Description
Story Show Gallery is vertical scroll gallery lightbox optimized for mobiles (notch area included, even landscape mode). SSG will support your brand and marketing. It has optimally placed captions, no distracting arrows, full screen lightbox. It’s free.
SSG works with the standard WordPress gallery and images (classic or Gutenberg blocks). The galleries/images are fully managed by WordPress, Story Show Gallery just displays them in full size in a full screen lightbox (WP doesn’t have a default lightbox).
Story Show Gallery is already set up for standard functionality. But you can customise it with over 50 options – set a watermark, colour theme, borders, social sharing and much more.
You can activate/deactivate Story Show Gallery whenever you want, it doesn’t make any changes to the WordPress galleries.
To enable the Story Show Gallery lightbox, set the option Link to to Media File in the WordPress gallery settings. For an image block, select Add Link from the toolbar, then select Media File option.
For developers: SSG only depends on jQuery library (which is part of the WordPress). Optionally, it loads Exifr if you want to display camera info next to your photos.
Your photos in the main role
Story Show Gallery aims to display your photos as if they were hanging in a gallery – you can configure the photo frame, choose background and there are no big, distracting arrows next to or over a photo.
On smartphones, Story Show Gallery can use the entire display (including the notch area), there are no white sidebars like in other galleries.
Full screen mode works like on You-Tube. It activa-tes after rotating a phone into landscape mode. Also is possible to start the gallery in full screen portrait or forced landscape mode.
Browsing without clicking and thinking
Scrolling is the most natural way to interact with a website. Story Show Gallery works like Facebook – as a visitor scrolls down, new images are constantly loaded.
Story Show Gallery is vertical, making it ideal for use on mobile phones. In portrait mode, visitors typically see part of the next image and scroll to see the whole image.
Brand building and social sharing
Story Show Gallery can display your logo or some text (emoji) over images. You can configure it in the SSG settings.
Social sharing icon is not put aside, it is part of the content, but subtle. A spectator’s eyes will literally crash into the sharing icon at the end of a caption or in the corner of a photo. This can be disabled in the settings.
You can deep link into the gallery to show a specific image. Just use the URL address + image name in the hashtag -> ssg.Flor.cz/#On-the-hOOk
Complete your photos with captions
With captions you can tell the whole story behind photos or amuse a spectator with some fun fact. Exif information can be included in captions.
Google treats captions like textual content. Especially if you don’t have a lot of text on your page, captions will help your page rank higher in Google searches.
SSG is probably the only gallery that can place each caption individually according to image size vs. screen size. It is especially important on smartphones to use the whole screen.
Some more features
- Optional 3D animation of image thumbnails.
- EXIF info in captions and EXIF listing on click
- Support for Google analytics. Find out, how long site visitors view each photo and how many times.
- 4 visual themes
- Optional animated transition when scrolling. It’s a combination of scrolling and fading (similar to old slide projectors).
- Protection of photos from being copied via right click menu.
- Optional unobtrusive cursor.
