The WordPress block editor also called the block editor, WordPress editor or Gutenberg editor is the new way of publishing content in WordPress.
Following the launch of WordPress 5.0 in December 2018, the WordPress block editor was set as the default editor and replaced the classic editor. To use the classic editor, you will need to install the classic editor plugin.
The WordPress block editor offers an array of blocks that can be used to create media-rich pages and posts.
Blocks are the content elements that you add to create content layouts. You can add blocks for paragraphs, images, headings, lists, videos, galleries, and more. You can control the layout of the blocks with ease, to build visually appealing web pages.
WordPress has blocks for all common content elements, and more can be added through WordPress plugins.
The block editor’s workspace
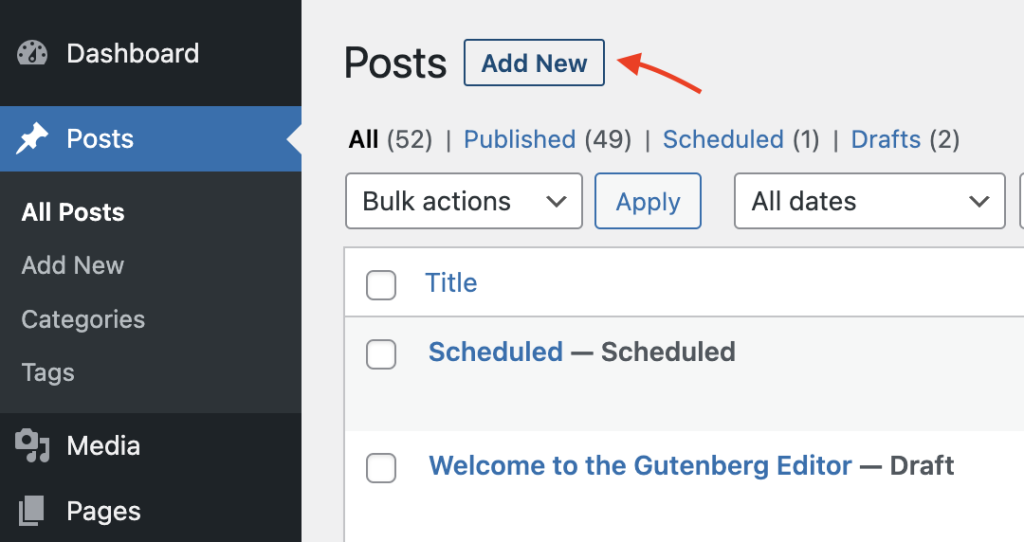
To launch the WordPress block editor, click on Posts > Add New or Pages > Add New.

