Stack block is one of the container blocks that can be used to nest other blocks vertically.?As a container block, it’s possible to transform a Stack block into a Group or Row block without changing the content of the block.

Click the block inserter (+) icon to open the block inserter pop-up window and search for the Stack block.

You can also use the keyboard shortcut /stack-block to quickly insert a Stack block.
Detailed instructions on adding blocks can be found here.
Block Toolbar
To view the block toolbar, click on the block, and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Stack block shows the following buttons in the block toolbar:

- Transform to
- Moving handles
- Change items justification
- Change vertical alignment
- Align
- Options
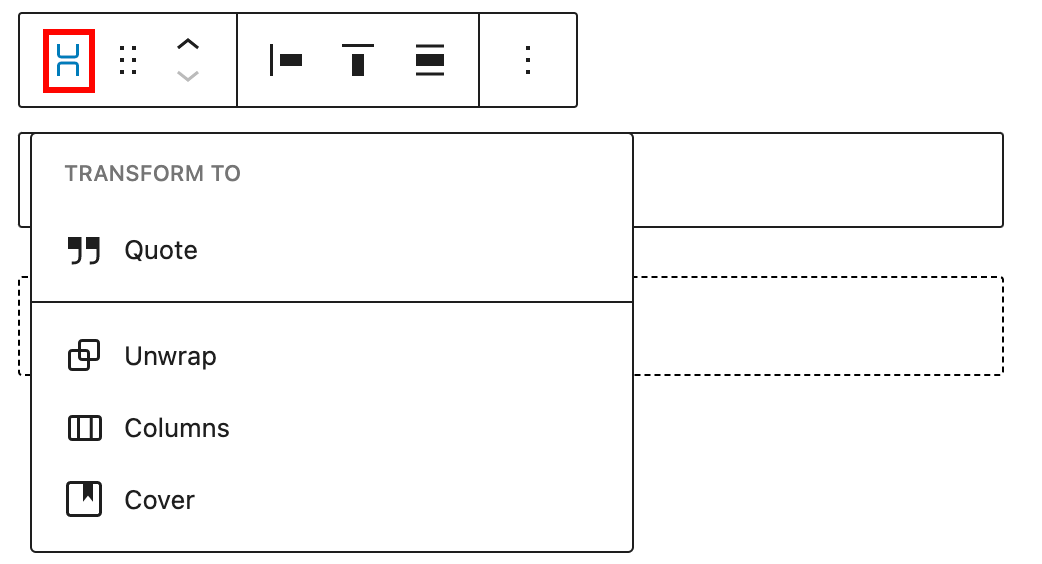
Transform to

Click on the “Transform” button to convert the Stack block into “Quote”, “Columns”, or “Cover” blocks. It’s also possible to unwrap the Stack block.
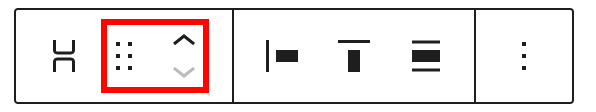
Moving handles
The dotted icons can be used to drag and drop a block to the place of your choosing. The up and down arrow icons can be used to shift a block up and down in your document.

Get more information about moving a block within the editor.
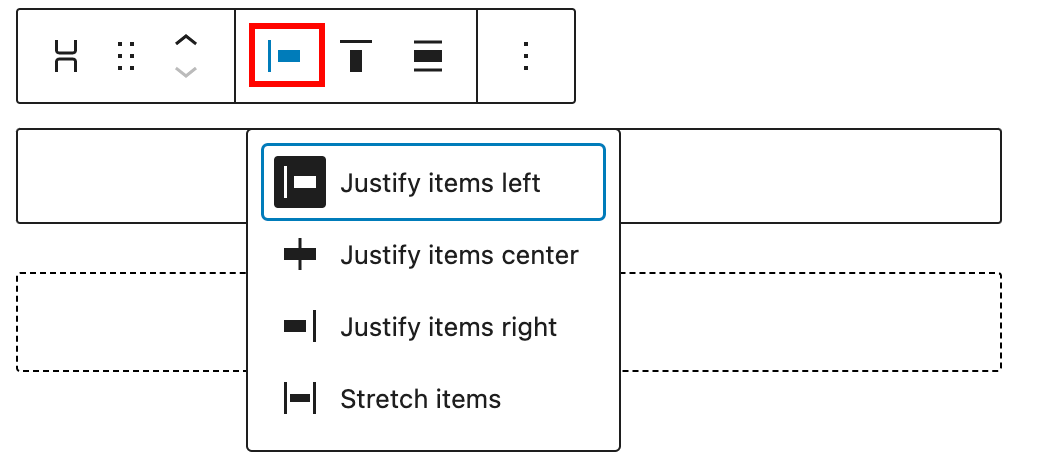
Change items justification