Screenshots

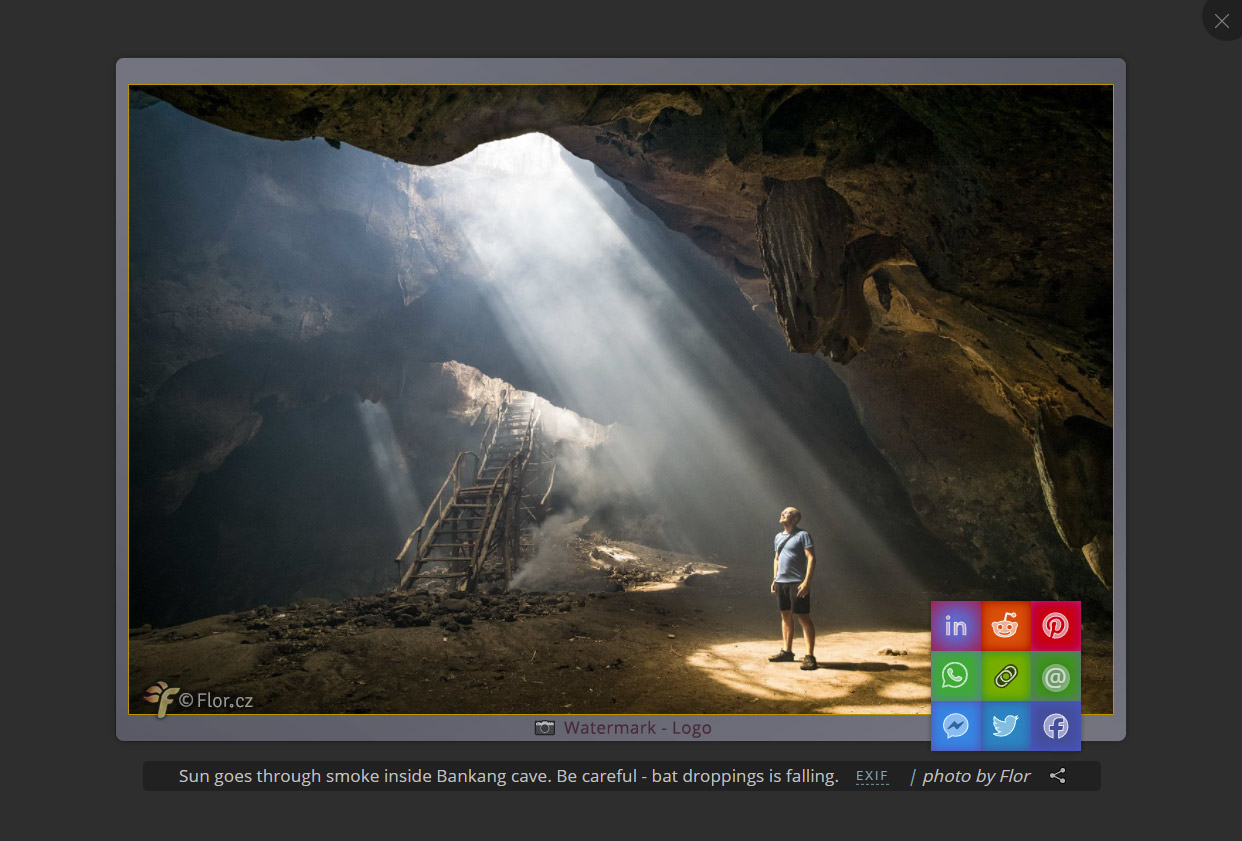
The gallery can be set color theme, borders, rounding, watermark (image or text). SSG offers also social sharing and EXIF display. 
An image with a decent frame that makes it stand out. 
Optional EXIF info in captions (or just EXIF icon) and EXIF listing on click 
Story Show Gallery has four visual themes – dim, dark, black, light 
Gallery administration with settings divided into seven sections. The gallery is already set up for standard functioning. 
SSG (on the left) versus usual gallery lightbox. Story Show Gallery can use whole smartphone display – even notch area. 
Optimal fit for every display size. SSG compares image size vs. screen size and place a caption to optimal position. 
Optional 3D animation of image thumbnails. View it live in demo gallery.
Installation
Installation is typical there are no special steps.
From WordPress Dashboard:
- From your dashboard go to Plugins (in main menu)
- Click on “Add New” button and search for “Story Show Gallery”
- Install the plugin
- Activate it right away
- Click on settings link for more options
Plugin downloaded From www.remarpro.com:
- Unpack the downloaded package.
- Upload the entire directory to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Click on settings link for more options
FAQ
-
The gallery lightbox doesn’t open after a click on a thumbnail
-
Check if the Link to option is set to Media File in the WordPress gallery settings. On an image block, select Add Link from the toolbar and then Media file option.
-
How to connect Story Show Gallery with Google Analytics?
-
Create a Google Analytics account and install GA plugin. Statistics are for the entire website (not only photos).
See detailed instructions -
How to deep link into the gallery to show a part-icular pho-to?