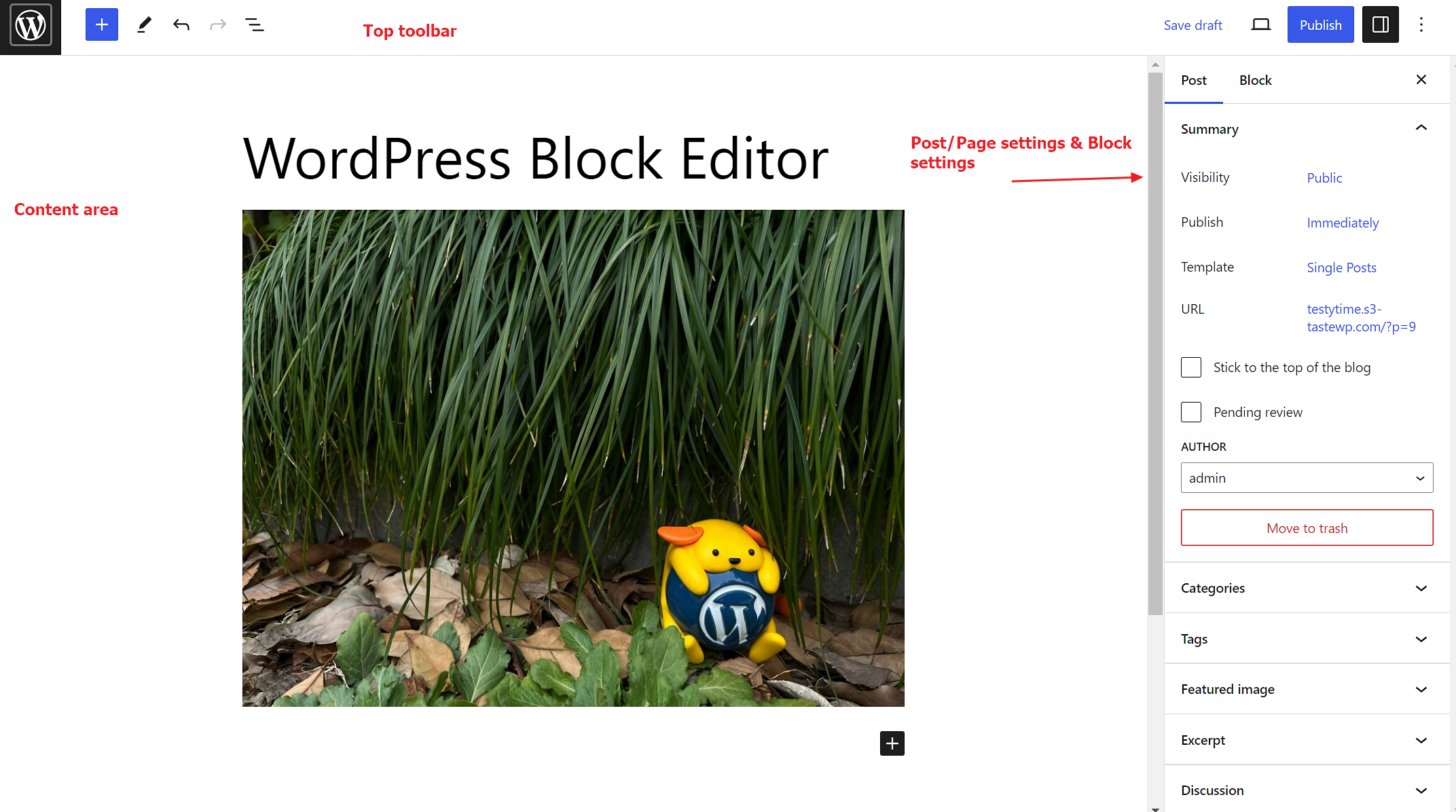
The block editor opens by default in fullscreen mode.

The WordPress block editor workspace has three main sections:
- the top toolbar
- the sidebar with the post/page settings and the block settings
- the content area.
The top toolbar

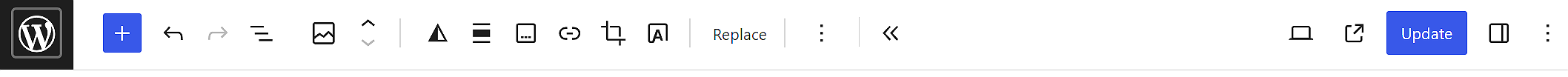
At the top left of the block editor workspace, you will see the following options:

Exit the Editor: Shows the W icon by default, or the Site Icon if available. Click to exit the editor. This will prompt you to save the changes or leave the post or page.

