Use the Post Content block to display the contents of a post or page. This block is a child block of the Query Loop block and helps to customize the appearance of the query loop. The option to add this block is only available when Query Loop is the parent block.
To add a Post Content block, first ensure that you are adding it within a Query Loop parent block when editing the page template. You can easily confirm the presence of a Query Loop block in the list view under document overview.

After selecting the Query Loop block, hover to activate the inline block Inserter and click to add the Post Content block in the desired location. If you are adding a block within the Query Loop, the option to add the Post Content block will now be available. You may need to type Post Content in the block search dialog to find it.

You can also type /post-content and hit enter in a new paragraph block to add the Post Content block quickly, so long as the paragraph block is the child of a Query Loop block.

The inner blocks contain an empty paragraph as a template when the Post Content block doesn’t already have content in it.

Detailed instructions on adding blocks
Block toolbar
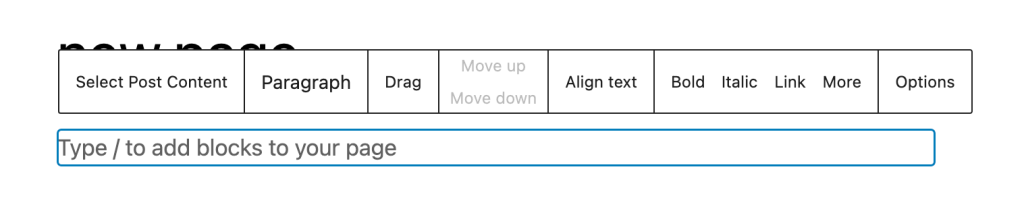
To view the block toolbar, click on the block and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Post Content block shows four buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- More options

Transform to
Click on the Transform button to convert the Post Content block into a Columns block, an Excerpt block, or a Group block.

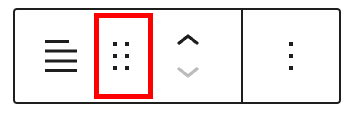
Drag icon

To drag and drop the block to a new location on the page template, click and hold the drag icon, then drag the block to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
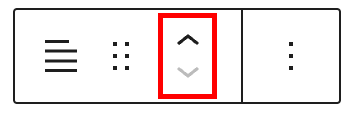
Move arrows

The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor.
Options
The Options button on a block toolbar gives you more features to customize the block. These controls allow you to duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
In addition to the block toolbar, every block has specific options in the editor sidebar.
If you do not see the sidebar, click the settings icon next to the Save button.

Also, the Block Settings panel is divided into Settings and Styles tabs.
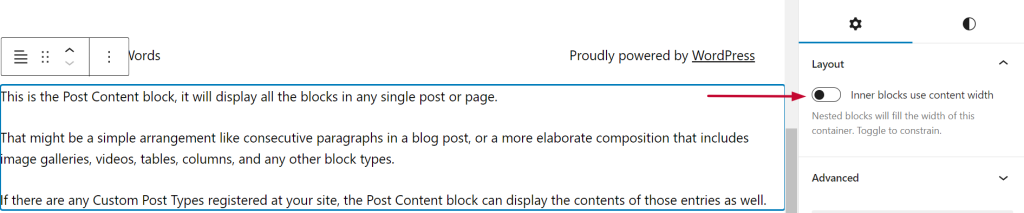
Layout
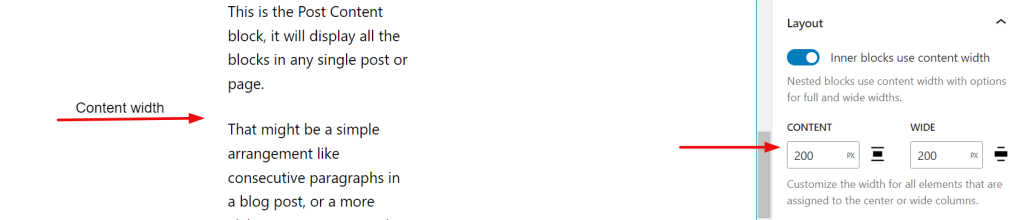
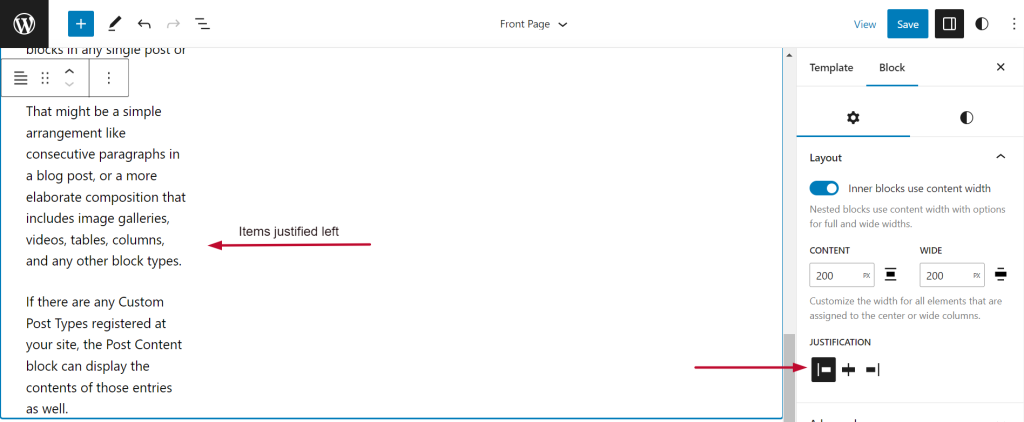
The Layout menu under the Settings tab lets you add custom content width to the Post Content block.
When you toggle this option off, the Post Content block inherits the layout width options set by the theme.

Otherwise, you can customize the content width and justification when it’s toggled on.


Advanced settings
The Advanced section lets you add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.
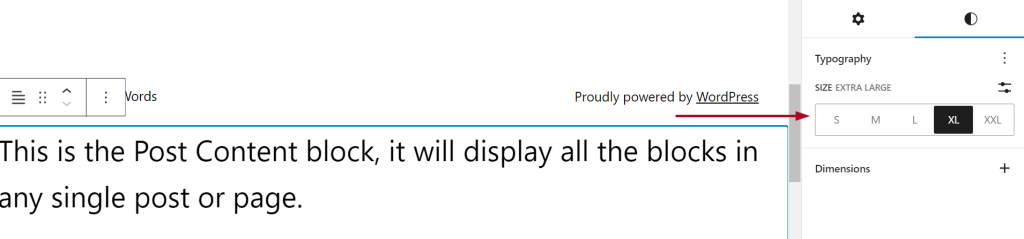
Typography
The under the Style tab, you to change the block content’s font size.

Get more details about changing typography settings.
Changelog
- Updated 2023-08-24
- Updated screenshots for 6.3
- Instructions now account for adding the block as a child block of a Query Loop
- Updated 2023-04-25
- Updated screenshots for 6.2
- Added typography support
- Created 2022-03-25