Description
Introducing Dear Flipbook (DearFlip), the user-friendly 3D flipbook WordPress plugin. Simply provide the PDF link, and Dear Flipbook will transform your PDF into an immersive 3D flipbook. It’s the simplest solution for creating captivating flipbooks in WordPress. Choose from various flipbook styles, including 3D flipbook, 2D flipbook, image flipbook, PDF flipbook, and portfolio flipbooks.
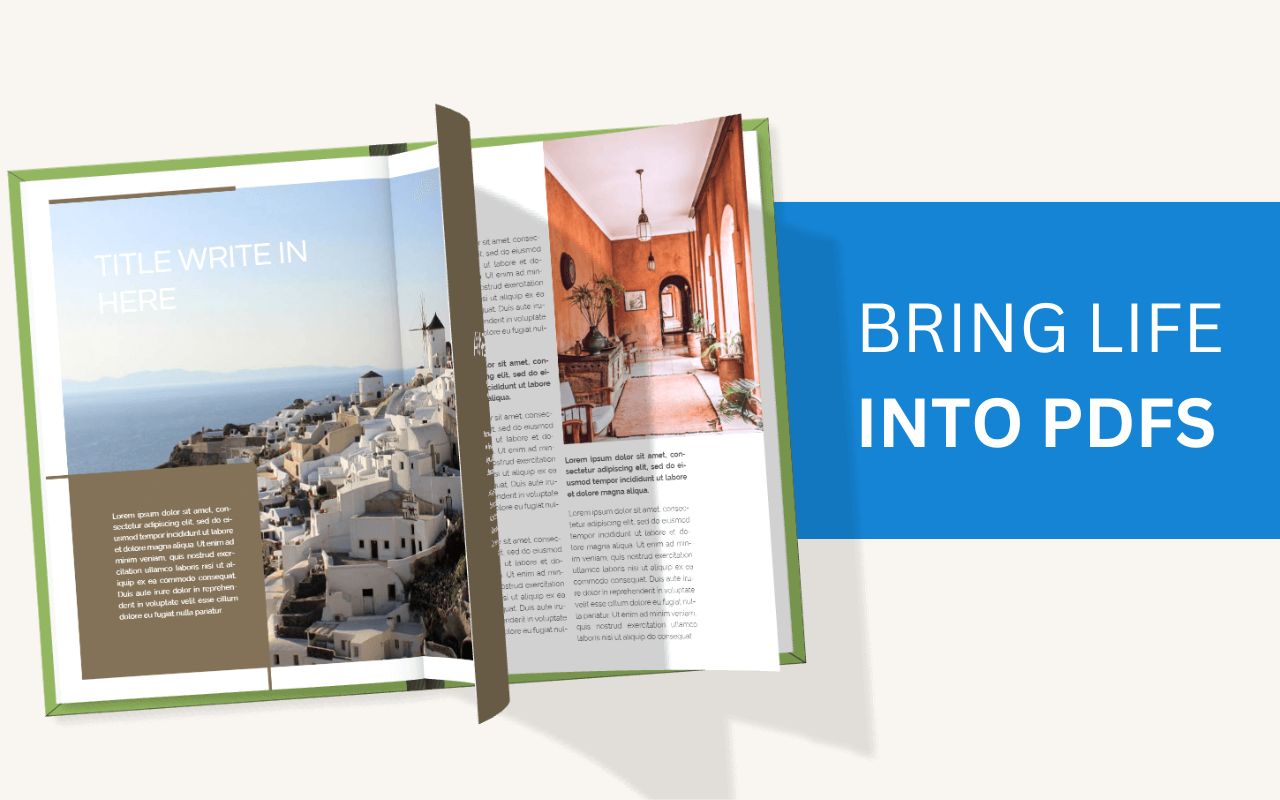
Engage with Dynamic 3D Flipbooks! Transform your flat PDFs into captivating and immersive 3D Flipbooks. With Dear Flipbook, you can effortlessly create a visually stunning and realistic 3D Flipbook presentation that will grab your audience’s attention. Say goodbye to static documents and bring your PDFs to life!