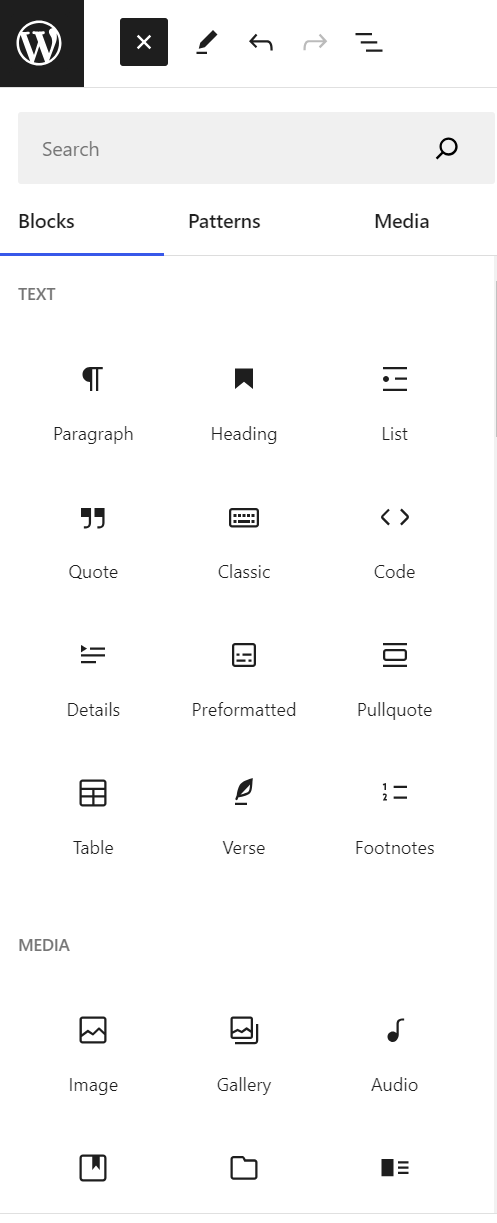
Block Inserter: Add blocks or patterns to your post or page.


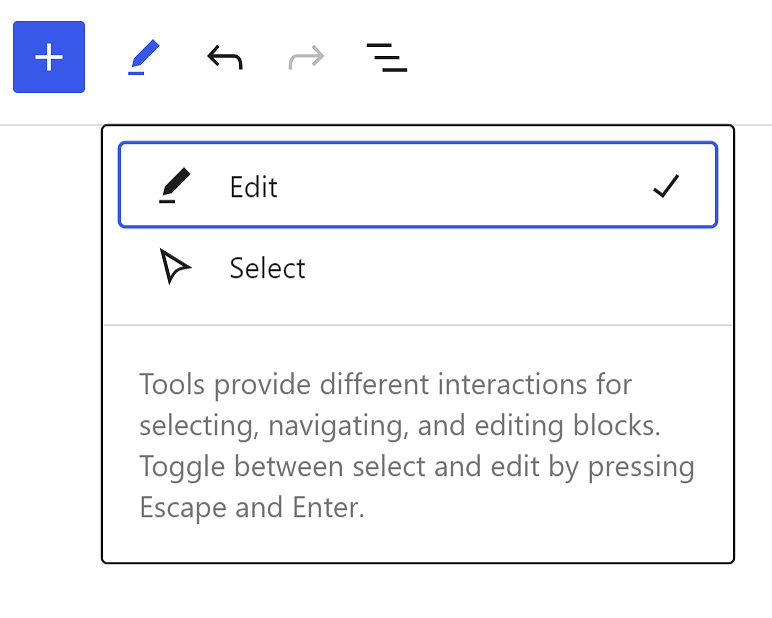
Tools: Switch between editing a block and selecting a block. Choose the Select tool (or press the Escape key on your keyboard) to select individual blocks. Once a block is selected, press the Enter key on your keyboard to return to editing.


Undo and Redo: Undo an action, or redo an undone action.

