How moderation works
WordPress runs a number of tests on each new comment before posting it to your blog. If a comment fails one of these tests, it is not displayed immediately on the site but is placed in a queue for moderation, the process of manual approval or deletion by the blog’s administrator.
Controlling moderation
You can control which comments get held for moderation on your Settings Discussion Screen page, which is located under Settings Discussion.
If you would like every comment to be held for moderation, check the Comment must be manually approved option, listed under Before a comment appears.
If you would like to send suspicious comments to the moderation queue, while letting innocent comments through, you will need to specify a set of rules for determining which comments are suspicious. These rules are specified in on the Settings Discussion > Comment Moderation.
The first option is to hold comments for moderation if they contain an unusually large number of hyperlinks. Most normal comments contain at most one or two links while spam comments often have a large number. Look at your own comments and set this to a value that makes sense for your audience. (Note: In version 1.5.2, and possibly others, if you do not put a number in the comment moderation links box, in other words, if this box is completely blank, all anonymous comments (and possibly others) are sent to the Manage Comments SubPanel for moderation, even if the Discussion Options Subpanel has no restrictions set.)
The second option is to specify a set of moderation keys which, if present in any part of the comment, will cause it to be held for moderation. These keys are specified one per line in the large text area, which is blank by default. Moderation keys can include Spam Words, swear words, IP addresses, and Regular Expressions.
When you add a new moderation key, it’s a good idea to test its validity by checking previous comments. Simply use the link entitled Check past comments against moderation list, which is located underneath the text box containing moderation keys. This asks WordPress to check previous comments and tell you which ones would be flagged for moderation under your new set of keys.
Of course this means that there may be a lot of comments that you don’t want on your site caught in the moderation queue, and in this case we’ve tried to make it as easy as possible to manage large numbers of comments quickly. See the articles on Fighting Comment Spam for more information and resources.
Comment blocking
The box marked?Disallowed Comment Keys?works in exactly the same way as the comment moderation box, except that comments that match these words will be?deleted immediately?and?without notification. So be careful! Genuine comments could be deleted without you ever knowing they were there.
Managing incoming comments
Once you start receiving comments on your site, you can check the status of comments quickly by looking at the dashboard, the admin bar, or the left navigation menu. When you log in, the dashboard’s “Activity” box will show you the status of your comments. Hover over a comment to see your moderation options. From “Activity – Comments” you can approve, reply, edit, mark as spam, or trash comments. Alternatively, you can look to see if there is a number next to the comment bubble in the admin bar or “Comments” in the left navigation. This number represents how many pending comments require your attention.
Moderating comments with the comment screen

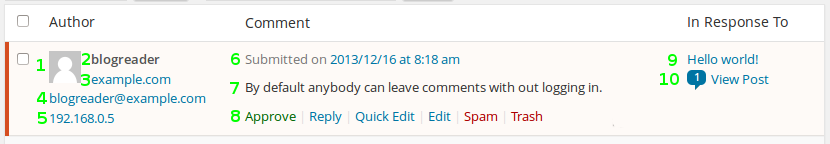
WordPress makes moderating your users’ comments a simple process. The Comments Screen lays out the basic information about each comment and lets you decide what to do with it.
- Commenter Gravatar
- Commenter Name
- Commenter Website URL
- Commenter Email Address
- Commenter IP Address
- Time and Date Comment was submitted
- Comment Text
- Comment Moderation Options. You can approve, spam or trash a comment with one click. Reply, Quick Edit or Edit will open up a new screen for you to write a reply to the comment or edit the comment.
- Post Name
- Number of Comments on the Post, Link to View Post
Bulk edit comments

Like the posts and Pages screens, the Comments screen supplies a Bulk Action drop-down box. Select the comments you want to edit, and then select Unapprove, Approve, Mark as Spam, or Move to Trash from the drop-down and click “Apply.”
]]>Comment screen
All comments on a WordPress website are displayed on the Comments dashboard in your WordPress admin area. It displays all comments by default

