With the Spotify Embed block, you can embed tracks, podcasts, playlists & albums into your posts and pages. You need a Spotify account to be able to listen to entire tracks. For users who are not logged in on their Spotify account, the Spotify Play button embed plays a 30-second long audio preview, and then the users are prompted to either login or to sign up. You don’t need a Spotify account to embed a track, podcast, playlist or album.
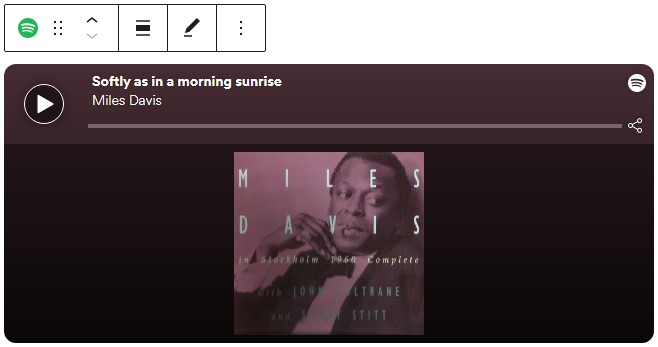
Embedded Spotify track

Embedded Spotify Podcast

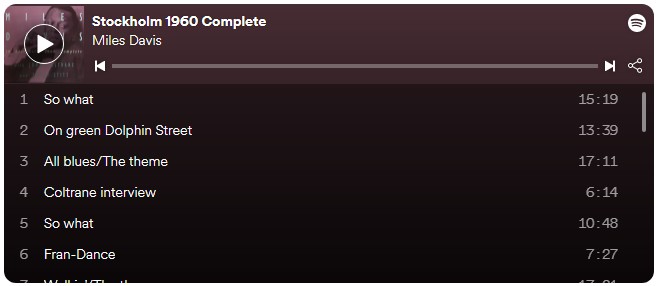
Embedded Spotify Album

Steps to Embed a track from Spotify
- Find your track link on Spotify
In the Web Player select the track and click on the three dots (options menu). Click on “Share” and then click on “Copy Spotify URI”.

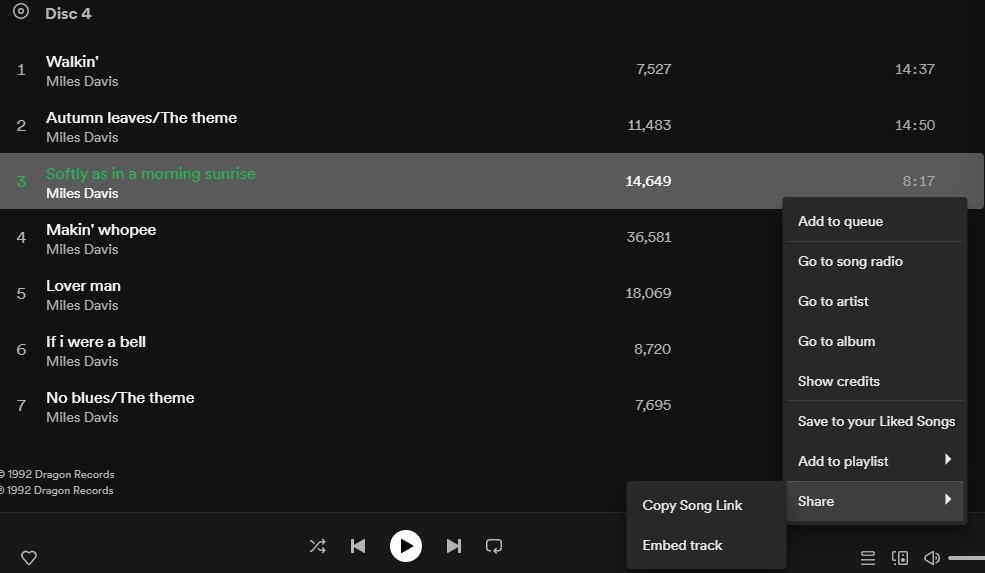
Alternatively, on the Desktop application select the track and click on the options menu. Click on “Share” and then click on “Copy Song Link”.

- Add a Spotify Embed block to your page/post

Detailed instructions on adding blocks
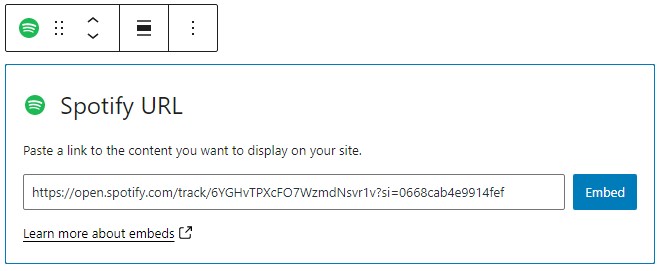
- Paste the track link into the text box

- Click the “Embed” button
If it’s a link that can be successfully embedded you will see a preview in your editor.

If you use a URL that can’t be embedded, the block shows the message “Sorry, this content could not be embedded.” You will have two choices: Try again with a different URL or convert to link.

- Click on “Preview” to see how it will look on the front-end.

Embed other Spotify links
Podcasts, albums and playlists can also be embedded with the Spotify embed block.
Podcast
A podcast URL can be embedded and the entire podcast can be listened from the embed box, with an additional navigation for the podcast.

