Use the Site Title block to display the name of the site on the page or to edit the site name.
Note: Updating this block and saving the template will apply the changes wherever the Site Title name is used including the browser title bar, search results and the Site Title text field in Settings > General.
To add a Site Title block, click the Block Inserter icon when editing the page template. Search for the Site Title block. Click on it to add the block to your page template.
The Site Title block is primarily used when editing the Template files in the Site Editor.
You can also type /site-title and hit enter in a new paragraph block to add the Site Title block quickly.

Detailed instructions on adding blocks
Block Toolbar
To view the block toolbar, click on the block and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Site Title block shows six buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- Change heading level
- Change text alignment
- More options

Transform to:

Click on the “Transform” button to convert the Site Title block into a “Group” block, “Columns” block or “Site Logo” block.
Drag icon:

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows:

The left and right arrow icons can be used to move the block left or right inside the group of nested blocks.
Get more information about moving a block within the editor.
Change heading level

You can choose the heading level for the Site title from H1-H6 or to a paragraph.
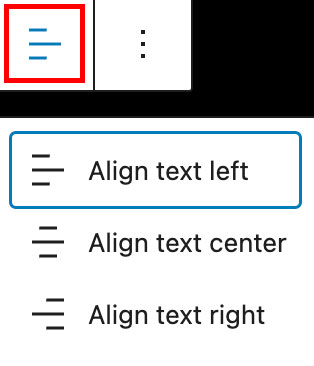
Change text alignment:

Click the “Change alignment” button in the Block toolbar to display the alignment drop-down. You can align the block text to the left, make it center-aligned or align it to the right.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block Settings
In addition to the block toolbar, every block has specific options in the editor sidebar.
If you do not see the sidebar, click the ‘cog’ icon next to the Save button.

Link Settings
Turn on ‘Make title link to home’ button in the Link Settings to make the site title, a link to the site’s homepage.
Turn on ‘Open in new tab’ button to make the site title’s link to the home page open in a new tab.

Color
Text and background colors can be set on a per-block basis, allowing you to call attention to important content. Pick a color from the suggestions, or add a custom color using the color picker or by adding a color code.

See this guide for more information about changing colors.
Typography
Typography settings allow you to change a block’s font size, appearance, line height, letter casing, and spacing.
Get more details about changing typography settings.
Dimensions
Dimension controls are used to control how groups of blocks are placed alongside one another, by changing the values for padding, and margin.

Learn more about dimension controls.
Advanced
The “Advanced” tab lets you add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.
Changelog
- Created 2022-04-04