You can switch the view to see Pending, Approved, Spam, and Trash comments:
- Pending: comments submitted by your visitors, but won’t be visible on your blog posts unless you approve them.
- Approved: comments published and are publicly visible on your blog posts by all your website visitors.
- Spam: comments flagged as possibly unwanted or irrelevant, and aren’t visible to your site visitors.
- Trash:?comments marked as unwanted and will be automatically deleted for good after 30 days.
Moving your mouse over to a comment will display the action links for it. You can approve a comment to make it visible to all your site visitors, or unapprove it to put it in pending status again.
You can also reply to comments. By replying to a specific comment, your reply will appear right under that comment. This is called “threaded” or “nested” comments.
You can also choose to edit anyone’s comments on your own site. The?Quick Edit?option opens a text area so you can edit the comment without reloading the page.?Edit, on the other hand, gives you more options to edit the name, user email, and more.
Once a visitor submits his or her comment, WordPress follows your preferences and either hold the comment for your approval or posts it immediately.
If you see a comment marked as spam that’s actually a real comment, then you can mark it as?Not Spam?by hovering your mouse over it.
Comments in the trash section are comments that have been deleted by you. Any comment in the trash can be restored by clicking on?Restore. Comments in trash remain there for 30 days after this time WordPress deletes them permanently.
Discussion settings
Before you enable comments on posts or Pages, reviewing the options under Settings > Discussion can help make your life as a moderator easier. Use these settings to restrict comments and reduce the amount of spam you receive.
Notification

If you link another site post on your site, Attempt to notify any blogs linked to from the post will enable your site to notify the website owners that you have linked to them. They can then choose to tell their users that another site linked to them through a trackback or pingback.
Just like the option above, you can enable your site to accept pingbacks and trackbacks from other websites by checking Allow link notifications from other blogs (pingbacks and trackbacks) on new posts.
Comment rules
Allow people to post comments on new articles will enable you to disable comments if you don’t need comments on your websites.

Comment author must fill out name and e-mail prevents people from leaving anonymous comments.
Users must be registered and logged in to comment will only allow registered users of your site to post comments.
Automatically close comments on articles older than _____ days will close comments on a post that have reached a set time. This is a good way to limit spam comments.
Comment display
Enable threaded (nested) comments _____ levels deep: will allow your users to reply to one another. A reply to a comment is shown “nested” underneath the original comments. You can limit how many levels (a reply to a reply) of replies your site will allow by changing the number of levels.
Break comments into Pages with _____top level comments per Page and the _____ Page displayed by default will change how your comments are displayed. You can set how many comments you see per Page and if the oldest or newest comments are displayed first.
Comments should be displayed with the _____ comments at the top of each Page will place newer or older comments at the top of each page.

Comment administration
Email me whenever … Anyone posts a comment and/or A comment is held for moderation will help you stay up to date on your comments. If you don’t check your site often.
Comment must be manually approved will help you moderate the comments published on your site.
Comment author must have a previously approved comment will help moderate the comments published on your site.
Comment spam

Hold a comment in the queue if it contains _____ links, Spam comments are designed to get users to click on links in order to drive traffic to other sites. As a result, many spam comments contain multiple links. Setting this option to hold all comments that contain 2 or more links will help catch more spam.
You can experiment with Comment Moderation and Comment Blacklist to catch spam that contains certain words or is posted from a particular IP address. Comments caught through blacklisting are not deleted but instead moved to your spam folder.
Because spam is pervasive on the Web, some of the comments you receive will most likely be spam. However, WordPress developers and administrators have already developed a number of successful strategies to help you prevent spam comments from appearing on your site. In addition to experimenting with different options in Settings > Discussion, you can install a WordPress Plugin like Akismet or make other changes to help you keep spam comments under control.
Avatars
The settings under “Avatars” control the images your site displays next to comments. For an introduction to Gravatars, read the WordPress Lesson about How to Use Gravatars in WordPress.
Enabling comments on your site
Once you have decided on your discussion options, you are ready to enable comments. If you chose not to enable comments on all articles automatically, you can turn on comments for a specific post or Page in several ways.
Turning on comments for a single post or page

On the post or page you wish to add comments to, find the “Discussion” box, and check “Allow Comments.” (If you do not see the “Discussion” box on the Edit Page, click “Screen Options” in the upper right corner of the browser window. Make sure the box next to “Discussion” is checked.) Save your changes by clicking “Publish”, “Save Draft” or “Update.
Turning on comments from the posts or pages screen