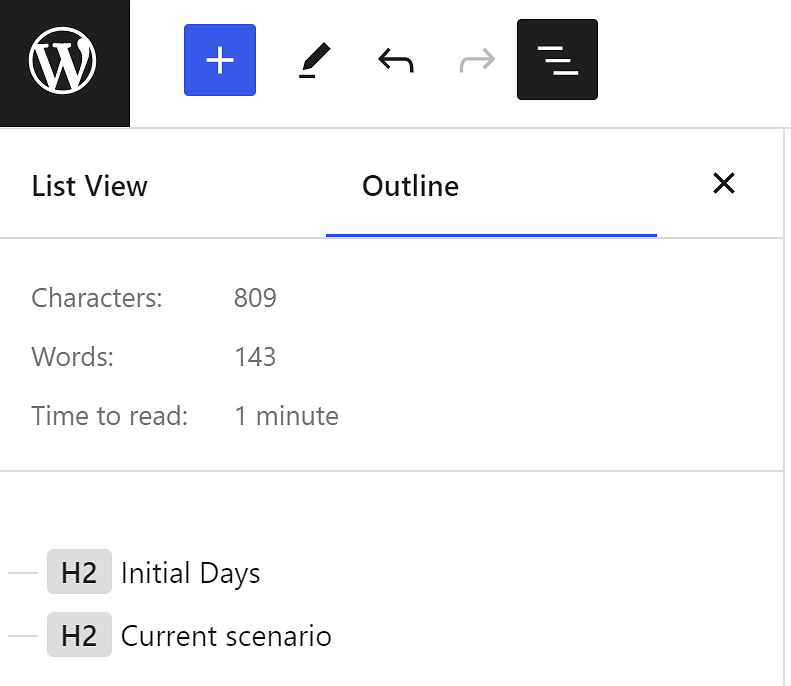
Details: Get the post/page details including the character and word count, estimated time to read, the number of paragraphs and blocks on the post/page, and the document outline showing the headings and how they are structured on the post/page.


List View: See a list of all of the blocks that are on the post/page and easily navigate between the blocks on your post/page. Read more about List View tool.
Before you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace.

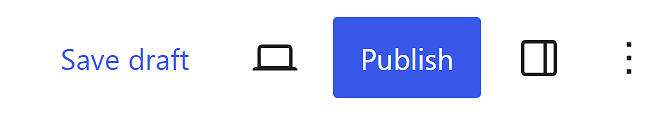
Save draft: Save a draft of your post or page without publishing it.
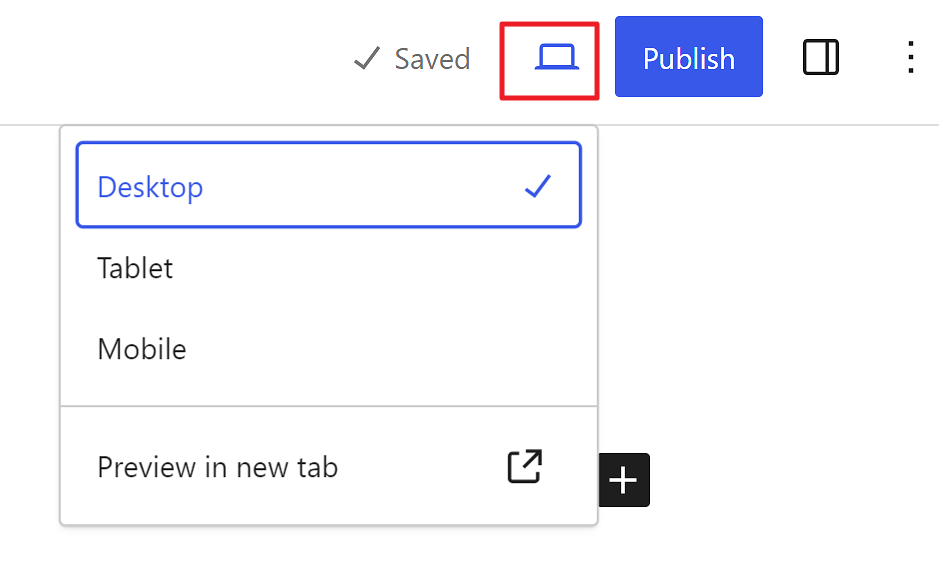
Preview: View how your post/page looks on your site by using the device icon next to save draft link.

Publish: Make your post/page available publicly.
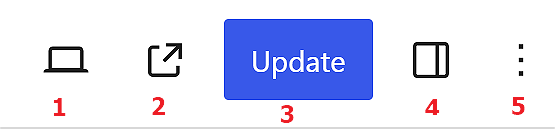
After you publish your post or page, you will see the following options in the top right corner of the block editor’s workspace.

