Use the Post Date block to display the date of the post. This block is primarily nested inside a query loop block and helps to customize the appearance of the query loop.
To add a Post Date block, click the Block Inserter icon when editing the page template. Search for the Post Date block. Click on it to add the block to your page template.
You can also type /post-date and hit enter in a new paragraph block to add the Post Date block quickly.

Detailed instructions on adding blocks
Block toolbar
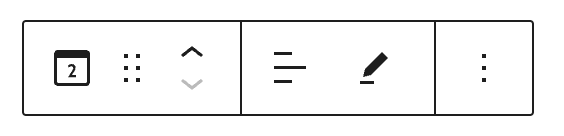
To view the block toolbar, click on the block and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Post Date block shows five buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- Change text alignment
- More options

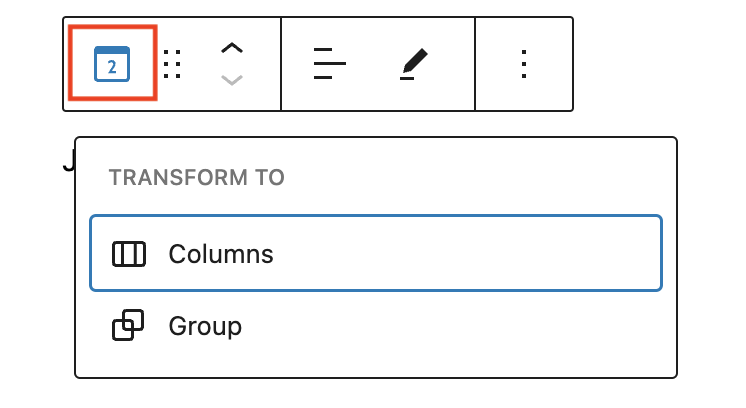
Transform to:

Click on the “Transform” button to convert the Post Date block into a “Group” block or “Columns” block.
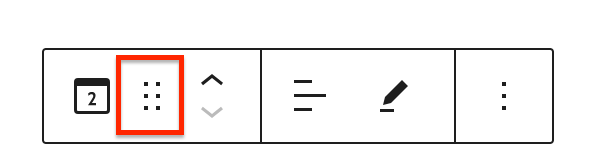
Drag icon:

To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
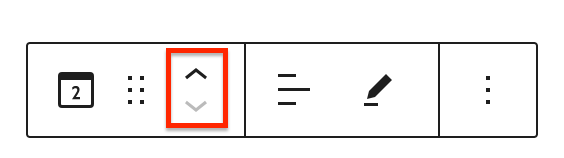
Move arrows:

The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor.
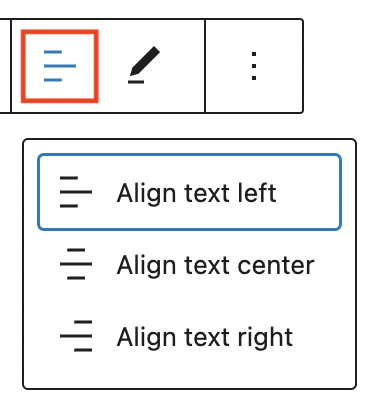
Change text alignment:

Click the “Change alignment” button in the Block toolbar to display the alignment drop-down. You can align the block text to the left, make it center-aligned or align it to the right.
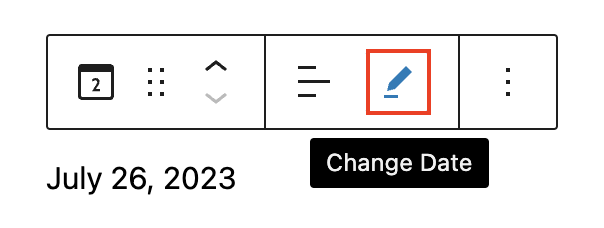
Change Date:
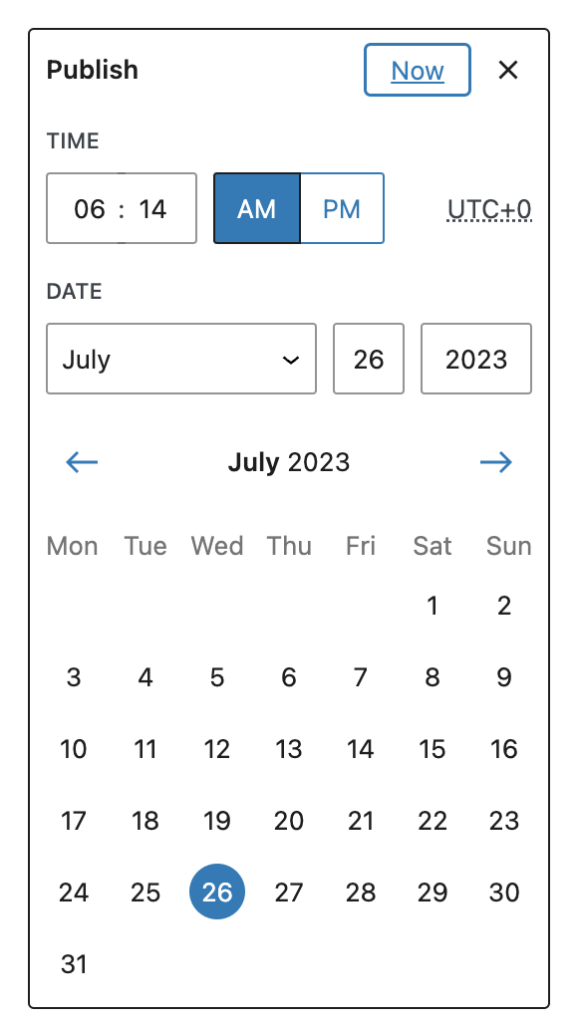
Click the “Change date” button in the Block toolbar to display a modal with date settings.

You can select the publishing date and time through the input fields and options or select the date from the calendar. You can use the arrow buttons to change the month.
Click anywhere outside the modal, press the Escape key, or click on the button with the X to close the modal.

More option:
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
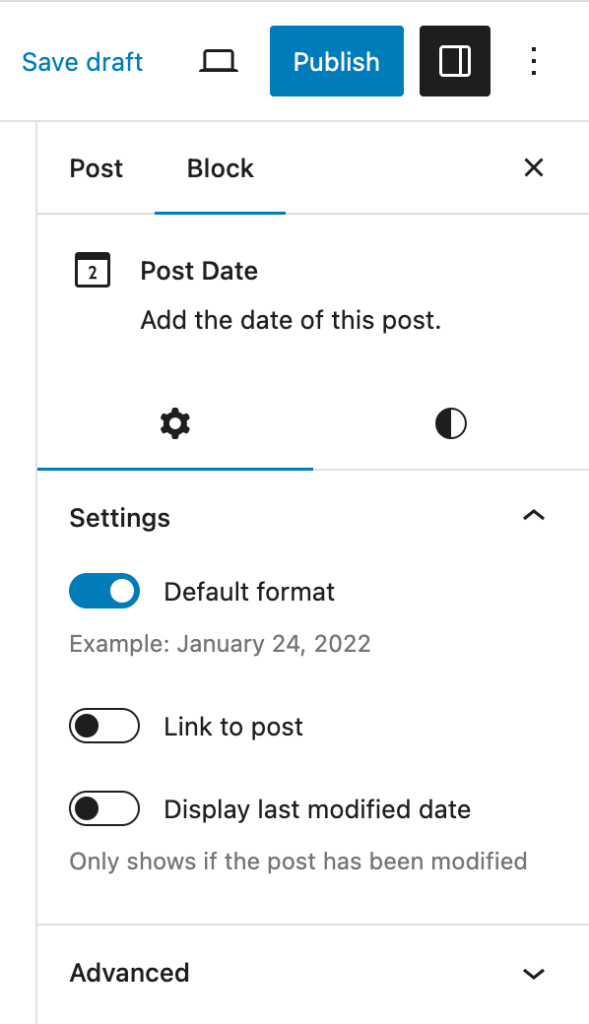
In addition to the block toolbar, every block has specific options in the editor sidebar.

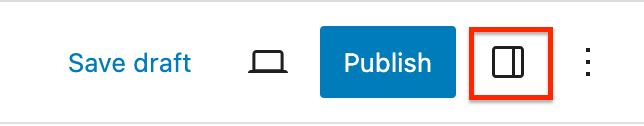
If you do not see the sidebar, click the ‘sidebar’ icon next to the Publish button. The device icon between Save draft and Publish button shows the preview of the block.