Navigate to the Posts/Pages screen. In the list of pages or posts, find the one you want and hover your cursor over the title of the post. You will see several links appear underneath the title. Click “Quick Edit” and check “Allow Comments.” Click “Update” to turn comments on for that post.
Turning on comments for multiple posts or pages
From the Posts/Pages screen, check the boxes next to the posts or Pages on which you want to enable comments. Select “Edit” from the “Bulk Edit” Dropdown box and click Apply. Then, select “Allow” next in the Comments dropdown box and finish by clicking “update.”
]]>How to create it?
Follow these steps to create a search page.
- On the Admin Area go to Pages > Add New.
- In the title field enter Search.
- Add a new block named “Search“.
- Publish the page.
How to test it?
- Leave the Admin Area and go to the User Area.
- Click on the Search link from the Menu to land on the newly created Search page.
- In the search field, type the keyword to search and submit.
- The search results must appear on the same page.
- If no post is found with the keyword then “No posts were found.” message would appear.
Pre-requisites: you need to know the difference between Pages and Post.
What is a Static Front Page
By default, WordPress displays a list of Posts on the home page of your site. This list of posts is automatically updated as soon as new posts are published, thus this is not static. Also, there is no need to create any page in order to have WordPress displaying this list of posts.
A Static Front Page is a specific Page used as the Home Page of the site.
How to create a Static Front Page
Reminder: to create a page, go to Pages > Add New

- Home Page: (if not already created) create the Page you want to use as the Static Front (Home) Page.
- Posts Page: (if not already created) create an empty page. Give it a title that will be used on top of your posts list. This step is mandatory as you are modifying WordPress default setting. Any other content other than Title will not be displayed at all on this specific page.
- Setting: go to Settings > Reading, then ‘Home page displays’.
- Static Page setting: select a static page (instead of the default Your latest posts).
- Home Page setting: in ‘Home page’ list, select the page you want for Static Front(Home) Page.
- Posts Page setting: in ‘Posts page’ list, select the empty page you created. Do not select any page with content, as it will not be displayed.
- Save your settings by clicking ‘Save Changes’ button.
Connect to your site home page: you should now see the Page you selected.
]]>When you’re writing a regular blog entry, you write a Post. Posts, in a default setup, appear in reverse chronological order on your blog’s home page.
In contrast, Pages are for non-chronological content. Pages live outside of the normal blog chronology and are often used to present timeless information about yourself or your site – information that is always relevant.
You can use Pages to organize and manage the structure of your website content. You can add as many pages to your site as you would like, and you can update your pages as many times as you want.
After you create a page, you can add it to your site’s navigation menu so your visitors can find it.
Here are a few examples for Pages:
- About
- Contact
- Privacy Policy
- Copyright
- Disclosure
- Legal Information
- Reprint Permissions
- Company Information
- Accessibility Statement
In general, Pages are very similar to Posts in that they both have titles and content. WordPress Theme template files maintain a consistent look throughout your site. Pages, though, have several key distinctions that make them different from Posts.
What Pages are
- Pages are for content that isn’t time-dependent, or which is not part of the blog content.
- Pages can be organized into parent pages and subpages.
- Pages can use different page templates, including template files, and Template Tags.
- Some themes may provide different display options for individual Pages.
- You can have a WordPress website with only Pages.
What Pages are not
- Pages don’t appear in the chronological view in the blog of a website.
- Pages by default do not allow taxonomy (categories, tags, and any custom taxonomies). You can enhance it via plugins.
- Pages are not files. They are stored in your database, just like Posts.
- Pages are not included in your site’s feeds. (e.g. RSS or Atom.)
- Pages and Posts can be interpreted differently by site visitors and by search engines. Search engines place more relevance on Posts because a newer post on a topic may be more relevant than a static page.
- A specific page (or a specific post) can be set as a static front page. Websites that are set up this way have a blog page that displays the latest blog posts.
Pages screen
To view all the Pages in your site:
- Log in to your WordPress admin screen.
- Click Pages in the left sidebar. This will show the Pages screen with a list of all the pages you have in your site.

- You can easily search for a Page based on the Page Title.
- You can get a list of all the Published Pages or Draft Pages.
- You can filter Pages based on dates.
- You can perform Bulk actions > Edit or Move to Trash by selecting multiple Pages from the list.
- You can sort the Pages list based on Title, Date, Author etc by clicking the Header columns.
Organizing Pages
You can organize your Pages into parent and child pages and create a hierarchy.
For example, you can have an About Page as a parent page and create subpages under it for Careers, Board of Directors, Locations, Company Culture, Press etc. You can also have a Services Page as a parent page and create subpages for each of the services such as Web Design, Web Development, Stationery Design etc
The structure of the pages on the site would then look like this.
- About Us
- Board of Directors
- Company Culture
- Press
- Careers
- Locations
- Services
- Web Design
- Web Development
- Stationery Design
Creating a new Page
To create a new Page:
- Log in to your WordPress admin screen.
- Click the Pages > Add New in the left sidebar.
- Alternatively, you can also click the Add New button in the Pages screen.

