With the Animoto Embed block, you can embed your own Animoto video which you have created on your Animoto account. You need an account to create/customize your own videos and embed them into your post. A user who does not have an Animoto account can play the full video from the post.?
Embedded Animoto Video

Steps to Embed a video from Animoto
1. Find the video URL on Animoto- Open your video which you can find in your Animoto Account > My video area and click on the Share button.

2. Click on the Share icon- From the share tab, click on the link icon which will open a pop-up window.

3. Copy the link of the Animoto video – Click on the Copy to Clipboard button to copy your video link easily.

4. Add the Animoto Block from the Block list

Detailed instructions on adding blocks
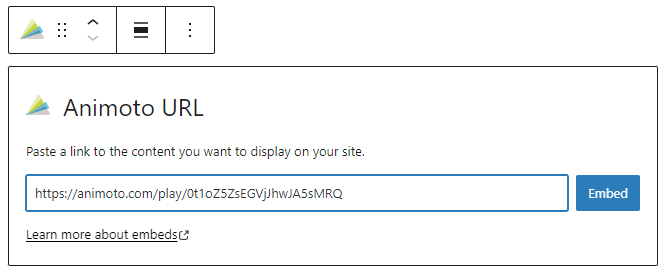
5. Paste the video link in the URL box

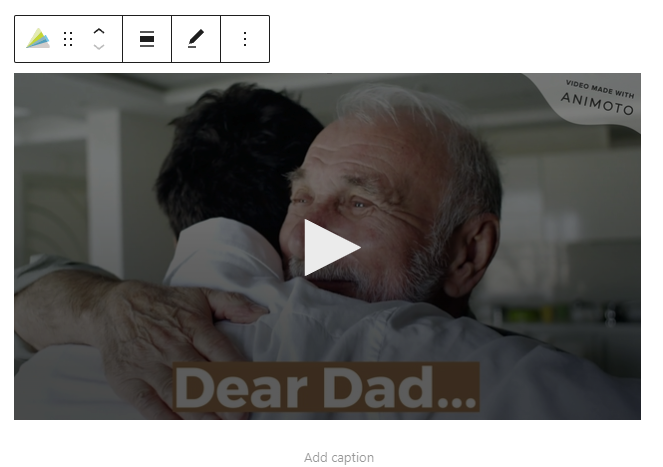
6. Click the Embed button-If it’s a link that can be successfully embedded you will see a preview in your editor.

If you use a URL that can’t be embedded, the block shows the message “Sorry, this content could not be embedded.” You will have two choices: Try again with a different URL or Convert to link.

Block toolbar
Besides the Mover and Drag & Drop Handle, the Block Toolbar for the Animoto embed block shows four buttons:
- Transform to
- Change alignment
- Edit URL, and
- More options.?

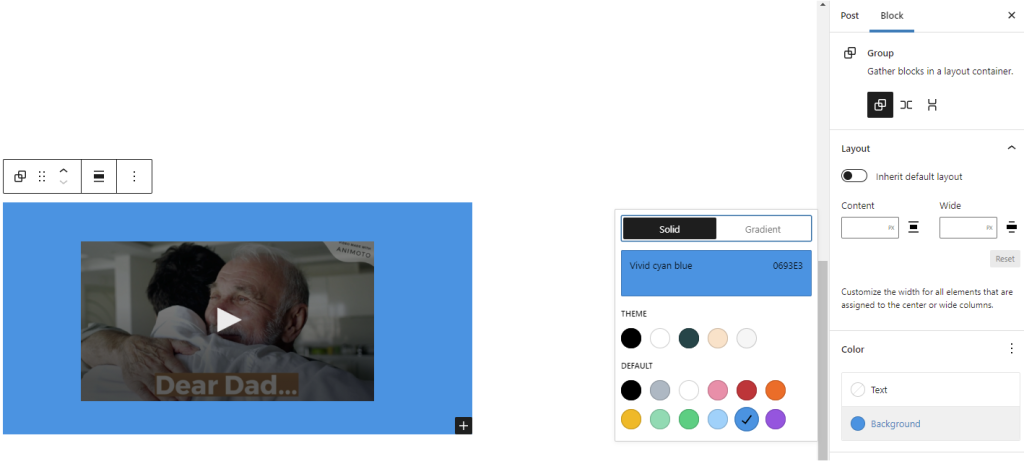
Transform to

The Animoto embed can be transformed into a group. This gives the ability to change the background color around the Animoto embed.


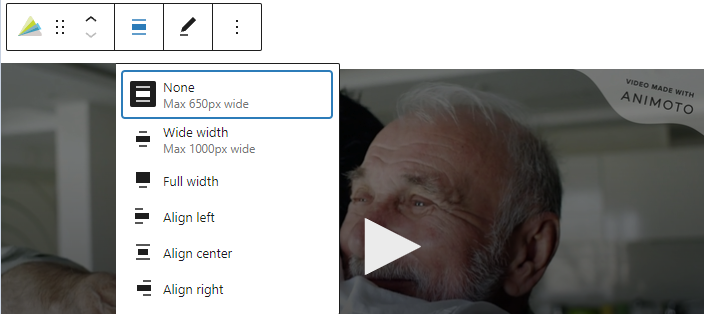
Change alignment

- Align left – Make the Animoto post left aligned
- Align center – Make the Animoto post alignment centered
- Align right – Make the? Animoto post, align right
- Wide width – Increase the width of the post beyond the content size
- Full width – extend the Animoto post to cover the full width of the screen.
Wide width and Full width alignment need to be enabled by the theme of your site.?
Edit URL
Via the Edit URL, you can change the Animoto Embed URL in the embed block. Overwrite the existing URL and click on the Embed Button.

More options
These controls give you the option to copy, duplicate, and edit your block as HTML.
Read about these and other settings.
Block settings
Advanced
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.

Changelog
- Updated 2022-11-26
- Removed redundant content
- Added alt text to images
- Updated 2020-09-04
- Screenshots updated to 5.5
- Updated 2020-08-18
- Replaced “More Options” – new screenshot
- Added “Move To” and “Copy” section under More Options
- Update 2020-08-10
- fixed graphics, captions, removed residue from the template.
- Created 2020-07-05