QuickLinks
WordPress Flipbook Live Demo
Online Documentation
WordPress Flipbook Pro Version
Viewer Modes available in Dear Flipbook
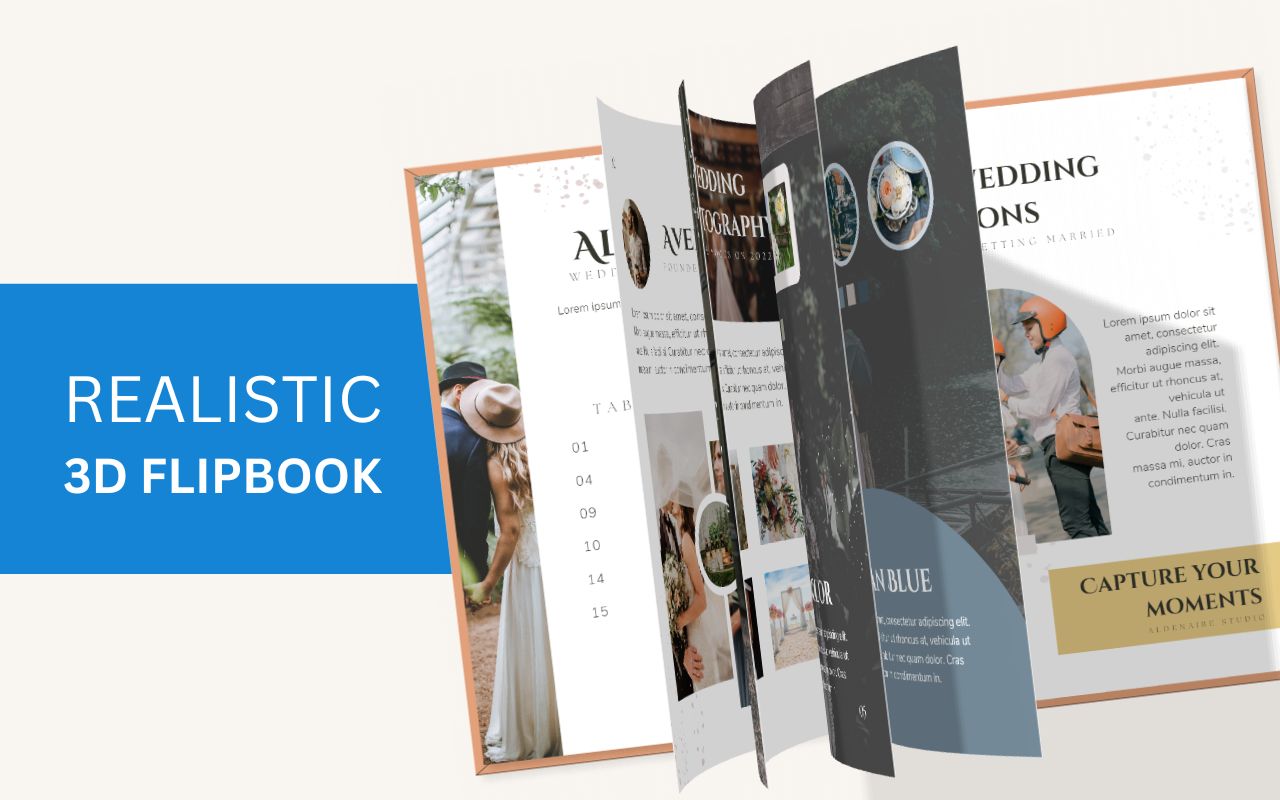
- 3D Flipbook– With Dear Flipbook, your PDFs and images will be transformed into interactive, lifelike books. This is achieved through cutting-edge WebGL technology, which does all the complex work behind the scenes. Meanwhile, your customers will be enjoying your PDF content with delight. Our 3D Flipbook is a source of pride for us, and we believe it will soon be for you as well.
- 2D Flipbook – “Old but Gold: 2D Flipbook” Experience the classic charm of traditional flipbooks with our 2D flipbook, crafted using CSS and HTML5 tags. This interactive and flippable digital flipbook remains a valuable alternative to its 3D counterpart.When speed is crucial and 3D effects are not a priority, such as on low-end devices, the 2D flipbook offers a faster loading time and a smooth browsing experience. Embrace nostalgia and enjoy the timeless appeal of 2D flipbooks, where the simplicity of design meets the beauty of interactivity.
- PDF embed and PDF Viewer – For those who prefer classic PDF viewers, Dear Flipbook offers a feature that allows you to create PDF embeds on your page that mimic the look and feel of a browser’s embedded PDF viewer. This option is particularly suitable for documents with irregular layouts or formatting.
- PDF Slider like SlideShare – Why leave the basic slider, when complex flipbook are already available. Flipbook offers a simple and intuitive slider mode that allows users to view PDF pages as slides. This feature is especially useful for documents with unconventional layouts or formatting, making it easier to navigate and present the content effectively.