- Add a title for the page.
- Add body content for the page. If you are using the WordPress block editor, you can use the different blocks available in the WordPress block editor to design the Page.
- Customize the sidebar settings for the page.
- When the page is completed, click Publish.

If you are using a classic editor, refer to this support article for details about the Add new screen in the Classic editor.
Creating a subpage
Using Parent Pages is a good way to organize your site’s Pages into hierarchies. A parent page is a top-level page, with sub pages nested under it.
To create a subpage under a parent page:
- Log in to your WordPress admin screen.
- Click the Pages > Add New in the left sidebar. Alternatively, you can also click the Add New button in the Pages screen.
- In the sidebar settings for the page, under Page Attributes, open the Parent Page drop-down menu. This will list all the Pages already created in your site.

- Select the desired page from the drop-down menu that you want to be the parent page for the current you are creating. The current page you are creating now becomes the sub page for the parent page you choose.

- You can change the order that your pages are displayed when using a default menu, by using the Order field of the Page Attributes module. Put the number 1 in the box for Order. This tells WordPress to display this page first on your site.
- Add a title for the sub page.
- Add body content for the sub page.
- Click Publish when ready.
Repeat the process for your other sub pages you want to be disapled under a Parent page, but use higher numbers for the Order field: 2, 3, etc. This tells WordPress to display these pages second and third on your site.
When your Pages are listed, the child Page will be nested under the parent Page. The Permalinks of your Pages will also reflect this page hierarchy. In the above example, the Permalink for the Board of Directors Page would be:
https://example.com/about/board-of-directors/
Changing the URL of a Page
Using the Edit option
To change the URL (also referred to as “slug”) containing the name of your Page, hover over the Page title of the Page in the Pages screen and select Edit.

In the Page Sidebar settings, under Summary click the URL link to open the URL popup. Change the Permalink entry to change the URL of the page.

As you type in a new URL in the Permalink field, you can view the updated Page URL under View Page.

Select Update to save the new URL changes.
Using the Quick Edit option
To change the URL (also referred to as “slug”) containing the name of your Page, hover over the Page title of the Page in the Pages screen and select Quick Edit.

This will open a Quick Edit Panel while you are still in the Pages screen. The Quick Edit panel allows you to modify page details such as Title, Slug, Date, Author. You can also Password protect the page or mark the page as Private. You can also change the Parent page, page order, template for the page and the Status of the page between Published, Pending Review and Draft.

Select Update button to save the changes.
Page Templates
A template controls the layout of your pages. Not to be confused with Themes (that set the design of your entire site), the template affects the look and feel of an individual page (or post) or groups of pages (or posts.)
Individual pages can be set to use a specific Page Template created within your theme. You can also create custom Page Templates that can be used for a page. These custom Page Templates will then override the default Page Template included with your Theme.
The dynamic nature of Pages
A web page can be static or dynamic.
Static pages, such as a regular HTML page created with Dreamweaver, do not have to be regenerated every time a person visits the page.
An example of a static page might be an HTML document (without any PHP code). The problem with purely static pages is that they are difficult to maintain.
In contrast, dynamic pages, such as those created with WordPress, need to be regenerated every time they are viewed. The code for what needs to be generated on the page has been specified by the theme author, and not the actual page itself. They use extensive PHP code which is evaluated each time the page is visited, and the entire page is generated upon each new visit.
Almost everything in WordPress is generated dynamically, including Pages. Everything published in WordPress (Posts, Pages, Comments, Blogrolls, Categories, etc…) is stored in the MySQL database. When the site is accessed, the database information is used by your WordPress Templates from your current Theme to generate the web page being requested.
Changes you make to your WordPress settings, Themes, and Templates will not be propagated to pages coded only in HTML. The Page feature of WordPress was developed to alleviate this problem. By using Pages, you no longer have to update your static pages every time you change the style of your site. If written properly, your dynamic Pages will update along with the rest of your blog.
Despite the dynamic nature of Pages, many people refer to them as being static. They are actually called “pseudo-static” web pages. In other words, a Page contains static information but is generated dynamically. Thus, either “static,” “dynamic,” or “pseudo-static” may be validly used to describe the nature of the WordPress Page feature.
]]>Certain WordPress tag functions are used to display or return date and time information; the_date() and the_time() are examples of this.
By default, these functions will display or return date and time in format as it is set in Administration > Settings > General. This is the place where customizing format for Date and Time will take effect throughout the whole WordPress installation.

