The Page List block allows you to display your website’s published pages in a page, post, and sidebar.
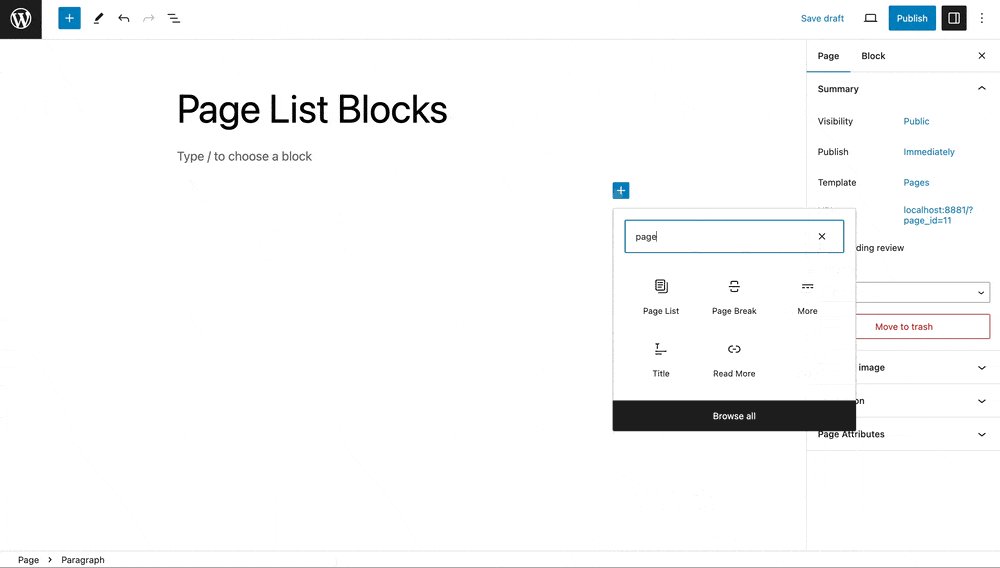
To add a Page List block, click the Block Inserter (+) icon and search for Page List.

Another way you can add the Page List block is by typing /page list and hitting enter in a new paragraph block.
Detailed instructions for adding blocks are in this support article.
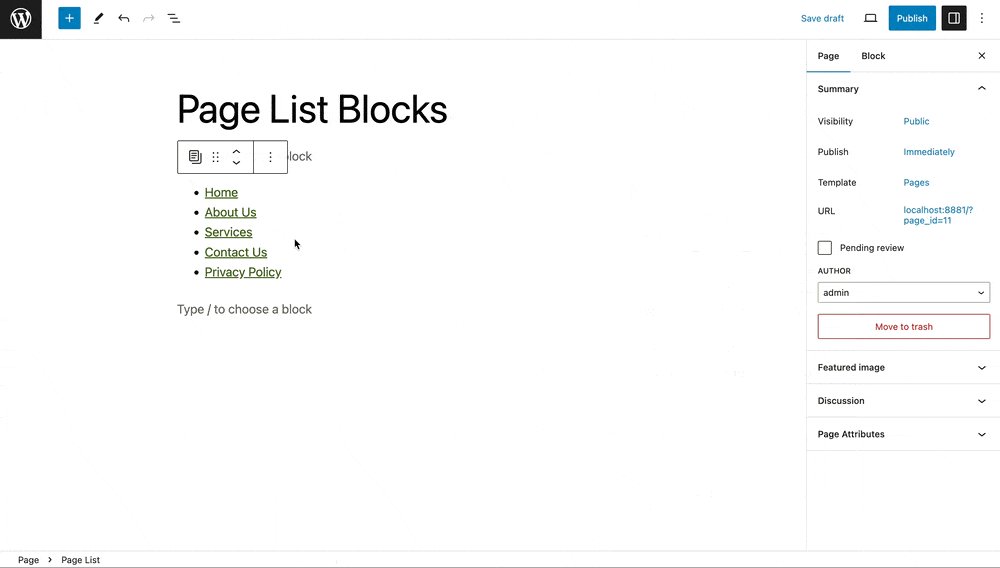
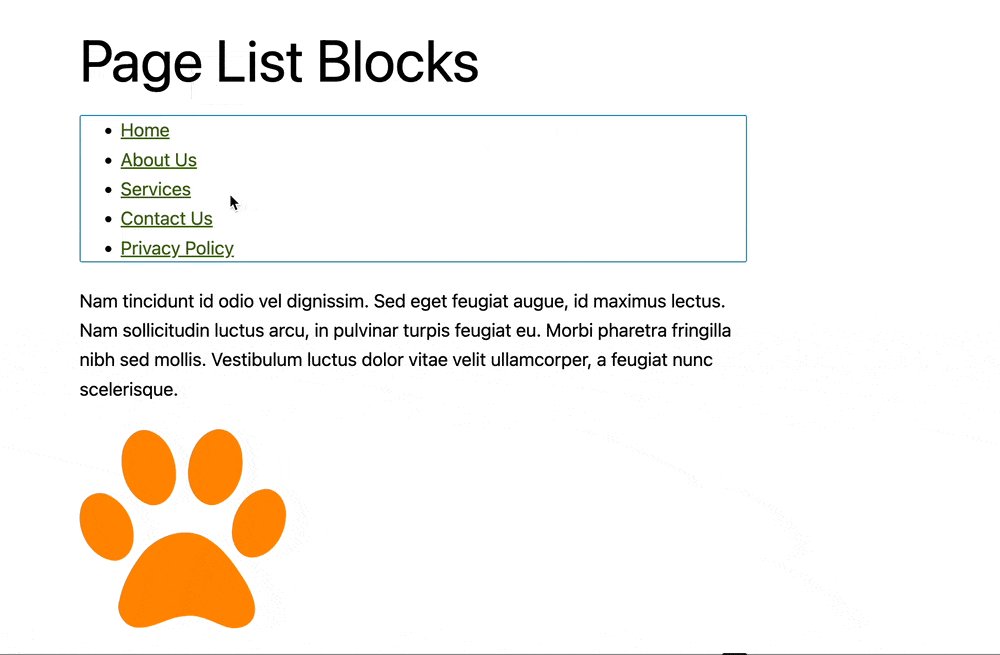
Using this block on your website sidebar makes pages easily accessible to visitors. Each page name on the list links to its respective page.
Here’s how the block looks on your website sidebar:

