
Installation
- Upload the plugin files to the
/wp-content/plugins/form-blockdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the ‘Plugins’ screen in WordPress.
- Add the ‘Form Block’ block anywhere you want to enable a form in your block editor.
FAQ
-
Where can I find the settings?
-
The settings can be found in Settings > Writing > Form Block.
-
Where will submitted forms be sent to?
-
All submitted forms will be sent to the administration email address you have set in the settings (Settings > General > Administration Email Address).
If you want to use another email address as recipient, you can use the filter
form_block_recipientsto change the recipient email address. -
Is there a Pro version?
-
Yes, there is a Pro version with enhanced functionality. Lean more at https://formblock.pro/en/.
-
How can I contribute?
-
The code is open source and hosted on GitHub. Read the contributing guide for detailed information.
-
Who are you, folks?
-
We are Epiphyt, your friendly neighborhood WordPress plugin shop from southern Germany.
-
How can I report security bugs?
-
You can report security bugs through the Patchstack Vulnerability Disclosure Program. The Patchstack team help validate, triage and handle any security vulnerabilities. Report a security vulnerability.
Reviews
Contributors & Developers
“Form Block” is open source software. The following people have contributed to this plugin.
Contributors“Form Block” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Form Block” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.4.2
- Fixed: Validation issues for separated date fields
- Fixed: Line breaks in labels are no more removed in the email
- Fixed: Error text for a field too large to upload does not indicate anymore that it has been uploaded
1.4.1
- Improved: The notice for required fields is now above the form for enhanced accessibility
- Fixed: Gaps in certain browsers from hidden input fields
- Fixed: The value of hidden input fields is now populated in the frontend
- Fixed: Options without a label now correctly show the value in the select
- Fixed: Potential PHP warning for split date and time fields
1.4.0
- Added: Custom separated date fields (read the announcement for more information)
- Added: All supported input types that were previously only part of the Pro version
- Added: Design for Twenty Twenty-Four
- Added: More recognized field names for the form wizard
- Improved: Input type selection is now more descriptive and translatable
- Fixed:
aria-describedbyfor error fields is no more added multiple times - Fixed: Form wizard now returns the proper input fields
1.3.0
- Added: Support block settings like font size, line height and dimensions
- Added: By selecting an invalid field, the error message will now be announced to screen readers
- Fixed: Improved resetting a form after successful submit
- Notice: This version requires at least WordPress 6.3
- For developers: Each
<form>element has now its validator object attached to it
1.2.0
- Added: Form creation wizard for even easier form creation
- Added: Ability to set a custom subject for each form
- Added: Error message summary if multiple form fields are invalid for screen readers
- Added: Checks to prohibit multiple form submissions while clicking multiple times on the submit button
- Added: Check for PHP DOM extension
- Added: A new filter to add custom controls in the primary panel of the form block
- Added: A new class for the notice below the field stating how required fields are marked for easier customization
- Fixed: After re-validating an invalid form, it can now be sent successfully
- Fixed: Line breaks for checkbox labels in Twenty Twenty-Three
1.1.4
- Fixed: Sending potentially the wrong checkbox/radio button value if multiple fields have the same name. There is now a new “value” field available for these input types. Please review your forms and adjust the value for your inputs to fix this issue.
1.1.3
- Fixed: Invalid fields are now marked via
aria-invalidfor better accessibility - Fixed: Added
aria-hidden="true"to the asterisk, marking a field as required, for better accessibility
1.1.2
- Fixed: Issue storing form data for forms when they are in another block (e.g. in a column)
1.1.1
- Fixed: Design issue with labels of checkboxes and radio buttons
1.1.0
- Added: Rich text editor for labels
- Added: Option to set an email field as “reply-to” in the email notification
- Added: Preparation to fully support Form Block Pro version 1.0.0
- Improved: Displaying of values from checkboxes and radio buttons
- Improved: Design of reset and submit buttons (thanks @zu for reporting)
- Fixed: Getting correct values for form field name attributes
1.0.2
- Fixed: Security issue regarding an CSRF (thanks @DanielRuf for reporting)
- Fixed: Changing value of reset/submit buttons is not possible (thanks @zu for reporting)
- Fixed: Allowing multiple radio buttons with identical name
- Fixed: Submitting an empty form with required fields shows the loading indicator
1.0.1
- Added: Missing loading information/animation after submit
- Fixed: Potential PHP warning on uninstallation
- Fixed: Design for Twenty Twenty-Three
- Fixed: Design for Twenty Twenty-Two
1.0.0
- Initial release