Notice the string of characters next to each Date and Time formatting in screenshot. This string is called a format string. Each letter represents specific part of Date or Time.
For example, the format string:
l, F j, Y
creates a date that look like this (note that commas are read literally):
Friday, September 24, 2004
Here is what each format character in the string above represents:
l= Full name for day of the week (lower-case L).F= Full name for the month.j= The day of the month.Y= The year in 4 digits. (lower-case y gives the year’s last 2 digits)
Format characters are standardized and globally used in PHP programming language. As WordPress is written in PHP programming language you can use the table of Date and Time format characters directly from the PHP website.
Here is a table of some of the more useful items found there:
| Day of Month | ||
|---|---|---|
d |
Numeric, with leading zeros | 01–31 |
j |
Numeric, without leading zeros | 1–31 |
S |
The English suffix for the day of the month | st, nd or th in the 1st, 2nd or 15th. |
| Weekday | ||
l |
Full name (lowercase ‘L’) | Sunday – Saturday |
D |
Three letter name | Mon – Sun |
| Month | ||
m |
Numeric, with leading zeros | 01–12 |
n |
Numeric, without leading zeros | 1–12 |
F |
Textual full | January – December |
M |
Textual three letters | Jan – Dec |
| Year | ||
Y |
Numeric, 4 digits | Eg., 1999, 2003 |
y |
Numeric, 2 digits | Eg., 99, 03 |
| Time | ||
a |
Lowercase | am, pm |
A |
Uppercase | AM, PM |
g |
Hour, 12-hour, without leading zeros | 1–12 |
h |
Hour, 12-hour, with leading zeros | 01–12 |
G |
Hour, 24-hour, without leading zeros | 0-23 |
H |
Hour, 24-hour, with leading zeros | 00-23 |
i |
Minutes, with leading zeros | 00-59 |
s |
Seconds, with leading zeros | 00-59 |
T |
Timezone abbreviation | Eg., EST, MDT … |
| Full Date/Time | ||
c |
ISO 8601 | 2004-02-12T15:19:21+00:00 |
r |
RFC 2822 | Thu, 21 Dec 2000 16:01:07 +0200 |
U |
Unix timestamp (seconds since Unix Epoch) | 1455880176 |
Format String Examples
Here are some examples of date format with the result output.
F j, Y g:i a– November 6, 2010 12:50 amF j, Y– November 6, 2010F, Y– November, 2010g:i a– 12:50 amg:i:s a– 12:50:48 aml, F jS, Y– Saturday, November 6th, 2010M j, Y @ G:i– Nov 6, 2010 @ 0:50Y/m/d \a\t g:i A– 2010/11/06 at 12:50 AMY/m/d \a\t g:ia– 2010/11/06 at 12:50amY/m/d g:i:s A– 2010/11/06 12:50:48 AMY/m/d– 2010/11/06
Overriding General Settings Formatting
Functions for Time and Date accept format string as a parameter in order to override default Date and Time formatting for certain places in theme or plugin files. Just the same as in General Settings, this format string is a template of characters where each character represents specific part of Date or Time.
Inside the template file, setting the Date and Time format string as a parameter for the_time() template tag, would look something like this:
Posted on <?php the_time( 'l, F jS, Y' ); ?>.Which will render on the frontend of your site as following:
Posted on Friday, September 24th, 2004.
Localization
To localize Date and Time, use the wp_date() function. The wp_date() function basically behaves like the PHP date() function, except that it also translates things like month names and weekdays and similar into the current locale for the site. You can replace a call to date() with a call to wp_date(), using the same arguments.
$date = wp_date( 'F j, Y' );
$time = wp_date( 'g:i a' );Alternatively, you can wrap your predefined format in __() or _e() in order to allow translators to adjust the Date and Time to the proper local format. If you do so, then you should also include a translator comment, to let the translators know what the date format is referring to and where it is used, so they can convert it accurately.
__( 'Y/m/d g:i:s a', 'textdomain' );Escaping
Some letters do not have an associated format in the PHP date function. For example x passed in the format string will currently return a literal x. However, this can change at some point in the future and x may have a format associated with it.
This is why you should always escape literal character in a date formatted string with \. Note that, in following example, every letter of word of is escaped.
wp_date( __( 'l jS \o\f F Y', 'textdomain' ) );This example will render as following on the frontend of your site:
Saturday 25th of February 2017]]>
Permalinks help to create a URL structure that is easy for both humans and search engines to understand and share.
- A permalink is used when another blogger wants to link to your article.
- You share the permalink when you want to share your content on social media.
- When Google wants to index your article, they use the permalink of the content.
- When you want to share a blog post with your friend, you send the permalink of your content in an email.
Permalink Types
There are three types of WordPress permalinks:
Plain Permalinks
The default Plain Permalink also called the Ugly Permalink looks like this:
https://example.com/?p=N
with p as the parameter and N is the unique ID of the post or page in the database.