1. Preview: View how your post/page looks on different devices, including desktop, tablet and mobile.
2. View Post: Opens a new tab where you can see how your post/page looks on the frontend.
3. Update: Save the changes to your post/page. The “save draft” button is hidden once the post is published.
4. Settings: Show or hide the post/page sidebar settings and the block settings.
5. Options: Open up more options.
Switch to draft: In the right sidebar, there is a button named “switch to draft” that allows you to switch the post to draft mode. The button shows busy status.


Details on how to use the view feature.

Settings: Show or hide the post/page sidebar settings and the block settings.

Options: Open up more options.
More options
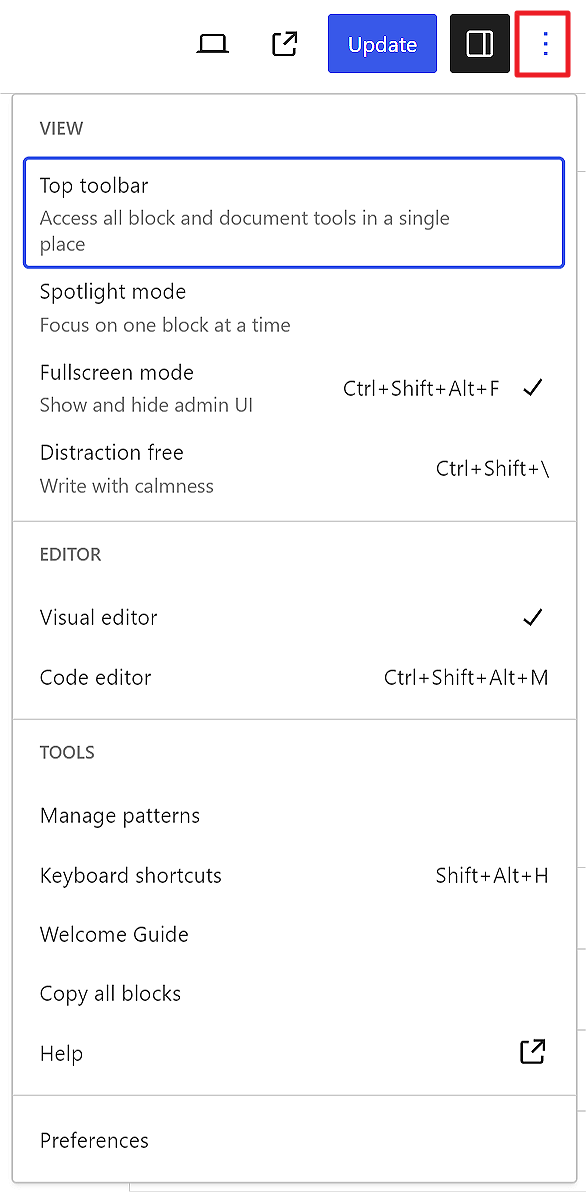
To access more options, click the three dots to the right of the Settings ‘cog’ icon in the upper right corner. Here, you can customize your editing experience using various options.

View
Top toolbar: Display or hide the top toolbar in the editor. When you enable this option, block toolbars are pinned to the top of the WordPress block editor (right under the top toolbar) instead of appearing directly above the block.

Spotlight mode: With spotlight mode, all blocks are greyed out except for the one you’re working on so that you can focus on a single block at a time.