Click the “Change items justification” button in the Block toolbar to display the justification drop-down. You can justify the block text to the left, make it center-justified, align it to the right, or stretch it.
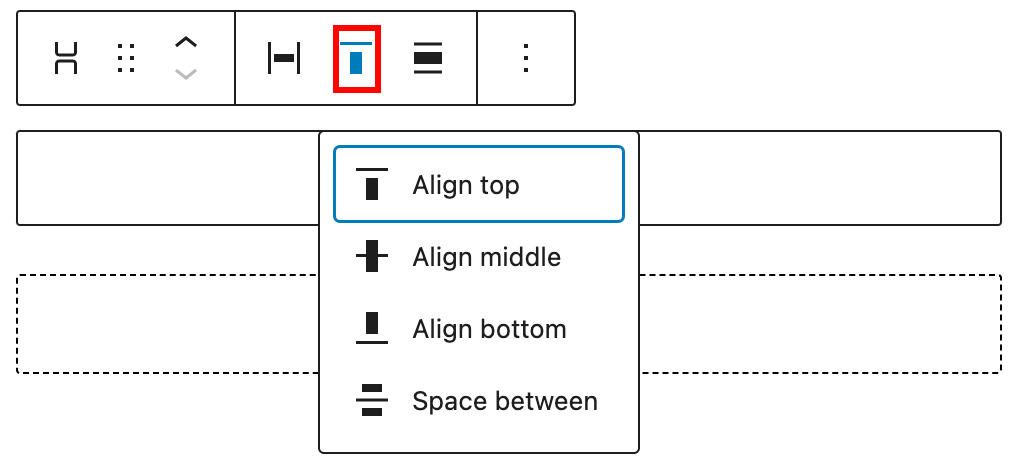
Change vertical alignment

- Align top – Make the block vertically aligned top.
- Align middle – Make the block vertically aligned middle.
- Align bottom – Make the block vertically aligned bottom.
- Space between – Leave a space between blocks. Remember that this option is only available for the parent Stack block.
Align

Use the change alignment tool to change the width of the Stack block. The following is a list of the block width options:
- None
- Wide width
- Full width
Options
The Options button on a block toolbar gives you more features to customize the block.
Read about these and other settings.
Block settings
The block settings panel contains customization options specific to the block. To open it, select the block and click the cog icon next to the Publish button.

Here are the options for the Stack block:
Settings
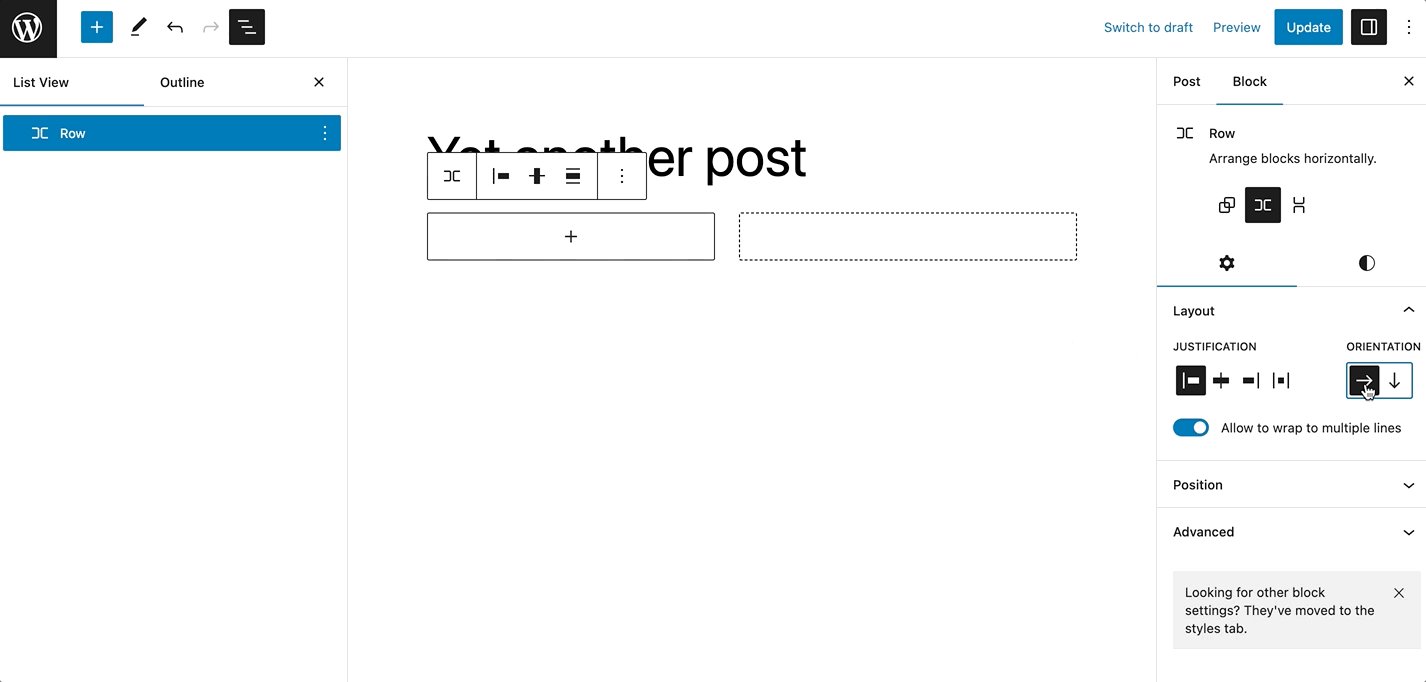
Click Group or Row button in the Block Settings to transform the Stack block to Group or Row blocks.