WordPress comes preinstalled with this setting. It works on all server environments. It is not user-friendly and also not optimized for search engines.
Pretty Permalinks
Pretty Permalinks are SEO-friendly and attractive. They usually contain several words such as the title of the post or page, post category, tag name, etc. You can use Keywords in the URL to make your content readable by search engines.
Pretty Permalinks also help others get an understanding of what the content of the page or post is by reading the URL.
Pretty Permalinks look like this:
https://example.com/2012/post-name/
or
https://example.com/2012/12/30/post-name
Almost Pretty Permalinks
WordPress provides a third option called the Almost Pretty permalinks. These permalinks have /index.php prefixed before them, like so:
https://example.com/index.php/yyyy/mm/dd/post-name/
Except for this detail, they are similar to Pretty Permalinks.
Choosing your permalink structure
On the WordPress dashboard, go to Settings Permalinks Screen. You can choose one of the permalink structures or enter your own in the “Custom structure” field using the structure tags.
There are six options to select from:
Plain: This is the Ugly Permalink setting.
Day and name: This uses a year/month/date format followed by your post name.
Month and name: This uses a year/month format followed by your post name.
Numeric: This option uses the ID of the post from the row in the wp_posts table of your database.
Post name: This one uses the name of your post.
Custom Structure: This field allows you to define your own custom URL structure using the structure tags available in WordPress.
The default setting is Plain, which is automatically configured when you install WordPress.
NOTE:
Your hosting provider should have set up the web servers with the necessary configurations for the Pretty and Almost Pretty Permalinks to work correctly. If they are not, then you need to contact your hosting provider.
Structure Tags
WordPress provides the following structure tags for creating your own custom permalinks. You can use these tags to customize your Pretty or Almost Pretty permalinks.
Note:
- You do not put your website URL in the permalinks fields. You only use one of the structure tags or a combination of tags.
- To use the Almost Pretty Permalinks, start your permalink structure with index.php/.
- End your structure with either %post_id% or %postname% so that WordPress can target an individual post for every permalink. (E.g. /%year%/%monthnum%/%day%/%postname%/)
%year%
The year of the post in four digits, eg: 2018
%monthnum%
Month the post was published, in two digits, eg: 05
%day%
Day the post was published in two digits, eg: 28
%hour%
Hour of the day, the post was published, eg: 15
%minute%
Minute of the hour, the post was published, eg: 43
%second%
Second of the minute, the post was published, eg: 33
%post_id%
The unique ID of the post, eg: 423
%postname%
A sanitized version of the title of the post (post slug field on Edit Post/Page panel).
Eg: “This Is A Great Post!” becomes this-is-a-great-post in the URI.
%category%
A sanitized version of the category name (category slug field on New/Edit Category panel).
Nested sub-categories appear as nested directories in the URI.
%author%
A sanitized version of the post author’s name.
Category base and Tag base
You also have the option of setting custom category and tag bases for your site on the same screen under the Optional settings section.
The Category base and Tag base are prefixes used in URLs for category and tag archives, which look like this:
example.net/category_base/category_name
example.net/tag_base/tag_name
The default values for Category base and Tag base are category and tag. You can change them, but you can’t remove them from the URLs altogether.
Using %category% with multiple categories on a post
When you assign multiple categories to a post, only one can show up in the permalink. Which category gets displayed in the permalink is determined alphabetically.
If you want to choose which category shows up in the permalink, you can use one of the plugins from the plugin directory.
]]>The majority of the conversion and filters are found in the wp-includes/formatting.php file.
Some typical problems some users have with these filtering and processing functions are:
- Empty paragraphs, closing span tags, and line break (BR) elements are removed upon saving.
- Classes are removed from elements.
- DIV elements are converted to P elements.
- Javascripts and code are converted to displayable code rather than actionable code. See Using Javascript for information on how to incorporate Javascript into a blog post.
The following is step-by-step list of how WordPress processes post content text before the final version is displayed.
Visual Editor
Not all WordPress bloggers use Visual Editor, but if you do, it will change various codes upon saving an entry to prepare it for publishing.
wpautop() WordPress Function
wpautop() is a core WordPress function that automatically processes, fixes, and modifies the text of a post.
It puts in line breaks, paragraph tags, opens and closes tags that aren’t opened and closed, and cleans up duplicate HTML tags.