File Formats Supported by Dear Flipbook
- PDF / PDF Flipbook – Why do we recommend using 3D PDF Flipbooks? The key lies in their incredible simplicity. These PDF flipbooks are incredibly easy to create and use. Built on the powerful PDF.js library, they offer exceptional convenience, making management and updates a breeze. All it takes is a simple link to the PDF file, eliminating any unnecessary hassle. As our recommended file format for 3D flipbooks, we guarantee an unparalleled user experience.
- Image / Image Flipbook – If you have a collection of images that you want to display, why not create a captivating storybook out of them using ALBUMS? Picture Flipbook serves as your virtual album, enabling you to flip through, share, and cherish your photographs and portfolios with the world.
Customer Engagement and Presentation
Presentation Matters! At the core of an online flipbook lies the fundamental principle of customer engagement. Traditional document layouts fall short when it comes to captivating audiences. Scrolling through a PDF to consume content is not ideal, especially when the focus is more on presentation rather than mere information. Whether you’re promoting an idea, product, artwork, or portfolio, showcasing it visually is far more impactful than simply listing it. It’s no coincidence that websites are not solely text-based; their vibrant colors and interactive elements are designed specifically to foster CUSTOMER ENGAGEMENT.
How easy is Dear Flipbook? Just 5 Steps!
Known for its user-friendly interface, WordPress serves as an inspiration for Dear Flipbook’s post structure when creating and managing 3D flipbooks. The process is designed to be as straightforward and effortless as creating a regular post, making it accessible to users of all skill levels.
- Install the DearFlip 3D flipbook plugin.
- Create a new FlipBook post.
- Provide a link to your PDF file and save the post.
- Copy the generated shortcode and paste the shortcode into the desired page or post.
- Publish the page or post, and your interactive 3D Flipbook will be ready to flip and engage your audience!
Dear Flipbook Feature List
- Realistic 3D flipbook powered by modern WebGL technology, providing an immersive reading experience.
- Reliable 2D flipbook compatible with low-end devices, serving as a dependable fallback option.
- User-friendly WordPress post structure simplifies flipbook creation, while the shortcode enables seamless display.
- Supports both PDF and image formats, ensuring versatility and flexibility.
- Embedded inline flipbook as the default structure for displaying flipbooks.
- Basic Popup feature allows on-demand flipbook display, ideal for scenarios with multiple flipbooks on a single page.
- Table of contents for PDF documents, facilitating easy navigation and organization.
- PDF viewer and PDF embed support for seamless integration and compatibility with PDF files.
- Slider Mode display PDF pages as slides, just like in Slideshare.
- Custom table of contents creator empowers users to design and personalize their content.
- Page thumbnails preview provides a visual representation of each page, enhancing the user experience.
- Deep linking to specific pages of a flipbook via share button, enabling easy sharing and referencing.
- Categories feature enables organized management and categorization of flipbooks.
- Multiple flipbook shortcode enables the display of multiple flipbooks on a single page.
- RTL mode caters to Arabian and other right-to-left languages, ensuring seamless integration and usability.
- PDF download enable and disable option provides control over the download functionality of flipbooks.
- Supports an extensive number of pages, exceeding 1000 pages and 500MB in size.
- Partial loading (on-demand pages) optimizes the loading process, allowing large files to load and start with just a small amount of data.
PRO FEATURES
- PDF links – links inside you PDFs are clickable (Test your PDF links without a premium version using our online PDF Flipbook Viewer to get the idea)
- More Popup – Open flipbooks using buttons, links, custom HTML or images. Examples
- Book shelves – Showcase your flipbooks in beautiful bookshelves
- Global Settings – Control settings for all flipbooks at once with Global Setting
- Realistic Book covers – Choose realistic 3D book covers instead of plan pages for cover.