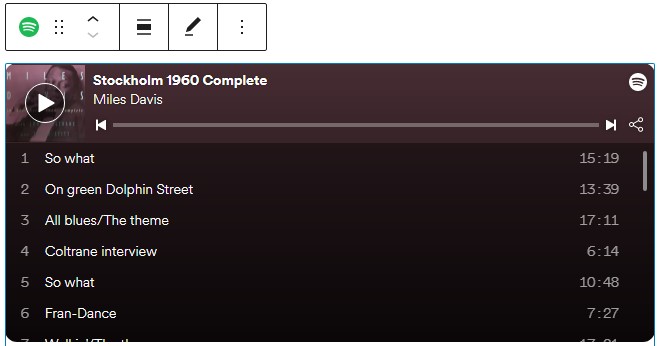
Album/Playlist
A album or playlist URL can be embedded and the complete track list shows in the embed box, with an additional navigation for the current track in the top.

Block Toolbar
Besides the Mover and Drag & Drop Handle, the Block Toolbar for the Spotify embed shows four buttons:
- Transform to
- Change alignment
- Edit URL, and
- More Options.

Transform to:

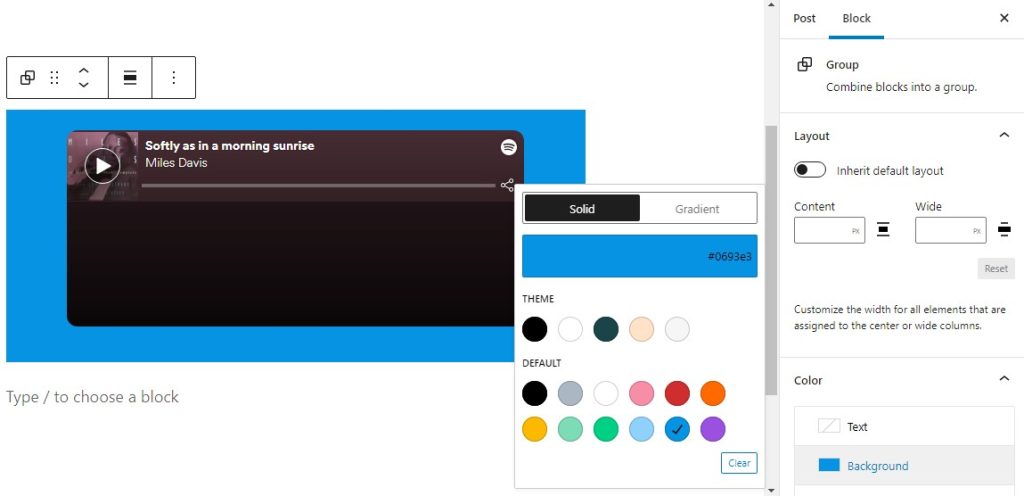
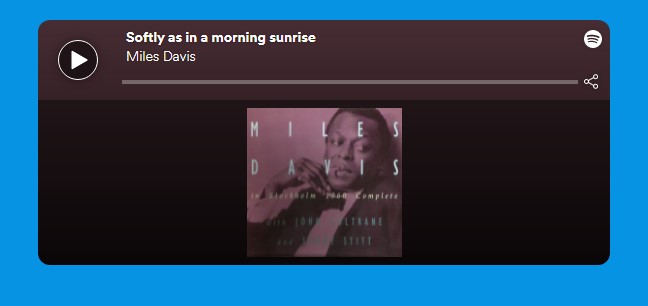
You can transform a Spotify embed to a Group. This would give you the ability to change the background color around the Spotify embed.


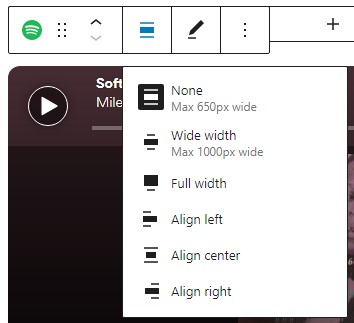
Change Alignment

- Align left – Make the Spotify post left aligned
- Align center – Make the Spotify post alignment centered
- Align right – Make the Spotify post align right
- Wide width – Increase the width of the post beyond the content size
- Full width – Extend the Spotify post to cover the full width of the screen
Edit URL
Via the edit URL, you can change the Spotify Embed URL in the embed block. Overwrite the existing URL and click on the “Embed” Button.

More Options:
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
Media Settings


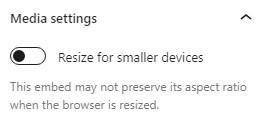
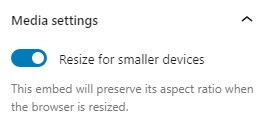
Via the Media Settings you can control the behavior of your post embed when viewed from a smaller device, like on a phone screen.
The Toggle switch turns on or off the resize functionality for smaller devices. The default setting is “on” or blue.
“Off:” This embed may not preserve its aspect ratio when the browser is resized. In the off position the toggle switch is gray.
“On:” This embed will preserve its aspect ratio when the browser is resized. The toggle switch turns blue in the “On” position.
Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2022-11-26
- Removed redundant content
- Aligned images for mobile view
- Updated 2022-04-18
- Updated 2020-08-18
- Updated images to WP 5.5
- Added “Move to” and “Copy” section under More Options
- General improvements
- Updated 2020-06-05
- Uploaded images to media library and replaced deprecated images
- Created 2020-06-04