Texturize
Texturize (wptexturize()) is a text filter enabled by default that modifies posted text or comments to present a more readable and visually attractive output.
While it creates aesthetically pleasant text, it might create difficulties when posting code examples in a programming language. In such situations modification of the text is not desirable because it might create syntactically incorrect code.
A few examples include:
"quoted text" becomes “quoted text”
'quoted text' becomes ‘quoted text’
--- becomes —
-- becomes –
... becomes …
(c) becomes ?
(r) becomes ?
(tm) becomes  '' becomes ”
`` becomes “
president's becomes president’s
presidents' becomes presidents’
12' becomes 12′
12" becomes 12″
2x4 becomes 2×4
'' becomes ”
`` becomes “
president's becomes president’s
presidents' becomes presidents’
12' becomes 12′
12" becomes 12″
2x4 becomes 2×4
Convert Smilies
The convert_smilies() function converts combinations of characters into smilies or emoticons within the post, page, and comment text. For example, if smilies are enabled, WordPress will recognize “:” and “D” (:D) and turn it into a smiling face (  ).
).
The key to making smilies work is to put a space before and after the keystroke combination. If placed up against the text, it will not convert.
If conversion of smilies is not desired, turn it off through the Settings > Writing panel.
Convert Characters
The formatting.php code file contains numerous functions which help publish character entities, accents, and non-English characters to a form recognizable by the web browser.
Generally, these work excellently, however, your browser may not recognize various language characters unless that language is activated in your web browser. See your browser’s documentation for more information on adding language character recognition to your browser.
Methods to Prevent Processing
There are a variety of Plugins to change the filtering process WordPress uses by default. It is highly recommended that you do not change the core programming but use WordPress Plugins to change all or some of the content processing. See the WordPress Plugins Directory for various Plugins that change the post content filtering process.
]]>
Screen options
The Screen Options allow you to choose which modules are displayed, or not displayed, in the underlying screen. Clicking on the Screen Options tab shows a list of the columns with a checkbox next to each column. Check the box for each module you want displayed, or uncheck the box to not display that module. Click the Screen Options tab again to close the Screen Options. These options are saved so that you can customize how your own editing screen looks. So if modules such as Custom Fields, Discussion, Slug and Post Author are hidden from view use the Screen Options to expose those modules.
Expanding, collapsing, and rearranging, modules
The modules, Publish, Page Attribute, Features Image and others, can be expanded, or collapsed, by clicking on the module title bar.
In addition, those modules can be moved by hovering the mouse cursor over the module title bar, when the mouse cursor changes to 4-arrows, hold the left-mouse button down, drag the module to where you want to place it, then release the mouse button (this is called drag-and-drop).
Add new page
Title
The title of your page. You can use any words or phrases. Avoid using the same title twice as that will cause problems. You can use commas, apostrophes, quotes, hypens/dashes, and other typical symbols in the page like “About My Site – Here’s Lookin’ at You, Kid.” WordPress will clean it up for the link to the page, called the slug.
Page editing area
The blank box where you enter your writing, links, links to images, and any information you want to display on your site. You can use either the Visual or the Text view to compose your posts. For more on the Text view, see the Visual Versus Text View article.
Preview button
Allows you to view the page before officially publishing it.
Publish box
Contains buttons that control the state of your page. The main states are Published, Pending Review, and Draft. A Published status means the page has been published on your blog for all to see. Pending Review means the draft is waiting for review by an editor prior to publication. Draft means the page has not been published and remains a draft for you. If you select a specific publish status and click the update page or Publish button, that status is applied to the page. For example, to save a page in the Pending Review status, click Edit link of Status and select Pending Review from the drop-down box, click OK to close the drop-down box and click Save As Pending button. (You will see all pages organized by status by going to Pages > All Pages). To schedule a page for publication on a future time or date, click “Edit” in the Publish area next to the words “Publish immediately”. You can also change the publish date to a date in the past to back-date pages. Change the settings to the desired time and date. You must also hit the “Publish” button when you have completed the page to publish at the desired time and date.