- Spiral 3D Flipbook – Go a level more in realistic 3D Flipbook with spiral flipbook
- Controls Customization – choosed what controls to hide/display in your flipbook
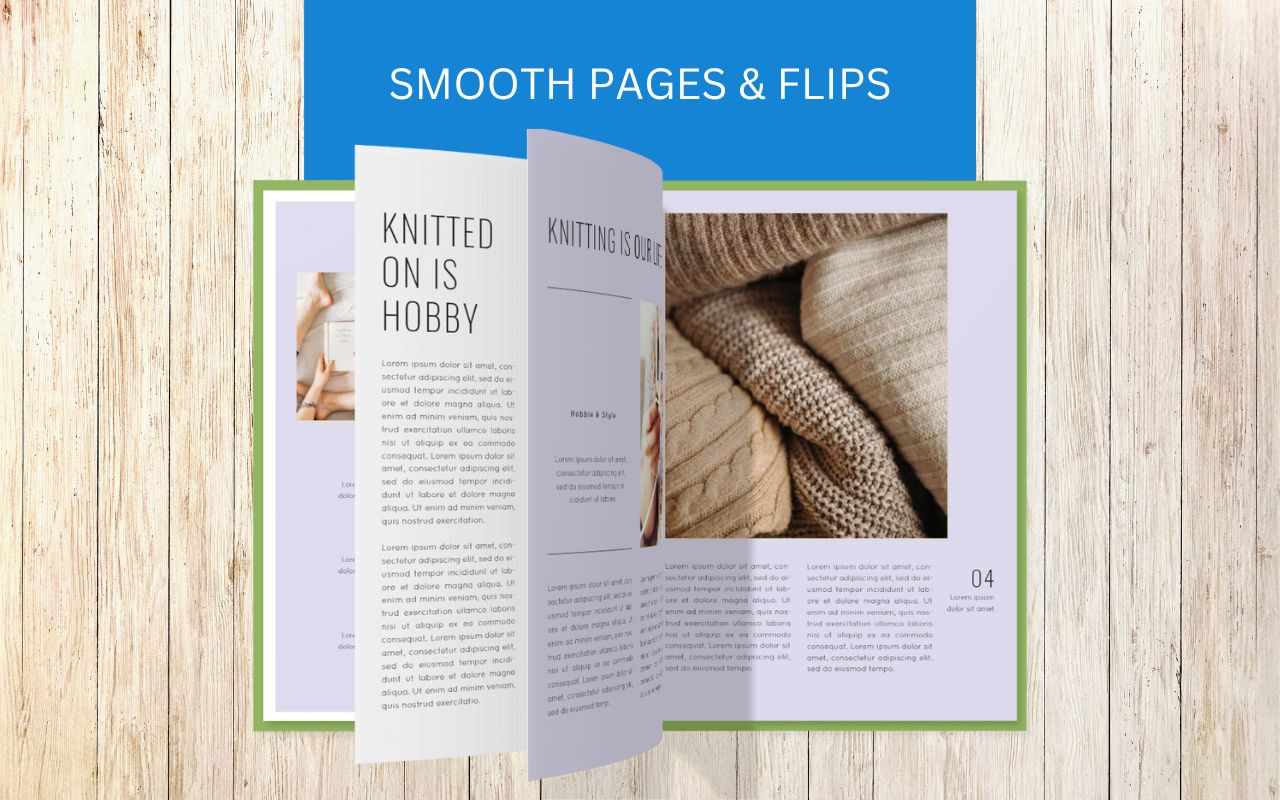
- Paper Flexibility – Assess the flexibility and range of motion of the 3D flipbook pages.
- Text Translation – Translate the text in your flipbook controls and buttons
- Google Analytics – Track your users action of flipbooks opening
- Stage Padding – Increase or decrease triage padding between your 3D flipbook and the container element
- Zoom on mouse scroll options – Turn on or off mouse scroll action for zoom
- Zoom Ratio – Choose the perfect amount of zoom your flipbook should make.
- Share Prefix – Change the sharelink prefix to custom slug, default slug is dearflip-
- PDF links target setting
- PDF media attachment page flipbook
- PDF partial loading size – Optimize loading speed with PDF partial loading size.
- Responsive book thumbs
- Customization tips and help
- Read more in detail
Dear Flipbook is also available beyond WordPress!
Dear Flipbook, accessible across multiple platforms, proudly serves a diverse user base exceeding 200,000 individuals. These users span various niches, each with unique interests and needs.
– 100,000+ users on WordPress plugin repository 4.8/5 based on 112 ratings
– 7,500+ premium customers on CodeCanyon – Best Rated Premium WordPress Flipbook: 4.9/5 based on 107 ratings
– 15,000+ users on Chrome App and Chrome Extension. 4.8/5 based on 45 ratings
– 10,000+ jQuery and Javascript plugin users.
What do users say about Dear Flipbook?
★★★★★
Great plugin – client is very happy with the look. Also, fantastic response time from the developers, and they are very helpful with fixing our specific display issues. alsalin
★★★★★
This is the best flipbook plugin I’ve ever used, and the customer support is even better! It’s very easy to use and is very well-made.kerminaawad
★★★★★
Its amazing – I have tried the others, this for me is the best
Simple to set up, add books and use
Support is top-class and 5***** spicop
★★★★★
This App is really making my reading more interesting. It’s been really boring all these years to read PDF files in a regular PDF reader, but now thanks to you guys, I have a good reader John Tomsa
3D Flipbook for Chrome Browser
FREE PDF Flipbook Reader for your Browser! Get Dear Flipbook on your Google Chrome. You can further view your local and online PDF to full extent without installing a plugin to any site. Just open the PDF with Chrome and you have your 3D Flipbook ready. Free Chrome Extension
Screenshots

3D Flipbook animation of Dear Flipbook. It’s not a CGI it’s real live screenshot. 
