Use the Categories block to display the posts’ categories. This block is primarily nested inside a query loop block and helps to customize the appearance of the query loop.
To add a Categories block, click the Block Inserter icon when editing the page template. Search for the Categories block. Click on it to add the block to your page template.
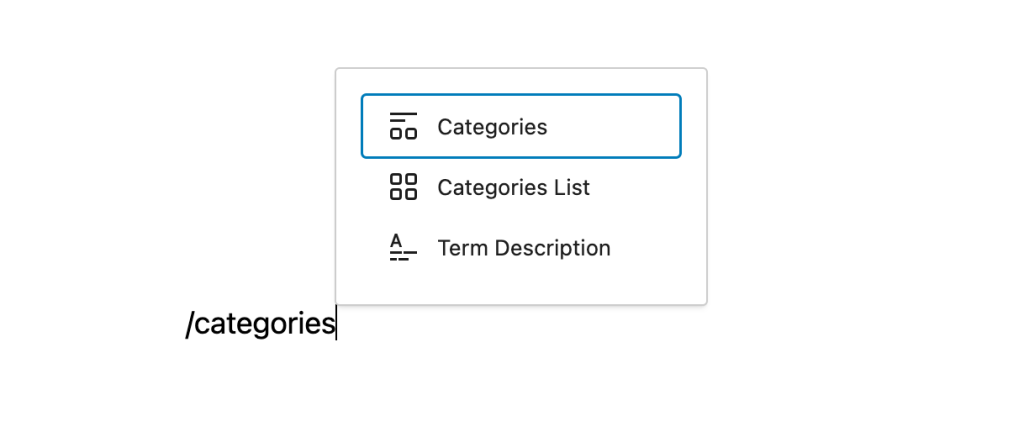
You can also type /categories and hit enter in a new paragraph block to add the Categories block quickly.

Detailed instructions on adding blocks
Block toolbar
To view the block toolbar, click on the block and the toolbar will be displayed.
Every block comes with unique toolbar icons. These block-specific controls allow you to manipulate the block right in the editor.
The Categories block shows five buttons in the block toolbar:
- Transform to
- Drag icon
- Move arrows
- Change text alignment
- More options
Transform to:
Click on the “Transform” button to convert the Categories block into a “Group” block or “Columns” block.
Drag icon:
To drag and drop the block to a new location on the page template, click and hold the rectangle of dots, then drag to the new location. The blue separator line indicates where the block will be placed. Release the left mouse button when you find the new location to place the block.
Move arrows:
The up and down arrow icons can be used to move the block up and down on the page.
Get more information about moving a block within the editor.
Change text alignment:
Click the “Change alignment” button in the Block toolbar to display the alignment drop-down. You can align the block text to the left, make it center-aligned or align it to the right.
More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
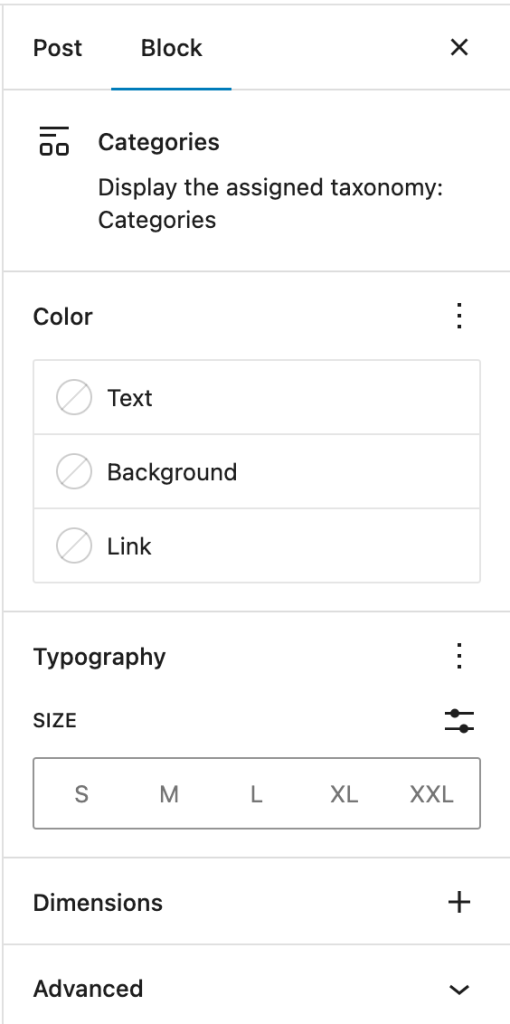
In addition to the block toolbar, every block has specific options in the editor sidebar.
If you do not see the sidebar, click the icon next to the Publish button.

Color
You can customize the text color, background color, and link color for the Categories block. The color options available will vary based on the theme.
See this guide for more information about changing colors.
Typography
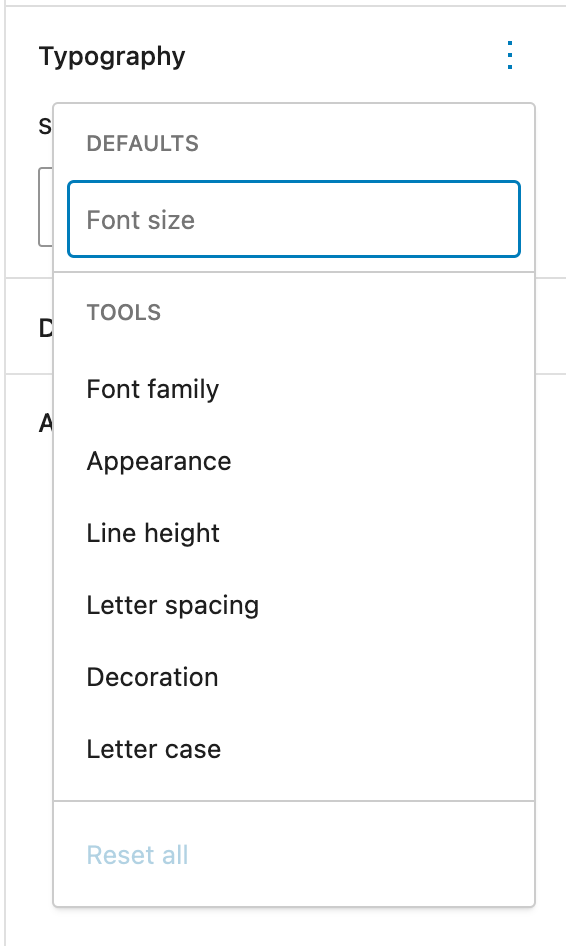
On this tab, you can adjust properties such as the Font size, Font family, Appearance, Line height, Letter spacing, Decoration and Letter case.
To access all the typography options click on the + button in the right corner of the Typography tab.

Get more details about changing typography settings.
Advanced settings:
The “Advanced” tab lets you enter character(s) that can be used to separate the category terms. The default setting is a comma.
You can also add CSS class(es) to your block. This will allow you to write custom CSS and styles to the block.
Changelog
- Updated on 2023-06-27
- Renamed ‘Post Categories Block’ with ‘Categories Block’
- Updated screenshots/video to 6.2.2
- Created 2022-03-21