Layout
The Stack block provides Layout settings options to change the justification or orientation of the text and to wrap to multiple lines.

For details, refer to this support article: Layout settings overview
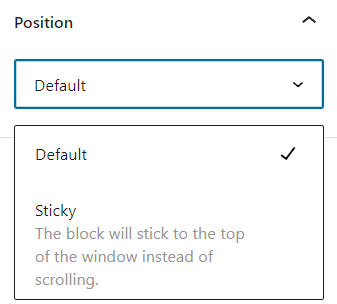
Position
The position setting is only available when the Stack block is located at the root-level. The drop-down menu has two options: Default and Sticky. If the Sticky option is selected, the Stack block will remain at the top of the window when you scroll down the page.

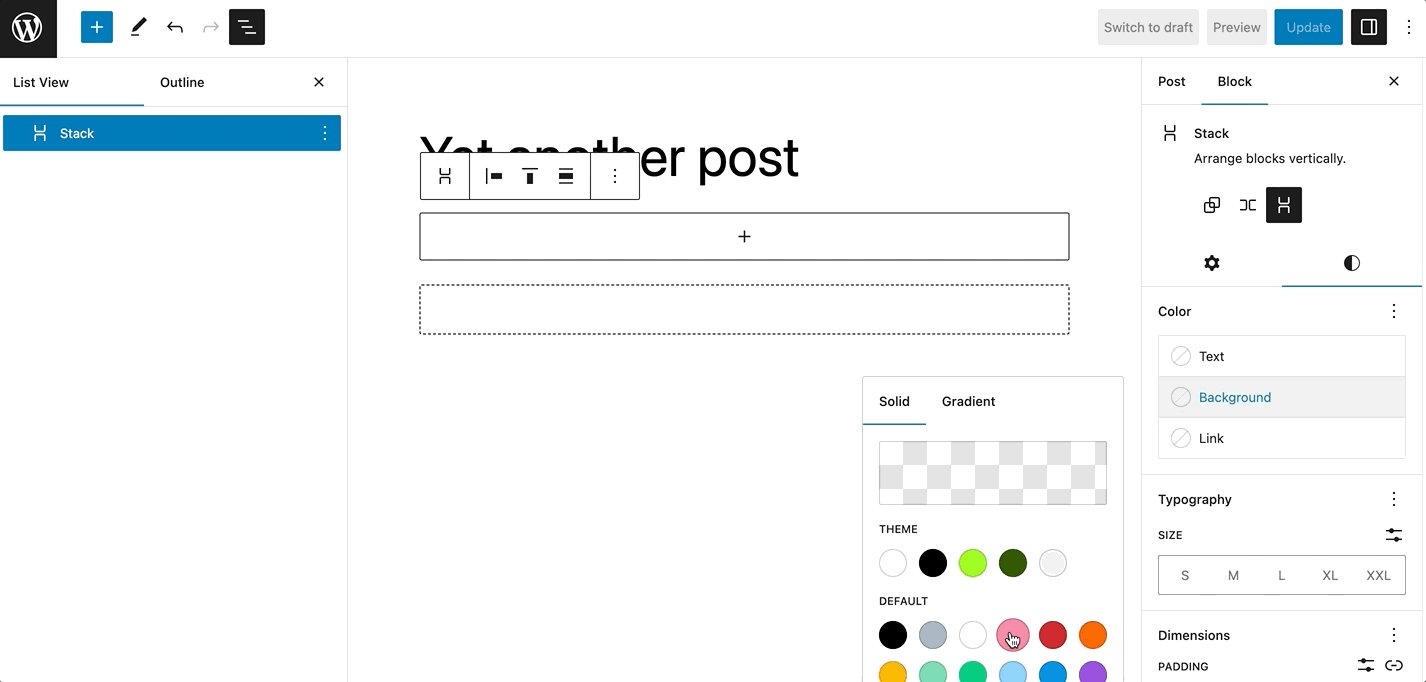
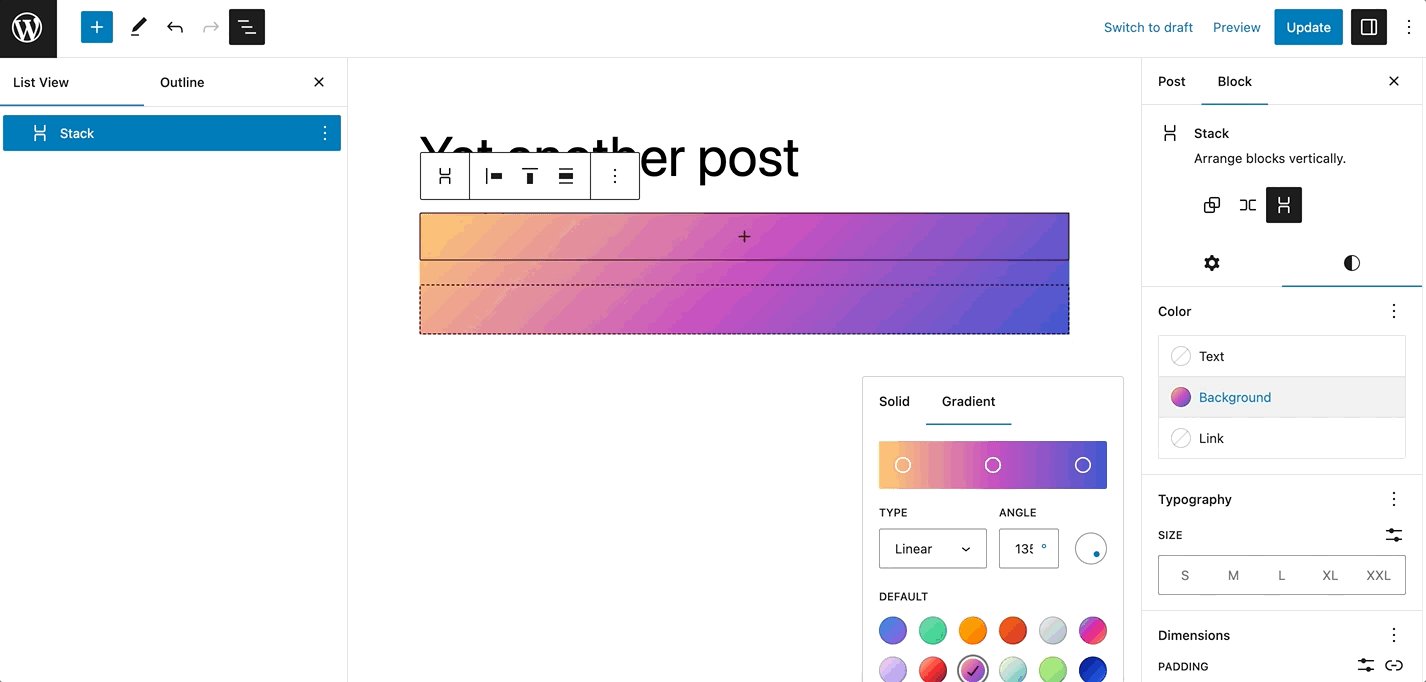
Color
The Stack block provides Color settings options to change the text, background, and link colors.
For details, refer to this support article: Color settings overview
Typography
The Stack block provides typography settings to change the font family, appearance, line height, letter spacing, decoration, letter case, and font size.
For details, refer to this support article: Typography settings overview
Dimensions
The Stack block provides dimension settings options to add padding, margin, and block spacing.
For details, refer to this support article: Dimension settings overview
Border
The Stack block provides border settings options to add border color, width, and radius.
For details refer to this support article: Border settings overview
Advanced
The Advanced tab lets you add HTML anchor and CSS class(es) to your block.
HTML element lets you choose the HTML element you want to be used for the Stack block’s wrapper in the HTML code.
HTML anchor allows you to make a unique web address just for this block, Then, you’ll be able to link directly to this section of your page. This can be helpful for longer pages where visitors might want to click on a link to go directly to a specific section.
The Additional CSS class(es) lets you add CSS class(es) to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2023-05-23
- Updated screenshots and content for 6.2
- Created 2022-11-28