Distraction free mode: When enabled, this mode allows you to focus just on your words by adjusting various pieces of the interface, including closing any open sidebars, removing various block inserter options, and the block toolbar. Read more here.
Editor
By default, you will be in the Visual editor. Switch to the Code editor to view the entire post or page in the HTML code editor.
Tools
Here, you can manage patterns, learn keyboard shortcuts, visit the WordPress block editor welcome guide, copy all content on the post/page, or view additional support articles.
Preferences
Use the Preferences menu to:
- Customize the editing experience.
- Change how you interact with blocks and which blocks appear when searching for a block.
- Show or hide individual panels from the post/page settings.
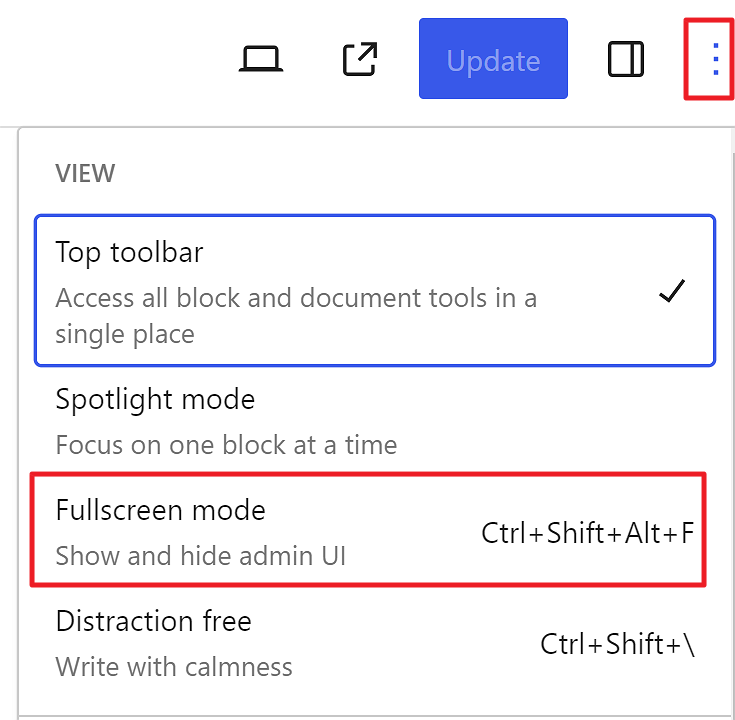
How to switch-off fullscreen mode?

To switch-off fullscreen mode, use the three-dot menu on the top right and un-check the fullscreen mode.
Your choice will be stored in your browser’s local storage. If you switch browsers, the choice for the view will not be remembered and you have to set your preference again. This will be the case when you switch computers too.
Safari browser users will experience a reset of default settings once in a while as it is programmed to delete local storage entries every now and then.
Until the core team find the best solution, you can use the Persistent block editor settings plugin. This plugin stores the fullscreen mode preference in the database. Hence your fullscreen mode choice stays consistent across browsers and devices.
How to work in the WordPress block editor
You can easily select multiple blocks by doing a partial multi selection of blocks as shown in the video below:
You can select multiple blocks by holding shift+click as show in the video below:
You can select all blocks by pressing Cmd+A or Control+A as shown in the video below
When you select some text and press the back tick (`), it will turn the selected text inline code as show in the video below:
Uploading media from openverse category also uploads the item in media library.
Related topics
Change Log
- Updated on 2023-11-11
- Updated screenshots for 6.4
- Updated on 2023-11-08
- Headings changed to sentence case
- Updated on 2023-09-26
- Updated on 2023-08-
- Updated 2023-08-08
- Replaced “Reusable Blocks” with “Patterns”
- Updated 2023-06-27
- Added links to Gutenberg demo website.
- Updated 2023-04-16
- Updated screenshot for more options.
- Added information about Distraction Free mode.
- Updated 2022-10-24
- Add screenshot for Time to read.
- Updated screenshots to show the View button in the top toolbar
- Content tweaked. FAQ removed.
- Added new videos to show tips to work with the Editor
- Update 2022-06-02
- Text updated for clarity.
- Update 2022-05-13
- Updated content/screenshots for 6.0.
- Rewrote sections for clarity.
- The blocks section moved to a new page.
- Update 2022-01-18
- Added Section: List view
- Update 2020-08-17
- Added Section: New to WordPress 5.5
- Added link to Block Directory page.
- Update 2020-03-29
- Added section on default Fullscreen mode, introduced in WordPress 5.4
- Update 2020-03-19
- Move the “Shortcuts” section above the FAQs
- Update 2020-03-18
- Changed occurrences of “new editor” to “block editor”
- changed occurrences of “old editor” to “Classic editor”
- Added Anatomy of a Block graphic and explanations
- Reformatted the FAQ questions to Paragraphs with medium size bolded text instead of Capitalized H5
- Added link to Classic Block page and Shorcode Block page
- Changed the link to the Shortcut list to the developer documentation page.