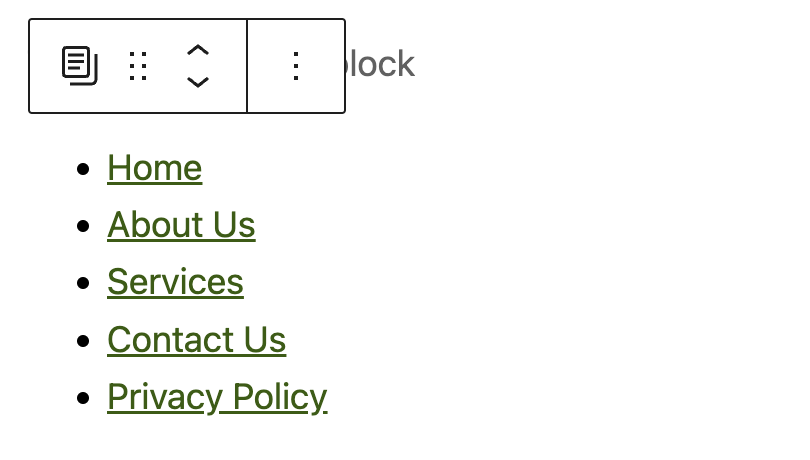
Block toolbar
Every block has unique toolbar icons, and block-specific user controls that let you customize the block right in the editor. The Page List block has the following options on its Block Toolbar:
- Transform to
- Drag icon
- Move handles
- More options
Note: Move and Drag option is only available if you have more than 1 block in the editor.

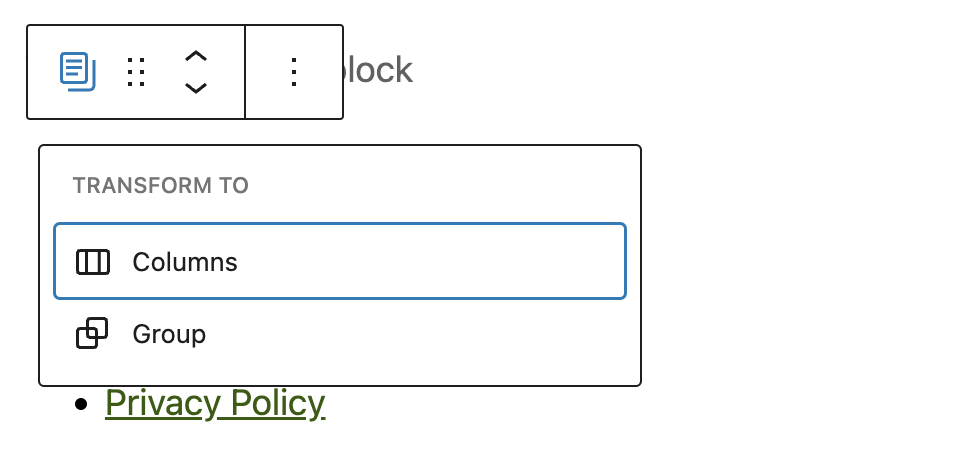
Transform to
The Transform to button helps change the Page List block into a Group or Columns.

Drag icon
To drag and drop the block to a new location on the page, select and hold the rectangle of dots, then move it to that location. As you drag the block, the blue separator line shows where it can be dropped. When you find the desired location, release the left mouse button.