Photography Flipbook with custom image background. You can set custom background to flipbook post and the 3D flipbook will merge into the background. 
Realistic 3D Flipbook created with a PDF file. PDF files used is MeatAtlas 
2D Flipbook as fallback; when the browser doesn’t support 3D WebGL. As of 2020, 97% of the browsers support WebGL 
Image flipbook for artist, photographer to showcase their portfolio, collection and artwork 
PDF FlipBook viewer with table of contents
Installation
Thanks for using Dear Flipbook 3D Flipbook plugin – lite edition, on your WordPress site. This page is intended for lite users that are using the lite edition and checking the features of Dear Flipbook WordPress flipbook plugin. Please go through the FAQs that occur during using the lite version.
If these installation FAQs don’t solve your query and issues, please contact using the official WordPress support page.
How to install the Dear Flipbook flipbook WordPress plugin?
- Goto ‘Plugins > Add New’ inside WordPress admin
- Search for ‘dflip’ in the search plugins text box
- Locate dFlip – 3D Flipbook WordPress and click on ‘Install Now’ button
- Click on ‘Activate’ to activate the plugin
Note: When upgrading to the PRO version of Dear Flipbook 3D flipbook WordPress plugin, make sure you deactivate the lite version. Your flip book created with the lite version will stay in the database and work seamlessly. If you are using a cache plugin, we recommend clearing cache if any issues arise.
Loading Case 1: No Loading Icon + Long Message:
dFlip 3D Flipbook WordPress Usage & FAQs 1
If you see the loading message and don’t see a loading icon. Then the issue is related to code execution.
- Cause A – Other plugin error: Dear Flipbook uses jQuery to start the plugin and if other jQuery plugins cause any errors, the execution of Dear Flipbook is also disturbed. The flipbook never advances further and is stuck at the initial loading message. Check your Browser console (CTRL + SHIFT + I) and make sure there are no errors.
- Cause B – WordPress 5.5 update: This is similar to cause A. With WordPress 5.5, jQuery got updated and many other plugins failed, and that results in cause A. So check your Browser console (CTRL + SHIFT + I) and make sure there are no errors.
- Cause C – Dear Flipbook error: Check your Browser console (CTRL + SHIFT + I) and make sure there are no errors. If the error displayed is from dflip.min.js then report it using the contact lite support button below.
Loading Case 2: Loading Icon + Loading Message:
This is a normal case and the messages are displayed as the resources and files are loaded.
Loading Case 3: Loading stuck at certain Message:
This happens when the related file for loading is missing or inaccessible. For the best results, we recommend using(hosting) the files from the same domain. Check your Browser console (CTRL + SHIFT + I) and make sure there are no errors. If there are errors please report it using the contact lite support button below.
Loading Case 4: Cannot access File:
Make sure the file is accessible. Try opening the link in the browser, opening a new tab and inserting the PDF URL – see if it opens. Make sure it opens.
- Cause A – File is not available: Filename is mistaken or not added at all.
- Cause B – CORS Issue: This happens a lot when users don’t understand what file access means in the modern web. PDF files are not accessible from one domain to another just like that. They require permission. You need to set proper CORS permission into the domain where the PDF files exist, so that your domain can access it. NOTE: PDF files from online file-sharing servers like Google Drive, One Drive, Dropbox cannot be configured for CORS access. They won’t allow it.
FAQ
-
How to install Dear Flipbook in my WordPress site?
-
Please check the installation tab for details.
-
How many pages can 3D Flipbook support and how big can a PDF file be?
-
Dear Flipbook – 3D Flipbook uses PDF.js to render the PDF pages. At any given time it requires only 6 pages of data at max. So the amount of pages in a PDF file doesn’t really affect the 3D Flipbook. Also, it only loads 6 Pages of data to start the flipbook and this makes it a resource friendly and traffic friendly 3D flipbook. Other 3D flipbooks might crash with huge files, Dear Flipbook will last longer.
Trom Site is one of our premium client and one of their book has 1144 Pages and is 532MB in size. It loads with only 4-5MB of PDF data.
-
How to create a PDF flipbook in a WordPress Page?
-
- Upload a pdf file to your WordPress site.