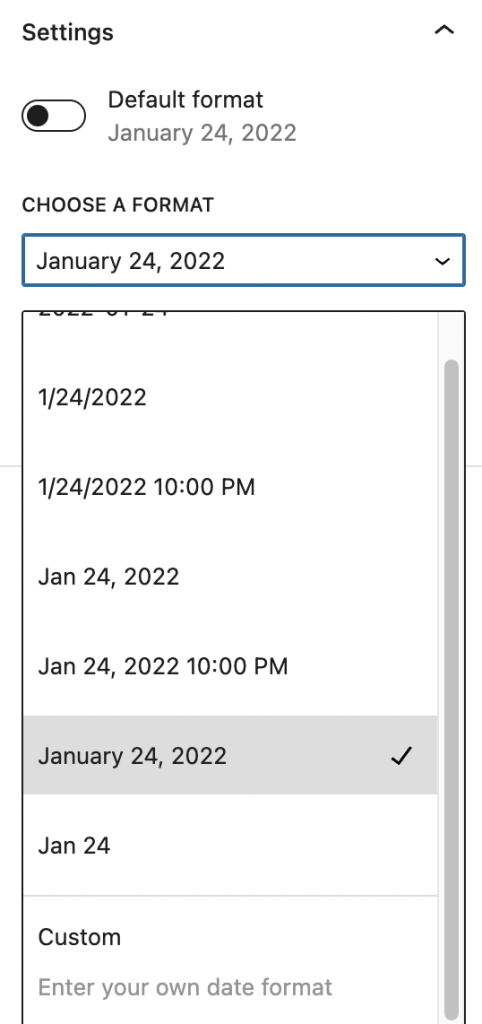
Format
On this tab, you can select the format to display the date from the dropdown as shown below:

Link
Turn on the ‘Link to post’ button in the Block Settings to link the post date to the URL of the post. This enables the website visitor to go to the post by clicking on the Post Date.

Last modified date
Enable the toggle option in the block settings sidebar, to display the last modified date.

This block only displays the modified date if the “Display last modified date” setting is enabled and the post has been modified. If the setting is enabled, but the post has not been modified, then nothing is shown on the front.
Note:
The Post Date block changes into the Post modified Date block when you turn on the switch. You can also type /modified-date and hit enter to add the Post Modified Date block.

Advanced
The “Advanced” tab lets you add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.
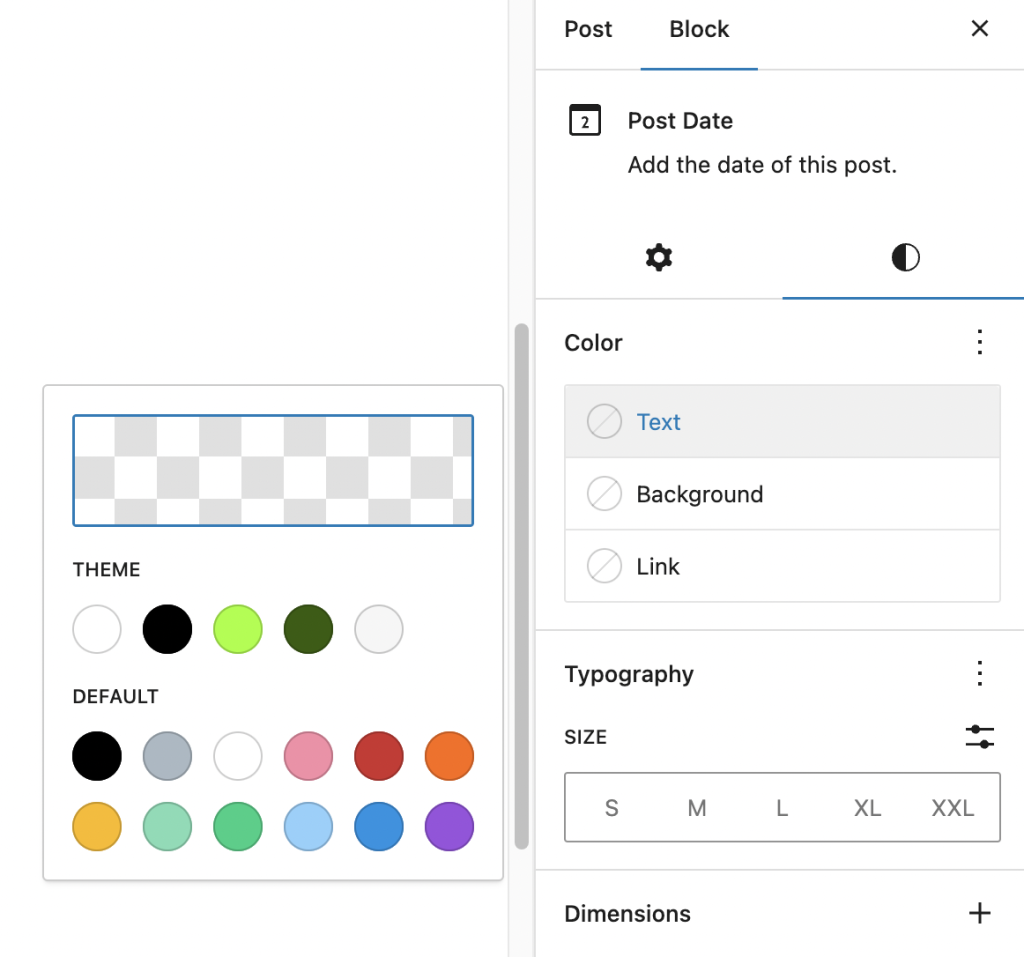
Color
You can customize the text color, background color, and link color for the Post Date block. The color options available will vary based on the theme.