Move handles
The up and down arrow icons let you move a block up and down on the page.
Here are more details on moving blocks in the editor.
More options
This control give you many other options like copy or duplicate your block, copy/page styles etc.
Read about these and other settings.
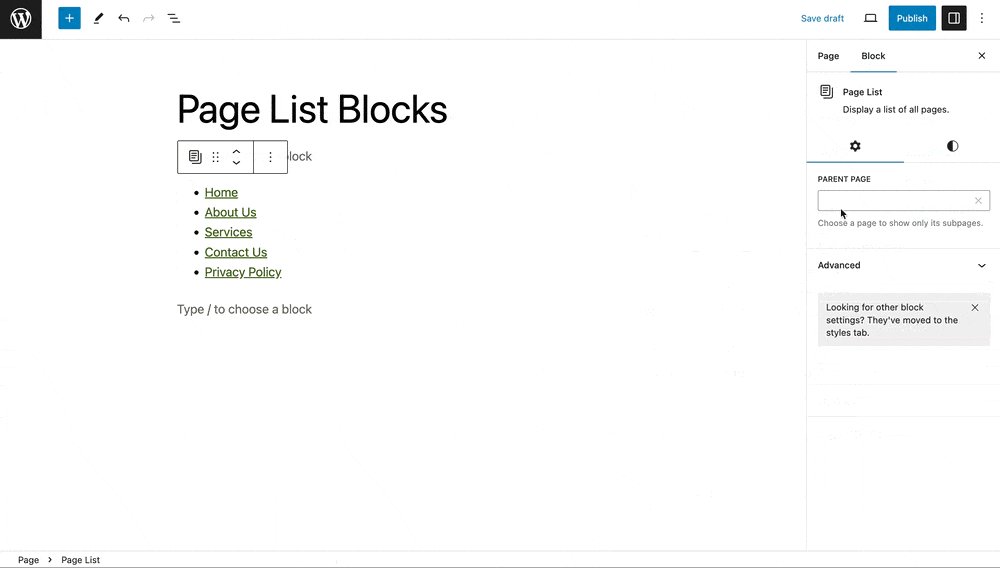
Block settings
Every block has specific options in the editor sidebar in addition to the options found in the Block Toolbar. If you do not see the sidebar, simply click the ‘sidebar’ icon next to Publish or Update button.

This block has controls categorised under Settings and Styles tab.
Settings

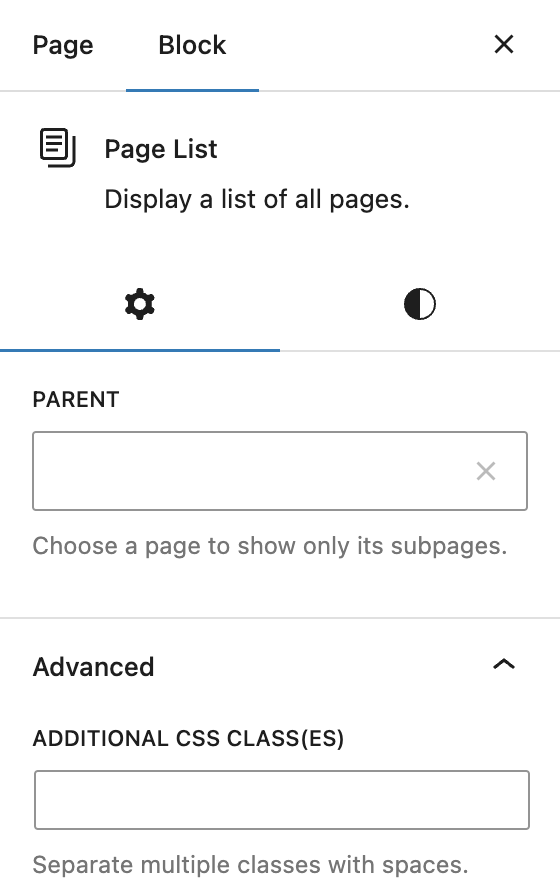
Parent
If you only want to list the child pages of any specific page, then select that parent page in this option. Start typing the page title and you will get the option to select.
Additional CSS Class(es)
This option allows you to specify additional class(es) for the block, which can be used while writing custom CSS targeting particular blocks.
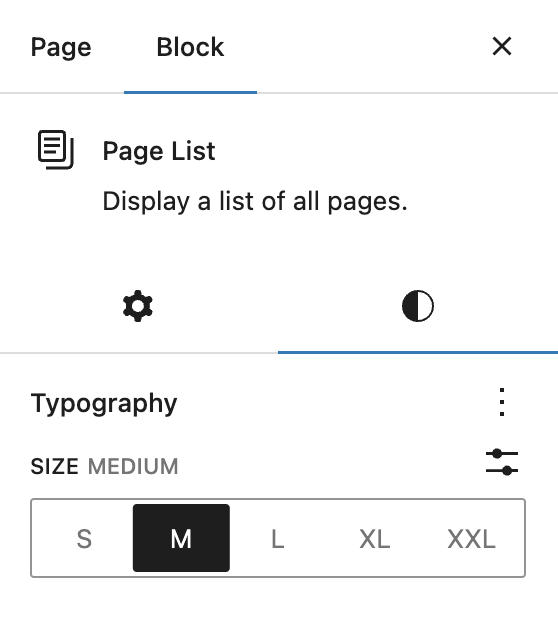
Styles
This block has only Typography settings under Styles

Read more about Typography Settings
Changelog
- Updated 2023-10-31
- Updated 2023-08-04
- Created 2022-12-12