- Inside the Edit page/post, add the following shortcode
[dflip source=”Path\To\PdfFile.pdf”]
For more details visit the Online Documentation
-
Creating a PDF Flipbook WordPress Post with PDF
-
- Goto ‘dFlip Books > Add New Book’
- Enter the title of the PDF flipbook in Title box
- Click on ‘Select PDF’ button and select a PDF that you want to use for creating your 3D PDF Flipbook
- Upload the PDF file if you have not uploaded already and select the PDF file
- CLick on ‘Publish’ button and the page should save and reload
-
Creating a 3D Flipbook WordPress Post with Images
-
- Goto ‘dFlip Books > Add New Book’
- Enter the title of the 3D Flipbook in Title box
- In ‘Book Source Type’ select ‘Images’ to create a WordPress Flipbook from images
- Click on ‘Add new Page’ button and select the images you want to use for creating your 3D Flipbook WordPress post
- Arrange the order of images by dragging the images left or right
- Click on ‘Publish’ button and the page should save and reload
-
Adding Flipbook to a WordPress Page
-
- From the 3D Flipbook you just created, copy the shortcode from ‘Shortcode’ box. Similar to [dflip id=”525″][/dflip]
- Goto the page where you want to insert the flipbook and paste the shortcode
-
Creating a PDF Flipbook with just PDF File URL
-
You can create a flipbook with just the link and without creating the dFlip post
1. Goto the page where you want to create a flipbook from pdf
2. Use a shortcode to embed the flipbook: [dflip source=”example.com/wp-content/uploads/file.pdf”]
source is the link to the PDF file that you want to convert to Flipbook -
PDF links are not working!
-
- PDF links are a premium feature in Dear Flipbook, and won’t be displayed in lite version of Dear Flipbook – 3D Flipbook WordPress Plugin. You can test your PDF links to check how they work in our online PDF Flipbook Viewer.
- Also pay attention that some desktop readers’ auto convert URL texts to links and give an assumption that those are links. Such links won’t work in every reader and device. One of the popular cases is Adobe PDF Reader: it auto-converts the text URLs to links in desktop but not in mobile apps. So we suggest defining links explicitly and not rely on PDF reader’s auto conversion capability.
-
Start or open a 3D Flipbook at a certain page?
-
You can set the opening page of a flipbook with shortcode:
[dflip id="123" data-page=5]
This will create your PDF flipbook or image flipbook to open at page 5 when it starts. -
What is better? PDF embed or lightbox PDF viewer?
-
We recommend to use lightbox for PDF viewer instead of PDF embed viewer. Using embed can result in extra bandwidth for the PDF documents even if the user maynot view the document.
-
How can I become a Contributor?
-
If you want to contribute, go to our DFlip Lite WordPress Repository and see where you can help.
Reviews
Contributors & Developers
“Dear Flipbook – PDF Flipbook, 3D Flipbook, PDF embed, PDF viewer” is open source software. The following people have contributed to this plugin.
Contributors“Dear Flipbook – PDF Flipbook, 3D Flipbook, PDF embed, PDF viewer” has been translated into 4 locales. Thank you to the translators for their contributions.
Translate “Dear Flipbook – PDF Flipbook, 3D Flipbook, PDF embed, PDF viewer” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
This lite version is available in WordPress plugin directory since version 1.2.8
2.3.48:
- Add: Compatiblity checked with WordPress 6.7
- Fix: Slider mode not working
- Improve: RTL thumbs when site is in RTL mode
2.3.42:
- Add: Review notice
- Fix: Vulnerability (CVE-2024-8717) fix
- Fix: Keyboard conflicts in multiple embedded flipbooks. Works when there is one embedded flipbook
- Improve: 3D Shadow improved for landscape sizes
2.3.32:
- Add: Category filter added in posts page
- Fix: PDF.js Vulnerability (CVE-2024-4367) fix
- Improve: PDF.js compatibility
- Improve: CSS container queries supported and minified
2.2.56:
- Fix: PDF.js Vulnerability (CVE-2024-4367) fix
2.2.55:
- Fix: Issues saving settings in Global Settings
2.2.54:
- Fix: HTML output in prev-next button
- Improvement: Auto pagemode detection in mobile
2.2.49:
- Fix: 3D shadow artifact
- Improvement: Requirejs detection improved
- Improvement: Hash Detection improved
- Improvement: PDF.js updated to version 3.11
2.2.39:
- Fix: Security Fix related to Shortcode
- Add: Selective loading for scripts
2.2.32:
- Fix: domain url correction logic, doesn’t affect subdomains
- Fix: PDF.js fallback to stable version to support old browsers
- Improvement: Device, browser and capability detections
2.2.29:
- Fix: PDF.js API mismatch due to cache
2.2.28:
- Fix: Share link fixes for old prefixes
2.2.27:
- Fix: Security fix related to Outline
2.2.26:
- Add: Translate Support
- Fix: Mobile zoom improved and stabilized
- Fix: Reordering custom outline
- Improvement: PDF.js is upgraded to 3.7
2.1.183:
- Not Released on www.remarpro.com
- Fix: PHP 8.2 compatibility
- Fix: jQuery conflicts solved
- Improvement: Settings Categorized
- Improvement: Lightbox Thumbnails are more realistic
- Improvement: Zoom Logic Improved
- Improvement: 3D browser support check
2.0.86:
- Fix: 2D flipbook mobile drag and release
- Fix: Keyboard navigation for embedded missing
- Improvement: jQuery conflicts improved, recommended jQuery version 3.0+
- Improvement: WP 6.3 support
2.0.79:
- Added: Detection of 3D support in browser
- Added: Download handles https and http mismatch.