See this guide for more information about changing colors.
Typography
On this tab, you can adjust the Font size, Font family, Appearance, Line height, Letter case, and Letter-spacing.
To access all the typography options click on the + button in the right corner of the Typography tab. The following video shows using the typography support for post date block:
Get more details about changing typography settings.
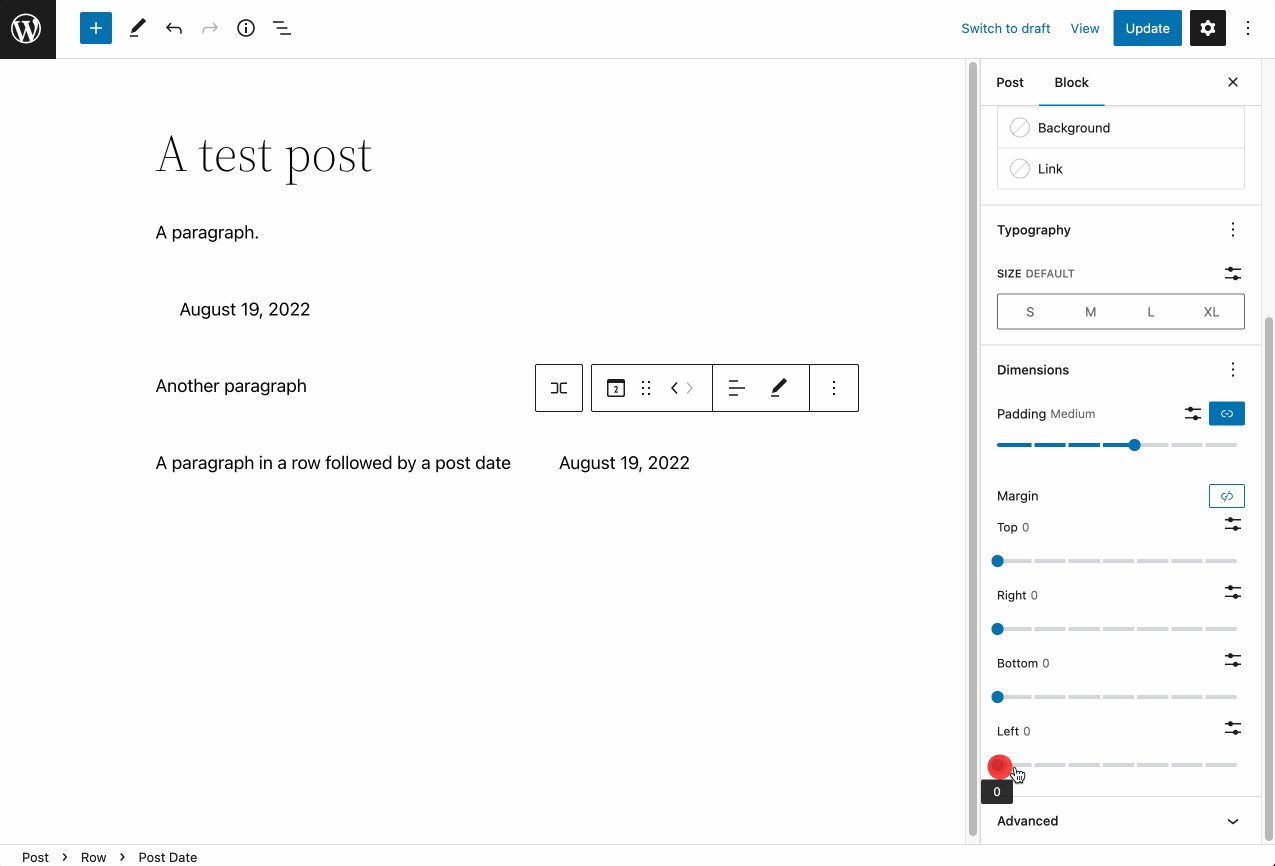
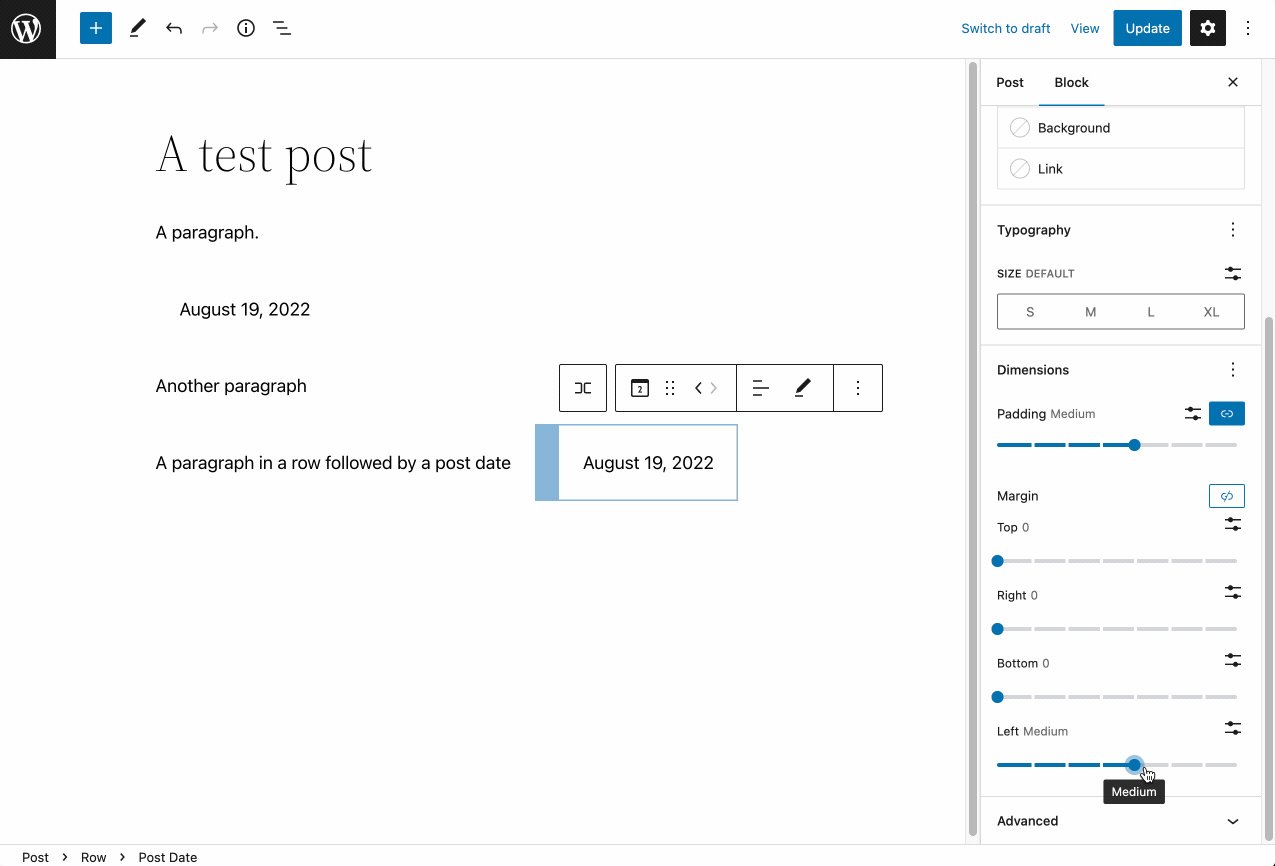
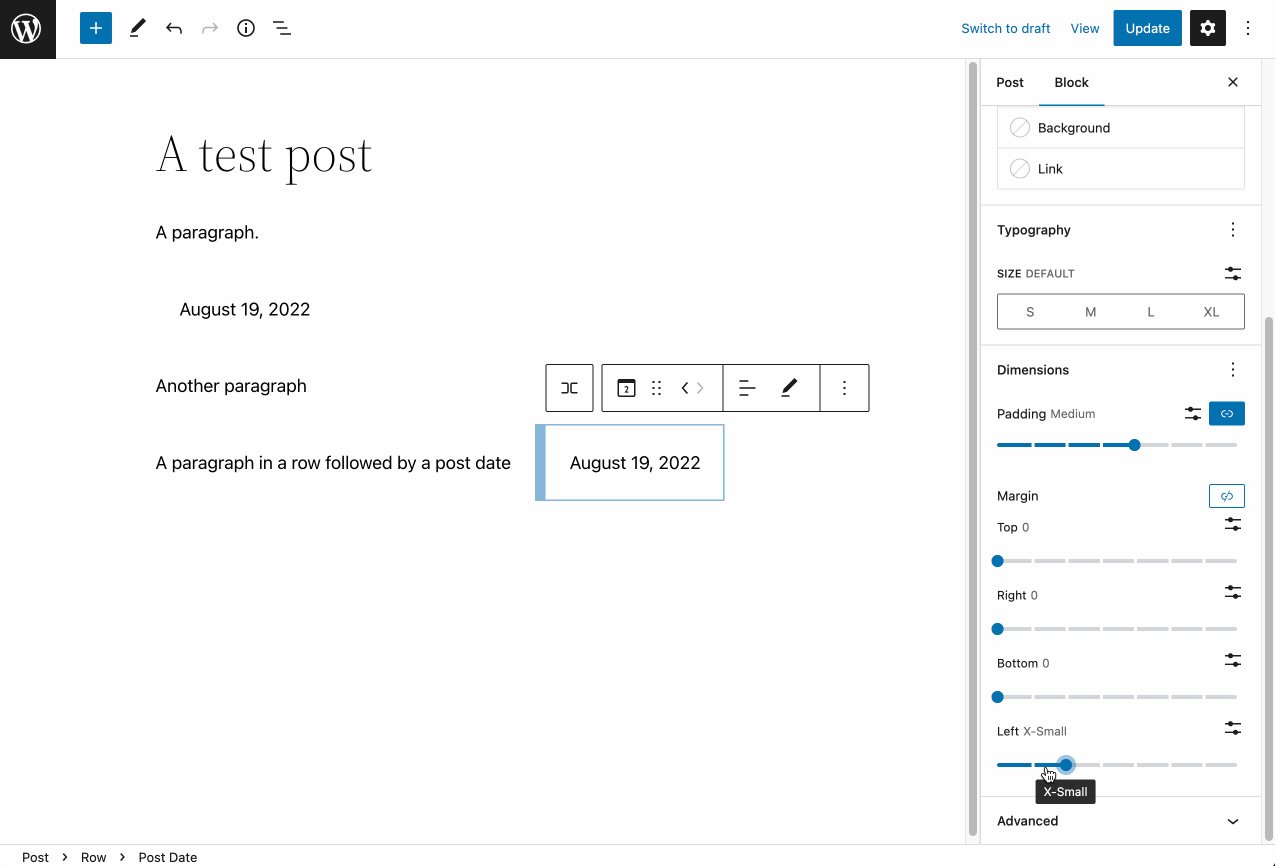
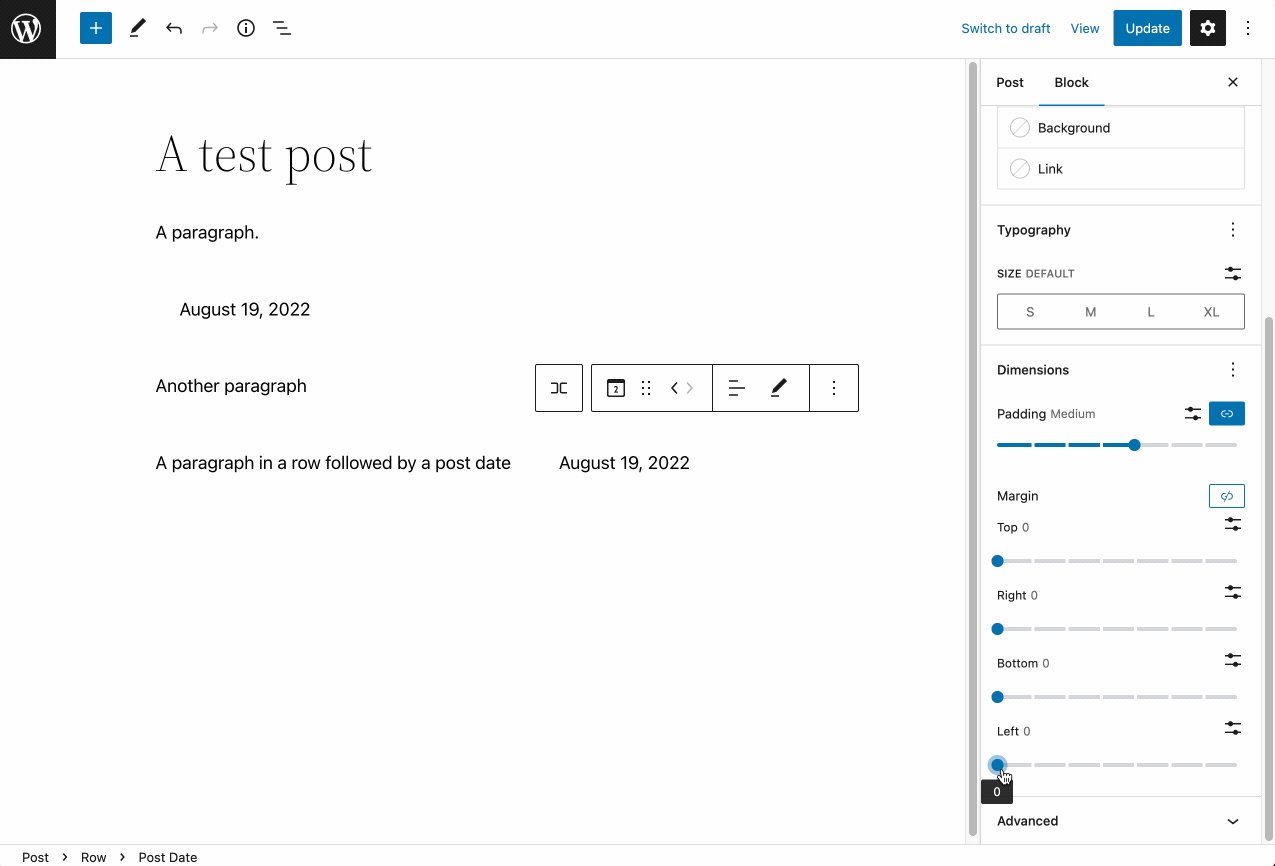
Dimension
Padding and Margin can be quite useful for blocks like Post Date that are used in layouts for post templates. This screengrab demonstrates the usefulness of being able to adjust a single margin side when the block is used within a Row block:

Changelog
- Created 2022-03-21
- Updated on 2023-07-11
- Updated the video to show how to add post date block because it was shows “Post Categories” which now has been changed into “Categories block”
- Made sure all the images have alt tag
- Made sure the headings are in sentence case
- Made sure the screenshots are updated and videos are relevant to the latest version 6.2.2
- Updated on 2023-07-16
- Updated on 2023-07-23
- Corrected the headings for Block toolbar
- Updated on 2023-07-28
- Update the block toolbar screenshots and added relevant content for change date and updated screenshot for More option.
- Update the Block settings sidebar screenshots and relevant content for preview icon.
- Included the “Post date block variation for post modified date” content as a note under “Last modified date” in the Block settings sidebar.