Visibility – This determines how your page appears to the world. Public pages will be visible by all website visitors once published. Password Protected pages are published to all, but visitors must know the password to view the page content. Private pages are visible only to you (and to other editors or admins within your site)
Permalink
After you save your page, the Permalink below the title shows the potential URL for the page, as long as you have permalinks enabled. (To enable permalinks, go to Settings > Permalinks.) The URL is generated from your title. In previous versions of WordPress, this was referred to as the “page-slug.” The commas, quotes, apostrophes, and other non-HTML favorable characters are changed and a dash is put between each word. If your title is “My Site – Here’s Lookin’ at You, Kid”, it will be cleaned up to be “my-site-heres-lookin-at-you-kid” as the title. You can manually change this, maybe shortening it to “my-site-lookin-at-you-kid”.
Save
Allows you to save your page as a draft / pending review rather than immediately publishing it. To return to your drafts later, visit Pages > All Pages from dashboard, then click your page title from the list.
Publish
Publishes your page on the site. You can edit the time when the page is published by clicking the Edit link above the Publish button and specifying the time you want the page to be published. By default, at the time the page is first auto-saved, that will be the date and time of the page within the database.
Parent
Parent page controls how deep your page hierarchy goes.
Template
Some Themes have custom templates you can use for certain pages that might have additional features or custom layouts. If so, you’ll see them in this dropdown menu.
Order
Page order to sort the list of Pages.
]]>WordPress provides 8 built-in statuses you can use. WordPress 3.0 gave you the capability to add your own custom post status and to use it in different ways.
Workflow
WordPress provides built-in features that empower some users (based on their Roles and Capabilities) to review content submitted to the website before it is published. This is commonly called “workflow.” WordPress’s workflow features rely on the value of a post’s post_status field to know which step in the workflow process the post is currently held in.
Most users are already familiar with at least two workflow states:
- Posts that are published and visible to everyone (including users who are logged out) are given the
publishstatus. - Drafts that are not yet published are assigned the
draftstatus.
Internally, WordPress sets the post status to publish when you click the “Publish” button, and WordPress sets the post status to draft when you click the “Save Draft” button. Similarly, if your website has users granted the edit_posts capability but not the publish_posts capability, then when those users start writing a new post, WordPress will display a “Submit for Review” button instead of a “Publish” button. Likewise, WordPress then assigns the post that user created the pending status when they press that button.
The status of a post can also be set in the Administration Screen and Add New Posts Screen by any user with the capability needed to assign the post to the given status. Internally, all of these posts are stored in the same place (the wp_posts table), and are differentiated by a column called post_status.
Default Statuses
There are 8 major post statuses that WordPress uses by default.
Publish
Viewable by everyone. (publish)
Future
Scheduled to be published in a future date. (future)
Draft
Incomplete post viewable by anyone with proper user role. (draft)
Pending
Awaiting a user with the publish_posts capability (typically a user assigned the Editor role) to publish. (pending)
Private
Viewable only to WordPress users at Administrator level. (private)
Trash
Posts in the Trash are assigned the trash status. (trash)
Auto-Draft
Revisions that WordPress saves automatically while you are editing. (auto-draft)
Inherit
Used with a child post (such as Attachments and Revisions) to determine the actual status from the parent post. (inherit)
Custom Status
NOTICE: This function does NOT add the registered post status to the Administration Screen. This functionality is pending future development. Please refer to Trac Ticket #12706. Consider the action hook post_submitbox_misc_actions for adding this parameter.
A Custom Status is a Post Status you define.
Adding a custom status to WordPress is done via the register_post_status() function. This function allows you to define the post status and how it operates within WordPress.
Here’s a basic example of adding a custom post status called “Unread”:
function custom_post_status(){
register_post_status( 'unread', array(
'label' => _x( 'Unread', 'post' ),
'public' => true,
'exclude_from_search' => false,
'show_in_admin_all_list' => true,
'show_in_admin_status_list' => true,
'label_count' => _n_noop( 'Unread (%s)', 'Unread (%s)' ),
) );
}
add_action( 'init', 'custom_post_status' );
Resources
Related
Code Documentation
- Function: get_post_status() – Retrieve the post status based on the Post ID.