- Fixed: Ajax loaded flipbooks were not working
- Fixed: Play icon design fixed
- Fixed: PDF Loading info fluctuation when pdf was zipped – fixed
- Fixed: Buttons not working in Ajax loaded content
- Fix: IOS thumb size issue fixed
- Fix: Blank pages in Single Page mode resolved
- Improvement: WP 6.3 support
- Improvement: 2D Flipbook improved and has better flips with variable pages
- Improvement: Page label size calculation
- Improvement: Bookmark navigation improves handling of zombie(old) requests
- Improvements: 3D Cover color doesn’t affect the texture anymore
- Improvement: PDF.js updated to version 2.12.313
1.7.35:
- Improvement: WP 6.1 support
1.7.33:
- Fix: Better Bg calculation
- Improvement: WP 6.0 support
1.7.30:
- Fix: Table of content sorting issue
1.7.25:
- Fix: Outline drag and drop fix
- Improvement: 2D flipbook pages were cut off.
1.7.18:
- Improvement: Zoom on scroll now affects on lightbox and fullscreen. Normal embedded mode is skipped.
1.7.17:
- Fix: iPad shadow removed
- Fix: thumbtype support in shortcode
1.7.13:
- Fix: Security Fix related to shortcode
1.7.9:
- Fix: Tabs supports. 3D Flipbook now work properly inside tabs and popups
- Improvement: Category Column added
1.7.6:
- Fix: RTL DoublePage mode links issue
- Fix: Book position misaligned during closing
- Improvement: AutoEnable outline will be skipped if outline is missing.
1.7.5:
- Improvement: PDF.js minor improvements
1.7.4:
- Improvement: PDF.js version updated to 2.5.207
- Fix: Missing images in PDF renders
- Fix: Script has class added for custom detection – user requirement
1.7.3:
- Tested upto WordPress 5.5
- Fix: Tooltip hovered on flipbook is fixed.
1.7.1:
- Plugin dFlip – 3D Flipbook renamed to full name DearFlip – WordPress 3D Flipbook
- Improvement: WordPress flipbook post Links and descriptions updated to reflect leaving CodeCanyon
1.6.10:
- Fix: Font issue with multiple PDF flipbook in a single page.
1.6.9:
- Improvement: Code updates as per compliance to WordPress guidelines
1.6.8:
- Improvement: Flipbook Pages are no longer limited to 30 Pages!!
1.6.7:
- Improvement: WordPress flipbook post RTL correction in admin area.
- Improvement: External Translate Feature to support third party Plugin translate (Premium)
1.6.5:
- Improvement: Individual Flipbook Page Mode is now also available as Global Setting(premium)
1.6.4:
- Removed: Custom Fullscreen support for IOS, Lightbox are near alternatives.
1.6.3:
- Add: Page Size option for setting double internal layout
- Fix: disableFontFace not required in PDF.js new version so disabled by default for PDF flipbook
- Fix: Better support for CloudFlare CDN RocketLoader, removed defer attribute as per customer case
1.6.2:
- Fix: PageCount fix for booklet mode, Extra pages are not included
1.6.1:
- Fix: UI controls name conflict with other custom name function
- Fix: FullScreen transparent fix on IOS
1.6.0:
- Improvement: PDF.JS updated to new version
1.5.9:
- Add: Translate option for loading, mail text and subject (Premium)
- Add: PDF attachment page auto creates flipbook from the PDF file
- Improvement: Lightbox closes with ESC key
1.5.8:
- Add: Auto disable lite-version when pro-version is activated.