-
By adding a hashtag with the photo’s name after a page url address. Or just use social sharing icon uder a photo. See detailed instructions
Reviews
Contributors & Developers
“Photo gallery lightbox – ?? mobile friendly gallery plugin –– Story Show Gallery” is open source software. The following people have contributed to this plugin.
ContributorsInterested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.10.7
iPhone and Google Pixel problems solved, long captions better support
1.10.6
bugfix for iPhone
1.10.5
optimizations, tested for WordPress 6.3
1.10.4
fix of full screen mode for Apple Safari, SSG.js update
1.10.3
Horizontal swiping even in portrait mode
1.10.2
Setting for the gallery background opacity and setting for captions font size, no visual search over photos in MS Edge
1.10.1
fixed timing of forced landscape mode, CSS minor fixes
1.10.0
Option of forced landscape full screen mode on mobile phones – activated by user, or by admin
1.9.5
optional setting of thin color outline around the image, it can be combined with border.
1.9.4
swipe browsing through the gallery, image border light effect
1.9.3
color pickers and counters for user friendly gallery settings, image captions can be hide
1.9.2
bug fix in watermark position
1.9.1
enhaced and fixed image borders
1.9.0
new section with image border settings, watermark settings update, enlarge image settings
1.8.2
new option – normal or unobtrussive cross cursor
1.8.1
Bug fixes, tuning of exif info
1.8.0
Optional reading of EXIF info from photos (camera, exposure, iso, etc.) and its displaying in caption and EXIF listing.
1.7.7
bug fix for older versions of WordPress with older jQuery
1.7.6
new option – separate galleries. SSG can show photos from different galleries and individual images separated.
1.7.5
bug fix for iPhone iOS
1.7.4
new fluent fade-in animation on start up, bugfix for mobile landscape mode, visual tuning
1.7.3
Bugfix for using quotes in text fields of settings. Emoji warning for WP older than version 5.0
1.7.2
Settings arranged into clearer form. SSG successfuly tested on WordPress 3.4.
1.7.1
New settings section for captions. Newly SSG can load caption text from captions under thumbnails.
1.7.0
Finally! Brand new administration with settings divided into four sections. Global caption for an author signature.
1.6.0
visual themes, optional faster loading of SSG from JSdelivr CDN, optimization, bug fixes, better compatibility with Apple
1.5.1
more social sharing options with nicer colors, minified source code – faster loading, minor fixes
1.5.0
social sharing icon and menu, brand building settings, support for WebP image format, better full screen mode
1.4.3
fixed possible problem with Scroll-behavior:smooth, which could mess up the gallery scrolling. Successfuly tested on WordPress 5.4
1.4.2
New down arrow without text, redesign of scrollbar, more options in configuration
1.4.1
Newly, SSG can detect other gallery plugins and you can set if SSG should bind only onto WP galleries or if it also should try to override lightbox of other gallery plugins.
1.4.0
Configuration and language localization
1.3.4
Visual tuning, optimized colors tested on many displays
1.3.3
Speed optimization of the gallery scrolling (much more fluent now) and few fixes and enhacements (better GA and page’s hash, fixed tablet scrolling, fix of restoring page’s position after orientation change)
1.3.2
Bigger photos. Separate galleries for different posts, it plays role when your homepage contains full blogposts.
1.3.1
New full screen mode which works like on You-Tube – it activa-tes after rotating a phone/tablet into landscape mode. Merge CSS styles into one style for better performance.
1.2.1
Optimized launch and orientation change on mobiles. Added a hint for a user. Optimization of CSS styles.
1.2.0
Protection of photos from being copied via right click menu.
1.1.4
Much better positioning of final horizontal menu in the gallery, it is not so empty as before.
1.1.3
Tested with WP 5.2 and PHP 7.3. Tuning of CSS styles. Fixing problems with too general CSS styles of some WP themes.
1.1.2
Better horizontal centering of photo and caption. Minding the notch on mobile phones. New admin design.
1.1.1
Fixing problem with initial grouping of photos, adding fading effect to image transition animation (looks better ??
1.1.0
- Controlling the gallery by CSS classes
1.0
- Initial release