1.5.6:
- Add: Link target options for PDF flipbook links
- Improvement: HTTP and HTTPS file not found conflict is autocorrected depending on the page protocol
1.5.33:
- Add: Google Analytics beta implementation
- Improvement: openpage moved to getOptions
- Fix: Limit =”-1′ is now as default, no more limited to 5 flipbooks
1.5.21:
- Improvement: Code refactor for ZoomScale
- Improvement: Outline is hidden in PDF flipbook if outline is not available in PDF
1.5.19
- Fix: Fullscreen fix for auto-height
- Fix: Open Page fix for multiple flipbook with the same id
1.5.15
- Improvement: Save error details are displayed for debugging.
- Fix: Cron updates will also save the dFlip post
1.5.142
- Fix: Compatibility issues with php7 if the shortcode is empty by mistake and small notices fixes
1.5.141
- Fix: Lightbox size correction while in wp amin
1.5.14
- Fix: Auto Height for lightbox set to 100%
1.5.13
- Improvement: Auto Height
- Add: Controls Position setting
- Improvement: Requirejs and ES6 compatibility
1.4.3
- Improvement: https mode is auto-detected when migrating from http
- Fix: cMap location updated for newer PDF.js version
- Fix: Booklet mode in mobile reverse flips were not clearing old images
- Fix: PaddingLeft and PaddingRight fixes
1.4.2
- Add: OpenPage parameter
- Improvement: compatibility for php 5.2
- Improvement: Category Limit fix
- Improvement: Auto-detection of code location
- Improvement: Require.js compatibility
- Improvement: PDF.JS update
- Improvement: Thumb sync
1.3.3
- Add: Categories for WordPress
- Add: New Short-code to support multiple books
- Add: Range Size option added
- Improvement: Smooth animated zoom
- Improvement: Video Tutorials and easy shortcode in post screen
- Improvement: CMAPs added in options
- Improvement: canvas mode added in options
- Improvement:
morecontrolsoptions is added - Improvement: autoplay options is added
- Improvement: compatibility for php 5.3
- Fix: IE10 compatibility
- Fix: Line-height was overridden in some themes
- Fix: Thumb animation removed in safari
1.2.8
- First release on plugin directory
- Add: Pinch To Zoom
- Add: PDF annotation icons support
- Add: WebGL shadow option
- Add: Annotation class option
- Improvement: Clear text in mobile
- Improvement: Close button for thumbnail and outline
- Improvement: Added mail and google plus share
- Improvement: Support loading scripts when there are no script tags available
- Improvement: Organized
maincontrolsorder - Improvement: PDF.js Update
- Improvement: THREE.js update
- Improvement: Double size images support
- Improvement: Webkit CSS support
- Fix: Center Align Issue in mobile
- Fix: Safari Fixes
- Fix: Escape button for full-screen resolved
- Fix: Page blur due to size miscalculation
- Fix: Missing Outline icon from font-awesome
- Fix: __extends() function is not isolated
- Fix: RTL booklet update
1.2.7
- New Feature: Booklet mode option added in single page
- New Feature: Auto enable thumbnails
- New Feature: Zoom ratio option
- New Feature: Force fit pages option
- Improvement: Smooth animated zoom
- Improvement: Smooth loading updates
1.2.6
- New Feature: Deep Linking
- New Feature: Share Option
- Improvement: Multiple size PDF Flipbook support
- Improvement: FullScreen support for IE and browsers in IOS
1.2.4
- New Feature: Custom Controls position
- Improvement: HTML Method for Flipbook creation
- Improvement: Loading Info
- Improvement: Compatibility with old and new jQuery
- Improvement: require.js and cloudflare compatibility
- Fix: Keyboard page-number issues in IE
1.2
- New Feature: Translate
- New Feature: Swipe gestures
- Improvement: Realistic turn effect in CSS Flipbook
- Improvement: Multi-stage zoom
- Improvement: New clean layout
- Improvement: Optimized 3D WebGL mode
- Fix: Compatibility issues for IE 10, IE11
1.1.3
- Improvement: PDF Flipbook annotation alignment for RTL mode
- Improvement: LightBox Examples added
- Fix: CSS load Fixes for IE
1.1.2
- New Feature: Light-box mode added
- Improvement: jQuery Flipbook – Examples
1.1
- New Feature: Better Responsive structure with Single Page Mode
- New Feature: RTL mode
- New Feature: Flip Sound
- New Feature: PDF Flipbook – download option
- Improvement: Smart Fallback to HTML5 Flipbook
- Improvement: Better Icons
1.0
RELEASE